小编给大家分享一下使用CSS实现一只鸭子头的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

https://github.com/comehope/front-end-daily-challenges
定义 dom,容器中包含 4 个元素:
<figure class="duck">
<span></span>
<span></span>
<span></span>
<span></span>
</figure>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: papayawhip;
}定义容器尺寸:
.duck {
width: 10em;
height: 10em;
}用 grid 把 4 个方块按 2*2 布局:
.duck {
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.duck span {
background-color: seagreen;
}把容器旋转 45 度:
.duck {
transform: rotate(-45deg);
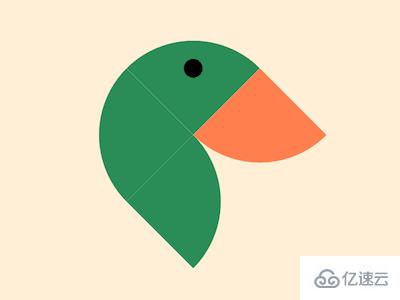
}设置每个正方形的圆角,组合成一只鸭子的抽象形状:
.duck span:nth-child(1) {
border-top-left-radius: 100%;
}
.duck span:nth-child(2) {
border-top-right-radius: 100%;
}
.duck span:nth-child(3) {
border-bottom-right-radius: 100%;
}
.duck span:nth-child(4) {
border-bottom-left-radius: 100%;
}为最后一个方块设置有差异的颜色,使它看起来像鸭子嘴:
.duck span:nth-child(4) {
background-color: coral;
}在第 2 个方块用径向渐变画出一个圆点,代表鸭子的眼睛:
.duck span:nth-child(2) {
background-image: radial-gradient(black 0.5em, transparent 0.5em);
}以上是使用CSS实现一只鸭子头的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。