怎么使用CSS3:target选择器?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
一、怎么使用CSS3:target选择器
target是CSS3伪类选择器中的一种,用来匹配文本中某个标志符的目标元素。# 锚的名称是在一个文件中链接到元素的url,元素被链接到目标元素。:target选择器可用于当前激活的target元素的样式。
具体来说,url中一般会包含一个#,后面带一个名称,如#aa,:target就是匹配id为"aa"的目标元素。举个例子:如一个页面中有一个a标签,它的href如下:<a href="#box">按钮3</a> ,同一个页面中也会有以box为id的元素,<div id="box">相关内容3</div>
那么a标签的href属性会链接到#box中,也就是box:target选择符所选的目标元素,它所指定的样式就是当a链接到这个元素时候,目标元素的样式。比如你如果想改变链接指向#tab的元素字体大小,你可以这样设置:#tab:target {font-size:30px}。
二、CSS3:target实例
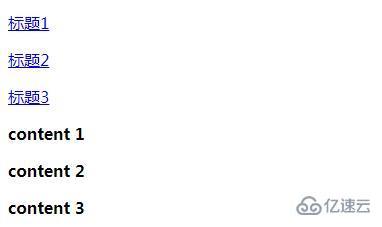
就单纯用CSS实现,点击标题1,跳转到content 1,点击标题,2,跳转到content 2的效果。
HTML部分:
<p><a href="#news1">标题1</a></p>
<p><a href="#news2">标题2</a></p>
<p><a href="#news3">标题3</a></p>
<p id="news1"><b>content 1</b></p>
<p id="news2"><b>content 2</b></p>
<p id="news3"><b>content 3</b></p>CSS部分:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
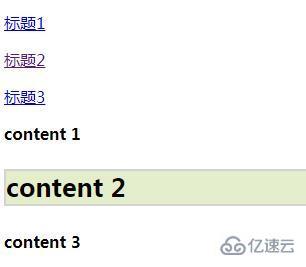
}图片效果:

以上效果类似于tab的切换效果,你可以在:target伪类中设置你想要的效果,他的用法实际上与:hover、:link、:visited等伪类的用法一样。在这个案例中,当你点击标题2时,内容content 2会被激活,显示背景且字体变大,看看效果吧。

感谢各位的阅读!看完上述内容,你们对怎么使用CSS3:target选择器大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。