了解css中如何应用clip属性?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
clip 属性剪裁绝对定位元素。
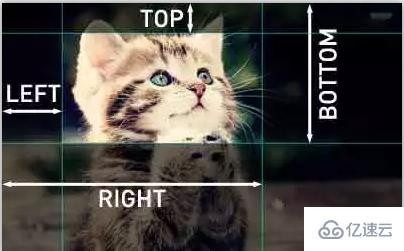
当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。
clip: rect(<top>, <right>, <bottom>, <left>);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
margin: 100px;
display: inline-block;
padding: 8px;
position: relative;
background-color: rgba(255,255,255,0.8);
}
.box::before {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
border: 2px solid #E611F1;
animation: borderAround 5s infinite linear;
background-color: rgba(25,66,25,0.8);
}
@keyframes borderAround {
0%,
100% {
clip: rect(0 148px 2px 0);
}
25% {
clip: rect(0 148px 116px 146px);
}
50% {
clip: rect(116px 148px 116px 0);
}
75% {
clip: rect(0 2px 116px 0);
}
}
</style>
</head>
<body>
<div class="box">
<img src="img/15177108659009550.gif" width="128" height="96" style="background-color: white;">
</div>
</body>
</html>附送一张解密图

感谢各位的阅读!看完上述内容,你们对css中如何应用clip属性大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。