жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
cssдёҚйҖҸжҳҺеәҰopacityеұһжҖ§зҡ„жЎҲдҫӢеҲҶжһҗпјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
дёҖгҖҒopacityеұһжҖ§
1гҖҒopacity
д№ жғҜдёҠиҜҙвҖңйҖҸжҳҺеәҰвҖқпјҢе…¶е®һеә”иҜҘеҸ«вҖңдёҚйҖҸжҳҺеәҰвҖқгҖӮopacity ж„ҸжҖқпјҡдёҚйҖҸжҳҺпјҢиҖҢиғҢжҷҜиүІзҡ„й»ҳи®ӨеҖјпјҡtransparentж„ҸжҖқжүҚжҳҜвҖңйҖҸжҳҺзҡ„вҖқгҖӮжүҖд»Ҙopacityз”ЁжқҘи®ҫзҪ®дёҚйҖҸжҳҺеәҰпјҢеҸ–еҖјд»Һ[0.0~1.0]пјҢд»ЈиЎЁд»Һе®Ңе…ЁйҖҸжҳҺеҲ°е®Ңе…ЁдёҚйҖҸжҳҺпјҢ0.0е°ұе’ҢtransparentдёҖж ·дәҶпјҢзңӢдёҚеҲ°дҪҶжҳҜе®һе®һеңЁеңЁеӯҳеңЁгҖӮ
й»ҳи®ӨеҖјпјҡ1пјҢе®Ңе…ЁдёҚйҖҸжҳҺгҖӮ
Inherited:й»ҳи®Ө继жүҝгҖӮжүҖд»Ҙз»ҷзҲ¶е…ғзҙ и®ҫзҪ®opacityж—¶пјҢжүҖжңүеӯҗе…ғзҙ д№ҹдјҡ继жүҝopacityеұһжҖ§гҖӮ
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
</style>
---------------------------
<div>
ж–Үжң¬е’ҢиғҢжҷҜиүІйғҪеҸ—еҲ°дёҚйҖҸжҳҺеәҰзә§еҲ«зҡ„еҪұе“ҚгҖӮ
</div>
<br/>
<div class="opacity">
ж–Үжң¬е’ҢиғҢжҷҜиүІйғҪеҸ—еҲ°дёҚйҖҸжҳҺеәҰзә§еҲ«зҡ„еҪұе“ҚгҖӮ
</div>ж•Ҳжһңеӣҫпјҡ

жүҖжңүжөҸи§ҲеҷЁйғҪж”ҜжҢҒopacityеұһжҖ§пјҢIE8еҸҠжӣҙж—©зҡ„зүҲжң¬ж”ҜжҢҒжӣҝд»Јзҡ„filterеұһжҖ§гҖӮ
filter:alpha(opacity=number)пјҢдёӯnumberеҸ–еҖј[0~100],0е®Ңе…ЁйҖҸжҳҺпјҢ100дёҚйҖҸжҳҺгҖӮ
жүҖд»Ҙдёәе…је®№еҸҜеҶҷдёәпјҡ
.opacity{
opacity: 0.5;
filter:alpha(opacity=50);
}2гҖҒеӯҗе…ғзҙ и®ҫзҪ®opacity
зҲ¶е…ғзҙ и®ҫзҪ®opacityпјҢеӯҗе…ғзҙ д№ҹи®ҫзҪ®opacityпјҢеңЁIEдёӢеӯҗе…ғзҙ и®ҫзҪ®зҡ„opacityдёҚиө·дҪңз”ЁпјҢеңЁffе’ҢChromeдёӢпјҢеӯҗе…ғзҙ жңҖз»Ҳзҡ„opacity=зҲ¶е…ғзҙ opacity*еӯҗе…ғзҙ opacityгҖӮ
иҝҷж ·е°ұеҸҜд»Ҙи§ЈйҮҠдёәд»Җд№ҲзҲ¶е…ғзҙ и®ҫзҪ®дәҶдёҚйҖҸжҳҺеәҰеҗҺпјҢеӯҗе…ғзҙ и®ҫзҪ®дёҚйҖҸжҳҺеәҰдёә1гҖҗеҚіе®Ңе…ЁдёҚйҖҸжҳҺгҖ‘дҪҶдёҚз”ҹж•ҲдәҶгҖӮ
дҫӢеӯҗпјҡ
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>йҖҸжҳҺеәҰby starof</title>
<style>
div{
background-color: red;
}
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.3;
}
</style>
<body>
<div>
<p>дёҚи®ҫзҪ®opacityж•Ҳжһң<p>
</div>
<div class="opacity">
<p>зҲ¶е…ғзҙ (div)и®ҫзҪ®opacity:0.5ж•Ҳжһң</p>
</div>
<div class="opacity">
<p class="sonOpacity">зҲ¶е…ғзҙ (div)и®ҫзҪ®opacity:0.5пјҢеҗҢж—¶еӯҗе…ғзҙ пјҲpпјүи®ҫзҪ®opacity:0.3ж•Ҳжһң</p>
</div>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

