这篇文章主要介绍css利用position定位实现img图片居中的方法有哪些,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、css position定位设置img图片居中,知道img图片的宽、高
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
position: relative;
}
.demo img{
width: 200px;
height: 150px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -75px; /* 高度的一半 */
margin-left: -100px; /* 宽度的一半 */
}
</style>
</head>
<body>
<div class="demo">
<img src="1.jpg" />
</div>
</body>
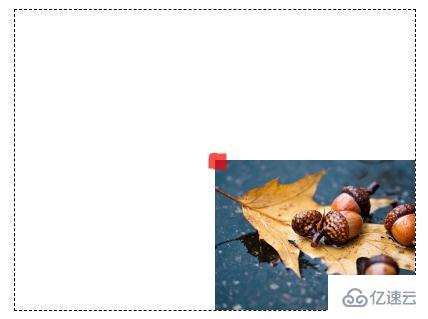
</html>效果图:

说明:
将demo盒子设置成相对定位relative,将img设置成绝对定位absolute,left:50%,top:50%,此时图片的左上角位于div的中心。

想要图片居中,图片的中心和demo盒子的中心要重合,因此就需要将图片向上移动图片高度的一半,并向左移动图片宽度的一半。
margin-top: -75px; /* 高度的一半 */
margin-left: -100px; /* 宽度的一半 */
2、css position定位设置img图片居中,不知道img图片的宽、高
1)、css position定位+transform实现图片居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
position: relative;
}
.demo img{
width: 200px;
height: 150px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="demo">
<img src="1.jpg" />
</div>
</body>
</html>效果图:

说明:
设置left:50%,top:50%,让图片的左上角位于demo盒子的中心;此时只要图片中心和demo盒子中心重合就可以实现图片居中了。(具体看方法一)
那么如何让图片中心和demo盒子中心重合?我们需要将图片向上移动图片高度的一半,并向左移动图片宽度的一半。但又不知道图片的宽高值,这要怎么办?这个时候我们使用transform: translate(-50%,-50%);就可以实现想要的效果。
2)、css position定位+margin实现图片居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img图片居中</title>
<style>
*{margin: 0;padding:0;}
.demo{
width: 400px;
height: 300px;
margin: 50px auto;
border: 1px dashed #000;
position: relative;
}
.demo img{
width: 200px;
height: 150px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="demo">
<img src="1.jpg" />
</div>
</body>
</html>效果图:

说明:
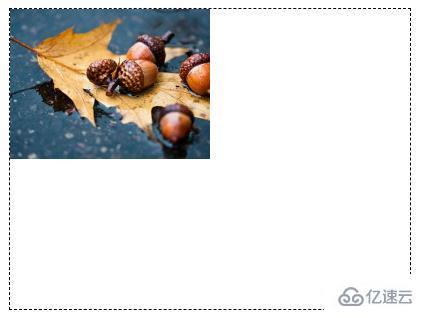
将demo盒子设置成相对定位relative,将img设置成绝对定位absolute、top: 0、 left: 0、 right: 0、 bottom: 0,此时图片的左上角与demo盒子左上角重合:

在使用margin: auto;让img图片相对于demo盒子进行水平和垂直方向的居中对齐,就可以实现图片居中效果。
以上是css利用position定位实现img图片居中的方法有哪些的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。