这篇文章将为大家详细讲解有关CSS中常见的6种文本样式是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
一、首行缩进
1. 定义
首行缩进是将段落的第一行缩进,这是常用的文本格式化效果。一般地,中文写作时开头空两格,类似于此
注意:该属性可以为负值
2. 用法:
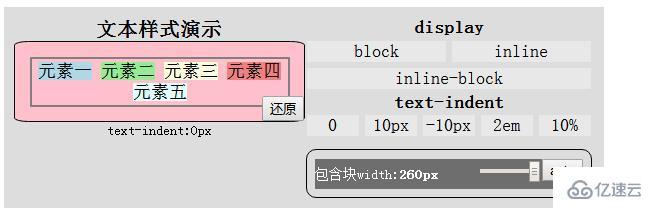
text-indent: <length> | <percentage> | inherit;初始值: 0
应用于: 块级元素(包括block和inline-block)
继承性: 有
百分数: 相对于包含块的宽度

3.应用(代码实例)
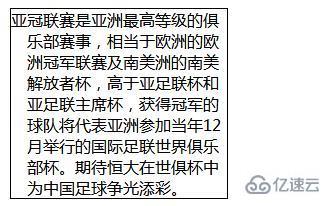
悬挂缩进:
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}效果图:

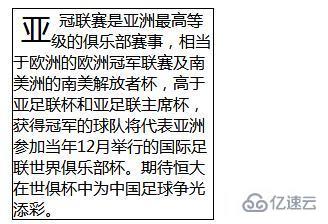
首字下沉:
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}效果图:

二、水平对齐
1. 定义
水平对齐是影响一个元素中的文本的水平对齐方式
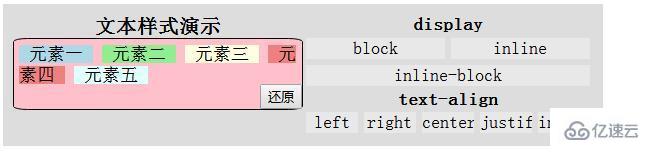
2.用法:
text-align: left | center | right | justify | inherit初始值: left
应用于: 块级元素(包括block和inline-block)
继承性: 有

两端对齐
当水平对齐方式为两端对齐时,word-spacing可能会调整,以便文本在整行中正好放下。如果为letter-spacing指定一个长度值,则letter-spacing不会受两端对齐影响,除非letter-spacing值为normal

IE兼容
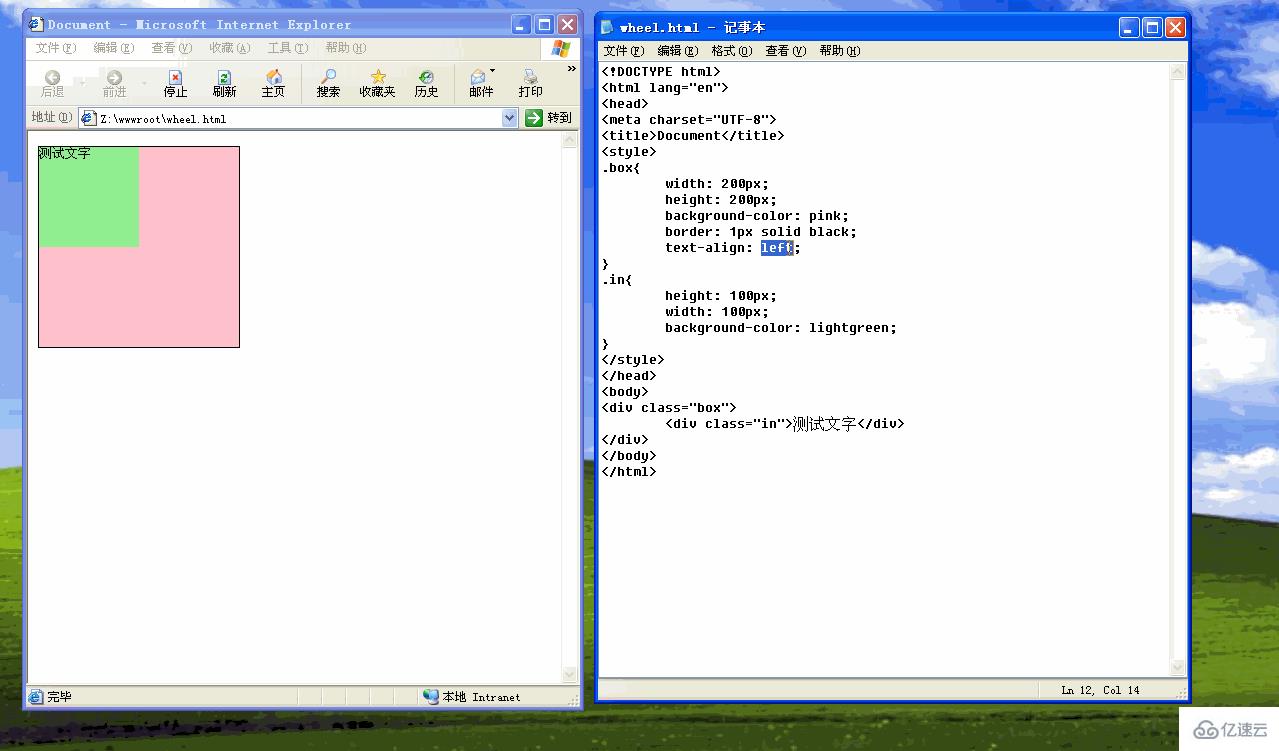
对于IE7-浏览器来说,使用text-align不仅会改变文本的水平对齐方式,也会改变后代块级元素的水平对齐方式
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<div class="box">
<div class="in">测试文字</div>
</div>效果图:

