css盒模型的边框怎么用?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
首先我们来聊聊盒模型的组成部分:
想到盒模型就不由自主的想到一个盒子,css样式的盒模型里面有内容,边框,内边距,外边距等等,我们今天这篇文章主要说的就是盒模型的边距。
我们先看几个属性和介绍:
border-style 属性用于设置元素所有边框的样式
border-width 属性为元素的所有边框设置宽度(thin/medium/thick/length)
border-color 属性设置四条边框的颜色
记得在之前的文章里面讲过关于border的用法,第一个用过了,但是我们还是要说一说的。
现在我们先来看个完整的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>亿速云</title>
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td></td><td></td></tr>
<tr><td></td><td></td></tr>
</table>
</body>
</html>这是个完整的HTML所有的代码,里面把上面那三个属性都用上去了。
现在我们来看看在浏览器中显示的效果:

这就是边框的内容了,有三个属性定义了这个图像的完成。(想看更多就到亿速云css参考手册栏目中学习)
我们再来看看深入点的内容:
border-bottom-style:double:这个是定义下边框为double(双线边框)
border-width:20px:这个定义了边框像素值为20px。
我们来把这个加入代码中去:
<style type="text/css">
table{border-style:solid; border-width:medium; border-color:red;border-top-style:double;border-left-style:double;
border-width:20px;}
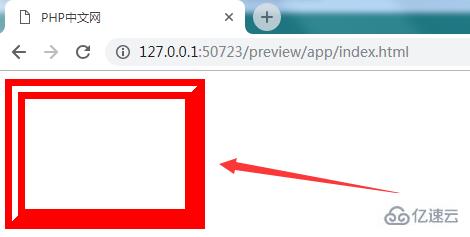
</style>是不是有些多了,现在我们再来看看效果:

上和左是双线边框,下和右都没设置,所以是一起的,像上图一样,是一条实线。像素为20px。
感谢各位的阅读!看完上述内容,你们对css盒模型的边框怎么用大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。