select自带的Search功能:

其实在使用Form表单元素的时候,你如果需要layui自带的一些功能(搜索,验证等),请用<Form>标签括起来,并且需要初始化form对象,这样才能渲染生效。类似的还有选项卡的需要初始化element对象
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.config({
base: '/Resources/Script/'
})
.use(['element', 'common', 'form'], function () {
var element = layui.element;//tab选项卡类的功能才能实现
var form = layui.form;//部分表单元素功能才能实现
});关于取消按钮自动提交事件
layui在使用按钮的时候,会自动提交表单,无论你的button类型是不是submit。
解决办法:
1、只要你放到了<Form>标签内,他都会自动提交,一般使用的时候,请放Form外。
2、按钮的点击事件的返回值,一定要返回false,同样可以组织表单提交。
注意这里有个小细节,就是用Form表单括起来的表单元素,你可以用Jquery的Seriliaze方法去快速封装表单结果集:(我封装一个JSON对象)
var formData = $("#infoForm").serializeArray();
var data = {};
$.each(formData, function (index, item) {
data[item.name] = item.value;
});又或者生成一个key=value&key1=value2的字符串(用Serialize())
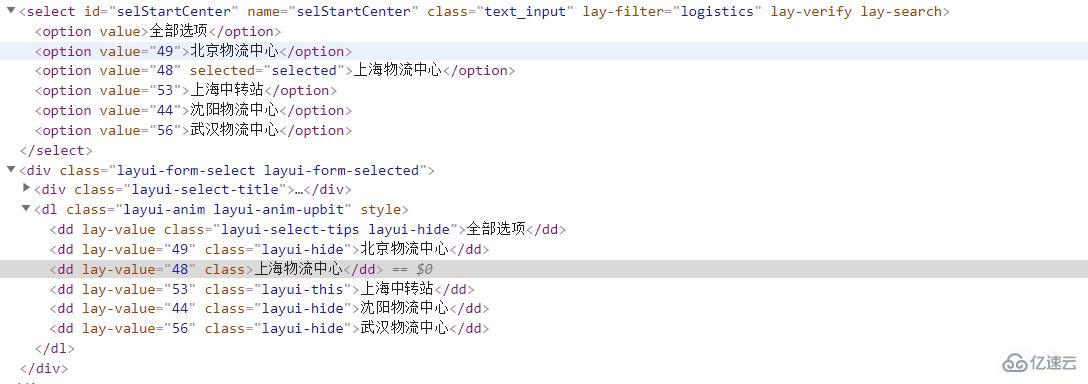
但是这里如果在获取layui的表单时的select选项时,他会将你的原始select隐藏,重新渲染一个select,这时你无法通过上述方法拿到select的value,还是老老实实用$().value,默认选项的option一定要赋值value='',否则value在渲染时,默认复制text()值。

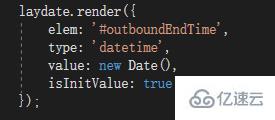
laydate的默认值初始化:

请开启isInitValue,个人觉得文档写的不准确,这样配置好鸡肋的感觉。反正必须明确指出isInitValue,才能初始化默认值。
关于DataTable数据表格的异步加载参数:

