这篇文章将为大家详细讲解有关html中如何使用li进行水平排列,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
<title>li水平排列</title>
<style>
html{
font-size: 20px;
}
@media only screen and (min-width: 320px){
html{font-size: 20px !important;}
}
@media only screen and (min-width: 350px){
html{font-size: 22.5px !important;}
}
@media only screen and (min-width: 365px){
html{font-size: 23px !important;}
}
@media only screen and (min-width: 375px){
html{font-size: 23.5px !important;}
}
@media only screen and (min-width: 390px){
html{font-size: 24.5px !important;}
}
@media only screen and (min-width: 400px){
html{font-size: 25px !important;}
}
@media only screen and (min-width: 428px){
html{font-size: 26.8px !important;}
}
@media only screen and (min-width: 432px){
html{font-size: 27.4px !important;}
}
@media only screen and (min-width: 481px){
html{font-size: 30px !important;}
}
@media only screen and (min-width: 569px){
html{font-size: 35px !important;}
}
@media only screen and (min-width: 569px){
html{font-size: 40px !important;}
}
body{
margin: 0;
padding: 0;
}
ul{
width: 100%;
margin: 0.3rem 0;
padding:0.3rem 0;
border-top:0.05rem solid #ccc;
border-bottom: 0.05rem solid #ccc;
}
li{
width: 33%;
list-style-type: none;
display:inline-block;
font-size: 0.8rem;
border-left: 0.05rem solid #ccc;
text-align: center;
}
</style>
</head>
<body>
<ul>
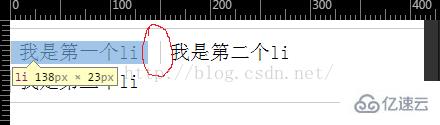
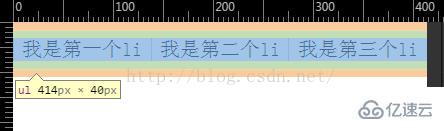
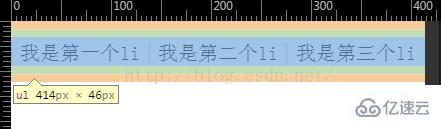
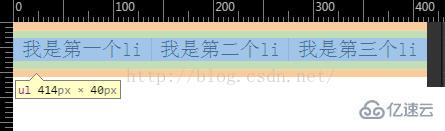
<li>我是第一个li</li>
<li>我是第二个li</li>
<li>我是第三个li</li>
</ul>
</body>
</html>




关于html中如何使用li进行水平排列就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。