3гҖҒж•Ҳжһңеұ•зӨә
1пјүеҚҠйҖҸжҳҺиғҢжҷҜж•Ҳжһң
еҸҜд»ҘеҒҡеҮәдёӢйқўж•Ҳжһңпјҡ
<!DOCTYPE html>
<html>
<head>
<title>b.html</title>
<meta charset="UTF-8">
<style>
.background{
width: 400px;
height: 250px;
margin:15px;
background:url(img/wl.jpg) no-repeat;
border: 1px solid red;
}
.opacity{
width: 350px;
height: 204px;
margin:20px;
padding:0;
background-color: #ffffff;
border: 1px solid black;
/* for IE */
filter:alpha(opacity=60);
/* CSS3 standard */
opacity:0.6;
}
P{
margin: 30px 40px;
line-height:1.5;
}
</style>
</head>
<body>
<div class="background">
<div class="opacity">
<p>дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—дёҖж®өж–Үеӯ—</p>
</div>
</div>
</body>
</html>2пјүзҲ¶е…ғзҙ е’Ңеӯҗе…ғзҙ еҗҢж—¶и®ҫзҪ®opacityпјҢеңЁffе’ҢchromeдёӢеӯҗе…ғзҙ opacityдёәзҲ¶е…ғзҙ opacity*еӯҗе…ғзҙ opacity
еҺ»жҺүиғҢжҷҜиүІпјҢеҸӘзңӢж–Үеӯ—ж•ҲжһңжӣҙжҳҺжҳҫгҖӮ
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title>йҖҸжҳҺеәҰby starof</title>
<style>
.opacity{
opacity: 0.5;
}
.sonOpacity{
opacity: 0.5;
}
.sonOpacity2{
opacity: 0.25;
}
</style>
<body>
<div>
<p>дёҚи®ҫзҪ®opacityж•Ҳжһң<p>
</div>
<div class="opacity">
<p>зҲ¶е…ғзҙ (div)и®ҫзҪ®opacity:0.5ж•Ҳжһң</p>
</div>
<div class="opacity">
<p class="sonOpacity">зҲ¶е…ғзҙ (div)и®ҫзҪ®opacity:0.5пјҢеҗҢж—¶еӯҗе…ғзҙ пјҲpпјүи®ҫзҪ®opacity:0.5ж•Ҳжһң</p>
</div>
<div>
<p class="sonOpacity2">зҲ¶е…ғзҙ (div)дёҚи®ҫзҪ®opacityпјҢеӯҗе…ғзҙ пјҲpпјүи®ҫзҪ®opacity:0.25ж•ҲжһңпјҢе’ҢдёҠйқўзҡ„ж–Үеӯ—йҖҸжҳҺеәҰдёҖж ·</p>
</div>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

дәҢгҖҒopacityе’ҢrgbaжЁЎејҸеҜ№жҜ”
иҜӯжі•пјҡ
rgba(r,g,b,a)пјӣ
гҖҗR:red,G:green,B:blue,A:alphaгҖ‘
еүҚдёүдёӘеҸӮж•°дёәrgbж•°еҖјпјҢеҸ–еҖј[0~255]пјҢжңҖеҗҺдёҖдёӘеҸӮж•°д»ЈиЎЁйҖҸжҳҺеәҰпјҢеҸ–еҖј[0~1]гҖӮ
background-color: rgba(255,0,0,0.5);
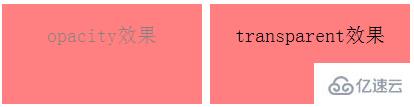
зңӢдёҖдёӘopacityе’ҢrgbaеҜ№жҜ”зҡ„дҫӢеӯҗпјҡ
<style type="text/css">
div{
display: inline-block;
width: 200px;
height: 100px;
text-align: center;
font-size: 20px;
}
.opacity{
background-color: rgb(255,0,0);
opacity: 0.5;
}
.rgba{
background-color: rgba(255,0,0,0.5);
}
</style>
----------------------------------------------
<body >
<div class="opacity">
<p>opacityж•Ҳжһң</p>
</div>
<div class="rgba">
<p>transparentж•Ҳжһң</p>
</div>
</body>ж•Ҳжһңеӣҫпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№cssдёҚйҖҸжҳҺеәҰopacityеұһжҖ§зҡ„жЎҲдҫӢеҲҶжһҗеӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