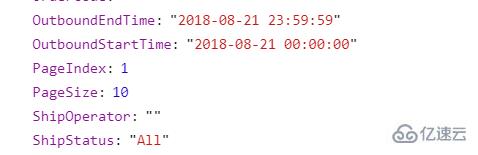
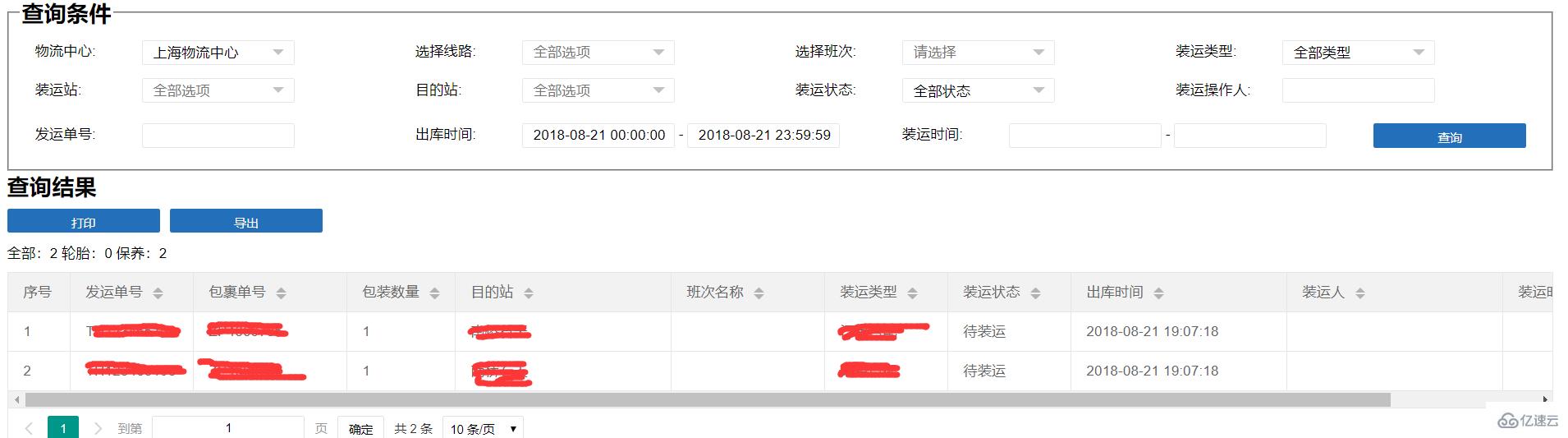
关于request的是layui请求时,参数默认有pageIndex和pageSize,你可以通过request参数去配置你自己的pageIndex和pageSize名。额外的request参数需要封装到where中,最后layui会将他们组装到一起发送到后台。


关于response的参数配置,画线的四项时必须指出的。其他的参数你可以后台随便传输,在done的时候都可以拿到。
关于省市区联动(控件级别的局部渲染)
这里因为layui没有双向绑定的概念,所以这里所做的只能每次重新获取数据,然后进行render渲染,刷新控件。所以一般采取的都是通过:form监听事件+form的局部渲染
这里如果你的select比较多的话,而且下拉框的数据量比较大的话,你可以用一个div(class需要包含layui-form和lay-filter属性)把select括起来,然后进行form.select('select',包含select的div:filter属性值),这样你就不用刷新所有的form的select,而是渲染某一个select,但是事件监听可以到控件级别(即lay-filter是标注在控件上的)。
<div class="layui-form" lay-filter="selLocation">
<label class="text_label">出发站:</label>
<div class="layui-input-inline">
<select id="selLocation" name="selLocation" class="text_input" lay-filter="selLocation" lay-verify="" lay-search></select>
</div>
</div>form.on("select(selLine)", function (data) {
var template1 = "<option value=''>全部选项</option>";
for (var index in result.Data) {
if (result.Data[index].LineId == data.value) {
template1 += "<option value='" + result.Data[index].TimesId + "'>" + result.Data[index].TimesName + "</option>";
}
}
$("#selTimes").html(template1);
form.render('select','selLlocation');
})数据列表自增列的实现(两种)
1.使用模板引擎的
模板:
<script type="text/html" id="indexTpl">
{{d.LAY_TABLE_INDEX+1}}
</script>
table的col参数:
cols: [[
{ title: '序号', templet: '#indexTpl', width: "6%" }
]]2.使用col中的参数type:numbers(注意该参数是layui2.2.0新增)
cols: [[
{ title: '序号', type:'numbers', width: "6%" }
]]我推荐第二种,第二种方式是带分页的排序,第二页是从上一页递增的index,并且sort的时候 序号不会变,第一种在sort时,序号会从10-1

最后对于后台人员如何写前端的代码,就是稍微能看的页面的一点而建议(咱大部分都是表单)
 我的建议是:
我的建议是:
1、先弄懂栅格布局,基本一些容易上手的框架,都有布局。
2、通过chrome去修改元素style,然后把修改后的style自己cp下来,然后封装成一个css.
3、使用组件的时候,认真看清结构,不要破坏原有结构,很容易失效。
4、不要完全照抄demo,因为demo之间还是影响挺大,就是元素之前嵌套,所以一定要看清楚规则。对于我们后台人员来说,会这几点就差不多够了,已经能可以应付大部分应用。
以上就是关于Select等Form表单元素使用介绍的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。