小编给大家分享一下CSS+js实现radio单选按钮的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
有的时候我们需要用长得漂亮一点的单选按钮,那么,就要抛弃原有的自己来写,下面就是我实现的
<p class="radio"><span class="yuan rdactive"><span></span></span>你丑你先</p>
<p class="radio"><span class="yuan"><span></span></span>你才丑你先</p>
<p class="radio"><span class="yuan"><span></span></span>你更丑你先</p> .radio{
display: flex;
align-items: center;
width: 100px;
cursor: pointer;
}
.yuan{/*大圈*/
display: block;
width: 10px;
height: 10px;
border-radius: 50%;
background: #ececec;/*这里写自己喜欢的颜色*/
display: flex;
align-items: center;
margin-right: 5px;
}
.radio>span.rdactive{
background: #EF6121;/*这里写自己喜欢的颜色*/
}
.yuan span{/*小圈*/
display: block;
width: 4px;
height: 4px;
border-radius: 50%;
background: white;/*这里写自己喜欢的颜色*/
margin: 0 auto;
} $(".radio").children('.yuan').on('click',function(){
$('.rdactive').removeClass('rdactive');
$(this).addClass("rdactive").siblings().removeClass("rdactive");
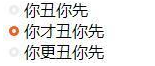
})效果图:

以上是CSS+js实现radio单选按钮的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。