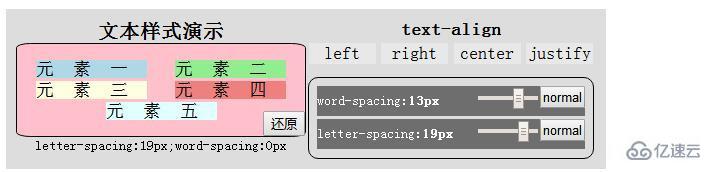
三、字间隔
1.定义
字间隔是指单词间距,用来设置文字或单词之间的间距。实际上,"字"表示的是任何非空白符字符组成的串,并由某种空白符包围
注意:单词之间用空格分开,单词之间的间距 = word-spacing + 空格大小
注意:字间隔可为负值
2.用法
word-spacing: <length> | normal | inherit初始值: normal(默认为0)
应用于: 所有元素
继承性: 有

四、字母间隔
字母间隔是指字符间距
注意:字母间隔可为负值
用法:
letter-spacing: <length> | normal | inherit初始值: normal(默认为0)
应用于: 所有元素
继承性: 有

五、文本转换
文本转换用于处理英文的大小写转换
用法:
text-transform: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit初始值: none
应用于: 所有元素
继承性: 有

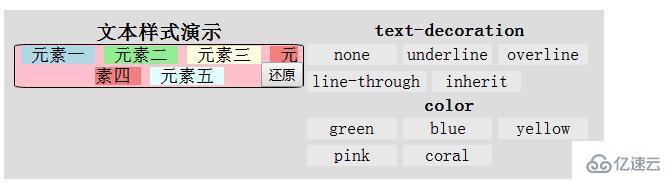
六、文本修饰
1.定义
文本修饰用于为文本提供修饰线
注意:文本修饰线的颜色与文本颜色相同
2.用法
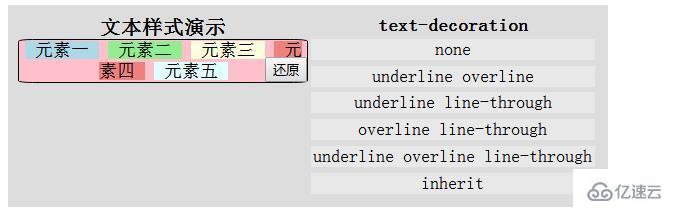
text-decoration: none | [underline(下划线) || overline(上划线) || line-through(中划线)] | inherit初始值: none
应用于: 所有元素
继承性: 无
继承
文本修饰属性无法继承,意味着子元素文本上的任何修饰线与父元素的颜色相同。子元素文本上的修饰线实际上是父元素的,只是正好"经过"而已。

注意:互不冲突的文本修饰线可出现多条
七、最后
在首行缩进(text-index)、水平对齐(text-align)、字间隔(word-spacing)、字母间隔(letter-spacing)、文本转换(text-transform)、文本修饰(text-decoration)这6种文本样式中,首行缩进(text-index)和水平对齐(text-align)只能够应用于块级元素(包括block和inline-block),这是最应该注意的地方
关于“CSS中常见的6种文本样式是什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。