
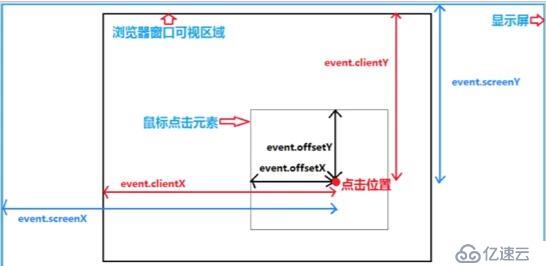
client:整个浏览器的可视区域,当点击鼠标的时候,鼠标事件发生的位置距离浏览器可视区域的左边和上边的距离
clientX:鼠标事件发生的位置距离浏览器可视区域的左边的距离
clientY:鼠标事件发生的位置距离浏览器可视区域的上边的距离
screen:整个屏幕的大小,当鼠标点击的时候,鼠标事件发生的位置相对于屏幕的左边和上边的距离
event.screenX:鼠标事件发生的位置距离屏幕左边的距离
event.screenY:鼠标事件发生的位置距离屏幕上边的距离
Tip:注意这个事件源的模型,offset的检测是不包括边框的大小的,但是包括内边距,如果边框的大小为10px,那么最左边的X的距离为-10;
offset:相对于事件源,当鼠标事件发生时,相对于发生事件的事件源的左边的距离和上边的距离
event.offsetX:当鼠标事件发生时,相对于发生事件的事件源的左边的距离
event.offsetY:当鼠标事件发生时,相对于发生事件的事件源的上边的距离
Tip:这个文档指的这个页面,页面在不发生滚动的情况下,浏览器的可视区域等于文档的可视区域,这个时候event.clientX = event.offetX
一旦页面发生了滚动,那么滚动消失的距离,page是可以检测来的,这时候event.cientX 与 event.pageX的距离是不相等的
page:页面文档,当页面发生了滚动的,早上文档顶部隐藏了一部分,pageX的距离还是从文档最顶的距离开始检测的
pageX:当鼠标事件发生时,鼠标相对于文档左边的位置(IE7,8没有)
pageY:当鼠标事件发生时,鼠标相对于文档上边的位置(IE7,8没有)
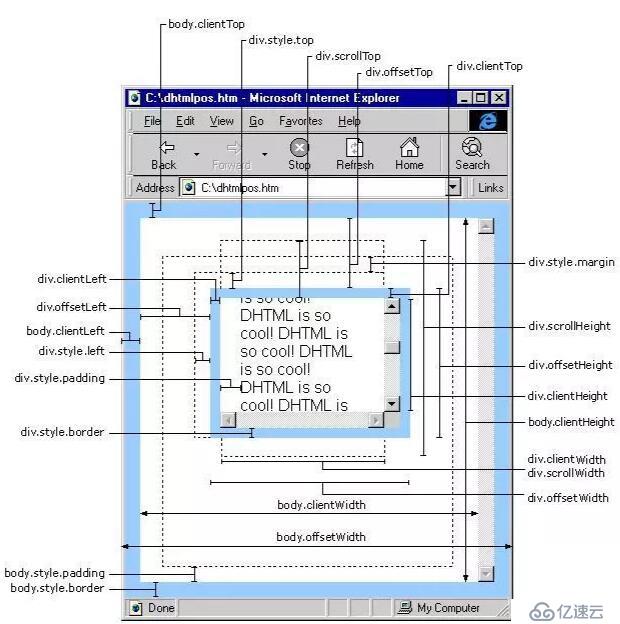
Tip:元素的实际宽高是包括边框的,指的是这个元素的全部
offset:针对元素的
offsetWidth:元素的宽度
offsetHight:元素的高度
2:元素.offsetLeft/元素.offsetTop,针对具有定位属性的父元素的左边和上边的距离
Tip:从边框的边缘开始检测的
offset:针对元素的
offsetLeft:元素对于具有定位属性的父元素的左边距
offsetTop:元素对于具有定位属性的父元素的上边距
client:不包括元素的边框
clientWidth:元素的可视宽度
clientHeight:元素的可视高度
cilentLeft:当前元素的左边框的大小
clientTop:当前元素的上边框的大小
cilentLeft:当前元素的左边框的大小
clientTop:当前元素的上边框的大小
scrollTop:滚动条最顶端和可见内容的最顶端的距离
scrollLeft:滚动条最左端和可见内容的最左边的距离亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。