这篇文章主要介绍了bootstrap中table的使用方法和相关样式,具有一定借鉴价值,需要的朋友可以参考下。如下资料是关于bootstrap中table的使用方法和相关样式的内容。
在使用bootstrap框架布局前,一定要先引入相关的jQuery,CSS,JS文件,不清楚的小伙伴可以看看我以前写文章,如何在HTML页面中使用bootstrap框架,或者参考Bootstrap视频教程。
一、基本表格
基本布局完成以后,给<table>标签添加class类名 .table 就可以实现基本的表格样式(少量的内补(padding)和水平方向的分隔线)。
bootstrap table实例:制作一个六行四列的表格用于统计学生信息,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<table class="table" style="width: 800px;" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>
</body>
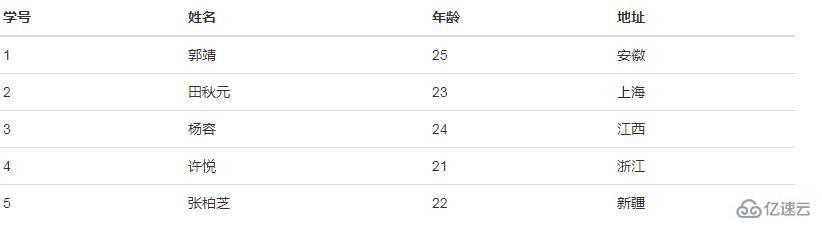
</html>效果图:

二、条纹状表格
在基本表格的基础上,给<table>标签添加class类名 .table-striped 就可以给 <tbody> 之内的每一行增加斑马条纹样式。
<table class="table table-striped " style="width: 800px;" >效果如图所示:

三、带边框的表格
在<table>标签中,添加class类名.table-bordered 就可以为表格和其中的每个单元格增加边框。
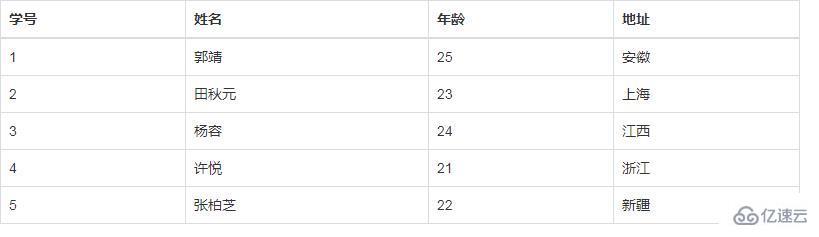
<table class="table table-bordered " style="width: 800px;" >效果如图所示:

四、鼠标悬停表格
在<table>标签中,添加class类名 .table-hover 就可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。当鼠标经过第一行时,第一行的背景颜色变成了灰色。
<table class="table table-hover " style="width: 800px;" >效果如图所示:

五、紧缩表格
在<table>标签中,添加class类名 .table-condensed 可以让表格变得更加紧凑,单元格中的内补(padding)均会减半。
<table class="table table-condensed " style="width: 800px;" >对比上面的图片,看看紧缩表格的效果:
 六、
六、
六、响应式表格
将含有class类名 .table 的元素包裹在含有类名 .table-responsive 的元素里面,就可以创建响应式表格,当屏幕小于768px时,水平滚动,当屏幕大于 768px 宽度时,水平滚动条消失。
<table class="table" >
<thead>
<tr><th>学号</th><th>姓名</th><th>年龄</th><th>地址</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
<tr><td>1</td><td>郭靖</td><td>25</td><td>安徽</td></tr>
<tr><td>2</td><td>田秋元</td><td>23</td><td>上海</td></tr>
<tr><td>3</td><td>杨容</td><td>24</td><td>江西</td></tr>
<tr><td>4</td><td>许悦</td><td>21</td><td>浙江</td></tr>
<tr><td>5</td><td>张柏芝</td><td>22</td><td>新疆</td></tr>
</tbody>
</table>效果如图所示:

以上就是图文详解bootstrap框架中table的使用方法和相关样式的详细内容,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎关注亿速云行业资讯!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。