本篇文章给大家分享的是有关CSS3文字特效属性text-shadow如何实现火焰文字的效果,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
一、text-shadow的写法
text-shadow是CSS3样式属性,是设置文本的文字字体是否有阴影及模糊效果的CSS样式。
语法:text-shadow: x-offset y-offset blur color
text-shadow的参数如下:
x-offset:必需,水平方向阴影偏移量,可为负值
y-offset:必需,垂直方向上阴影偏移量,可为负值
blur:可选, 阴影模糊半径,不可为负值
color:可选,阴影颜色
二、text-shadow的简单使用方法
举例:设置类名为a1的div内文字阴影红色,阴影分别距离左和上为3px和4px,阴影大小模糊范围为5px,设置类名为a2的div内文字阴影黑色,阴影分别距离左和上为1px,阴影范围大小2px.
html代码:
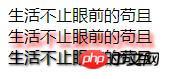
<div>生活不止眼前的苟且</div> <div class="a1">生活不止眼前的苟且</div> <div class="a2">生活不止眼前的苟且</div>
CSS代码:
.a1{text-shadow:3px 4px 5px #F00 }
.a2{text-shadow:1px 1px 2px #000}图片展示:

三、CSS3文字阴影实例
描述:用CSS3中的text-shadow给文字添加类似火焰的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: #000000;text-align: center;line-height: 200px;font-size:40px; font-weight:bold;
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
3px -10px 6px #fd3,
-3px -15px 11px #C90,
3px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a1">延禧攻略</div>
</body>
</html>效果图:

以上就是CSS3文字特效属性text-shadow如何实现火焰文字的效果,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。