本篇文章给大家分享的是有关怎么实现canvas文字换行,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
在canvas中提供了将文本作为图片输出到画布上的功能,通常用到的函数主要有canvas.drawText 和canvas.fillText两个。
以canvas.fillText()函数为例,在canvas.fillText("information" , width , height , maxwidth )中包含四个参数,"information"表示文本输出的内容,width和height分别表示你想要输出的文本起始字符左上角的位置,而maxwidth则表示了该字符串的最大宽度,例如将maxwidth设为100,则无论字符串有多长,都将限制在100像素宽度内。
接下来我们来看一看将canvas文字换行的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas自动换行</title>
<style type="text/css">
* {
margin: 0
}
#main {
width: 400px;
margin: 20px auto 0;
}
#canvas, #editableWarp, #editable, #hideText {
width: 400px;
height: 125px;
padding: 0;
border: 0;
background: pink;
color: blue;
font-size: 14px;
font-family: 'sans-serif';
position: relative;
z-index: 1
}
#hideText {
z-index: 0;
position: absolute;
word-break: break-word;
word-wrap: break-word;
}
p {
line-height: 32px;
}
</style>
</head>
<body>
<div id="main">
<p>
输入:
</p>
<div id="editableWarp">
<div id="hideText"></div>
<textarea id="editable" placeholder="请输入文字..."></textarea>
</div>
<p>
canvas输出:
</p>
<canvas id="canvas" width="400" height="125">您的浏览器不支持canvas</canvas>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
var $canvas = $('#canvas'),
$editable = $('#editable'),
$hideText = $('#hideText'),
ctx = $(canvas)[0].getContext("2d");
$editable.keyup(function handleEdittable () {
var txt = $editable.val(),
html = convertText(txt);
$hideText.html(html);
drawText();
});
function convertText(txt) {
var html = txt.replace(/(\S)/ig, '<span>$1</span>');
html = html.replace(/\n|\r/ig, '<br>');
html = html.replace(/\s/ig, ' ');
return html;
}
function drawText () {
ctx.clearRect(0, 0, $(canvas).width(), $(canvas).height());
var fontSize = $hideText.css('fontSize');
ctx.font = fontSize + ' sans-serif';
ctx.textAlign = 'conter';
ctx.textBaseline = "top";
ctx.fillStyle = 'red';
$.each($("#hideText span"), function (i, item) {
var pos = $(item).position();
var txt = $(item).text();
ctx.fillText(txt, pos.left, pos.top);
});
}
</script>
</body>
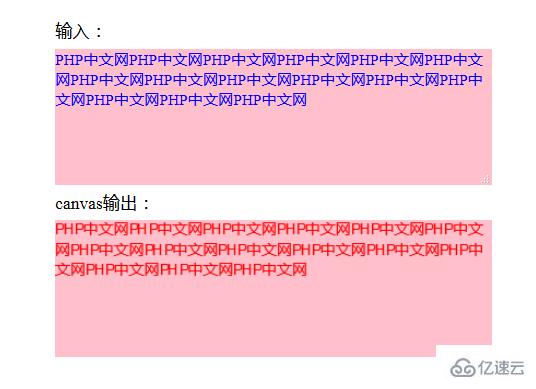
</html>canvas换行效果如下:

以上就是怎么实现canvas文字换行,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。