жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢlayuiдҪҝз”ЁжҢүй’®дәӢ件зҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
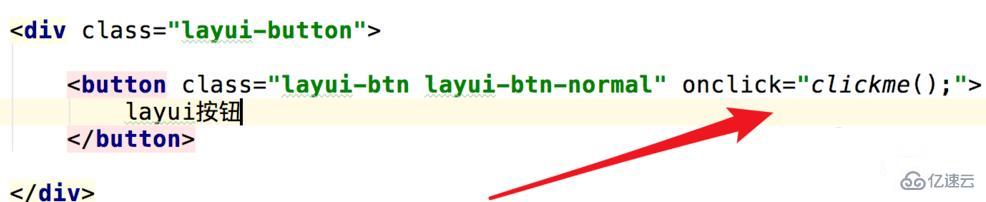
йҰ–е…ҲжҲ‘们еҲӣе»әдёҖдёӘlayuiзҡ„жҢүй’®гҖӮ

иҰҒдҪҝз”ЁжҢүй’®дәӢ件пјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘж·»еҠ дёҖдёӘonclickеұһжҖ§е°ұиЎҢдәҶпјҢ并дёәе…¶ж·»еҠ и°ғз”Ёзҡ„еҮҪж•°пјҢclickmeгҖӮ

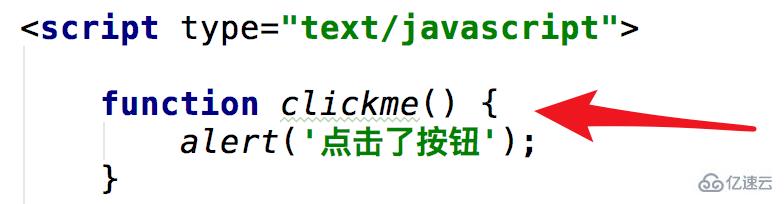
е®ҡд№үеҮҪж•°clickmeе°ұиЎҢдәҶгҖӮд»Јз ҒеҰӮеӣҫгҖӮ

иҝҗиЎҢйЎөйқўпјҢеҸҜд»ҘзңӢеҲ°дёҖдёӘжҢүй’®пјҢзӮ№еҮ»иҝҷдёӘжҢүй’®гҖӮ

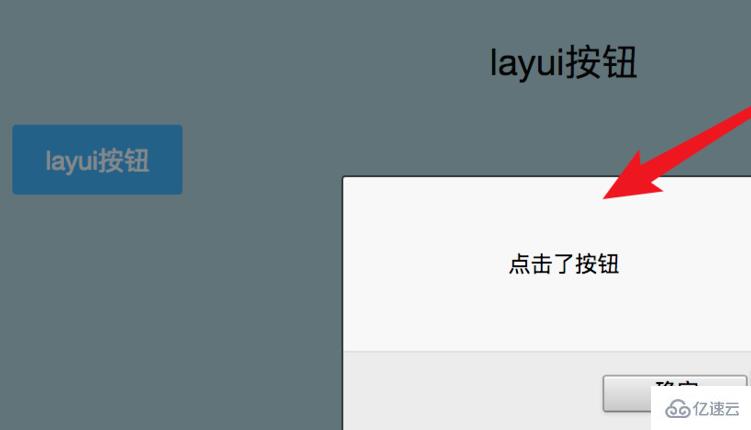
зӮ№еҮ»еҗҺпјҢе°ұеҸҜд»Ҙи§ҰеҸ‘зӮ№еҮ»дәӢ件дәҶпјҢиҝҗиЎҢдәҶжҲ‘们еҮҪж•°йҮҢзҡ„еј№еҮәзӘ—еҸЈзҡ„д»Јз ҒгҖӮ

йҷӨдәҶеҸҜд»ҘзӣҙжҺҘж·»еҠ onclickдәӢж·»еҠ дәӢ件еӨ–пјҢжҲ‘们иҝҳеҸҜд»ҘдҪҝз”ЁjqueryжқҘдёәжҢүй’®жіЁеҶҢдәӢ件гҖӮ
е…ҲжҠҠonclickеҺ»жҺүпјҢеҶҚдёәжҢүй’®ж·»еҠ дёҖдёӘidгҖӮ
пјҲйңҖиҰҒе…Ҳеј•е…Ҙjqueryж–Ү件гҖӮ


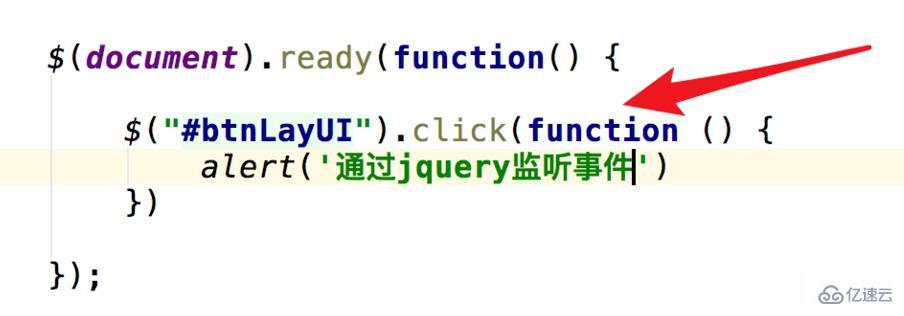
дҪҝз”ЁjqueryжқҘжіЁеҶҢдәӢ件пјҢ并еҶҷдёҠдәӢ件еҮҪж•°гҖӮ

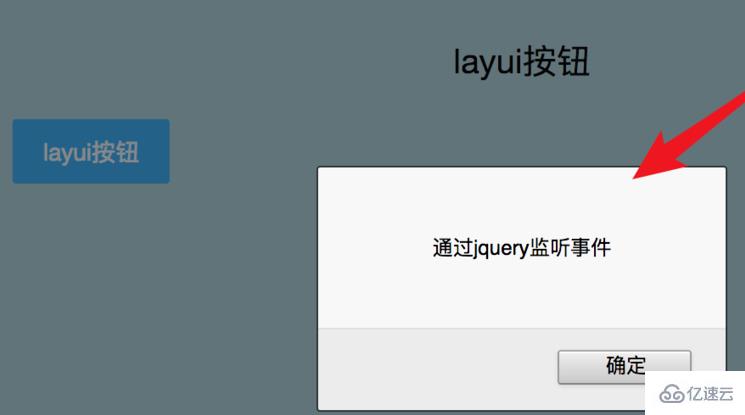
еҶҚж¬ЎиҝҗиЎҢйЎөйқўпјҢзӮ№еҮ»жҢүй’®пјҢеҸҜд»ҘзңӢеҲ°пјҢд№ҹиғҪеҗҢж ·и§ҰеҸ‘зӮ№еҮ»дәӢ件гҖӮ

д»ҘдёҠжҳҜlayuiдҪҝз”ЁжҢүй’®дәӢ件зҡ„ж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