这篇文章给大家分享的是有关layui批量删除如何刷新当前分页的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
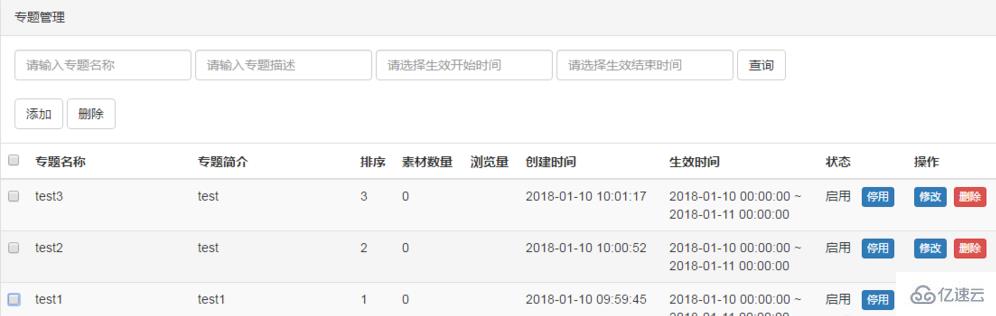
1.先进行可视化界面操作,如图有2条数据。

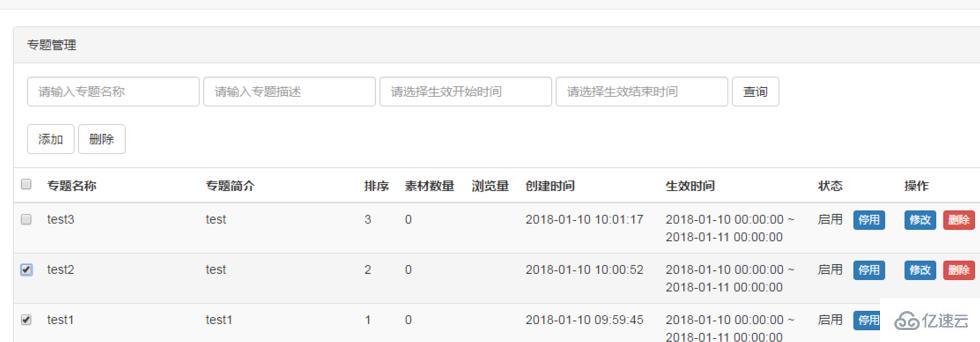
2.批量选择需要删除的数据。

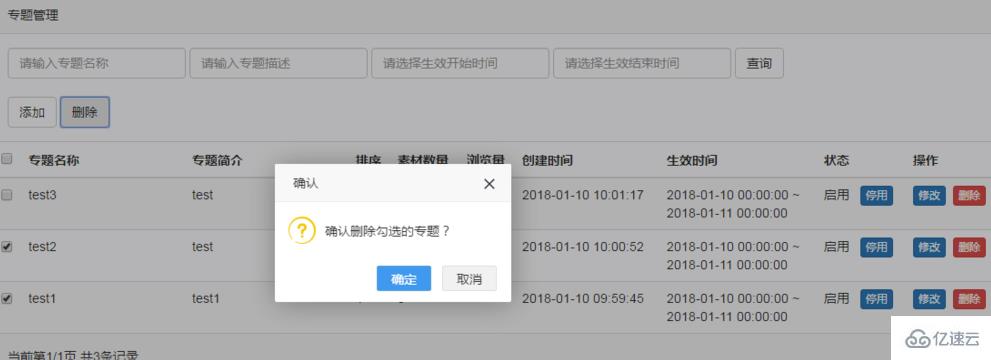
3.点击删除按钮,弹出提示代码
layer.confirm("确认删除勾选的专题?", {icon: 3, title:"确认"}, function(){
batchDel(resSubInfoIds);
}, function(){
});batchDel 调用真正的批量删除方法

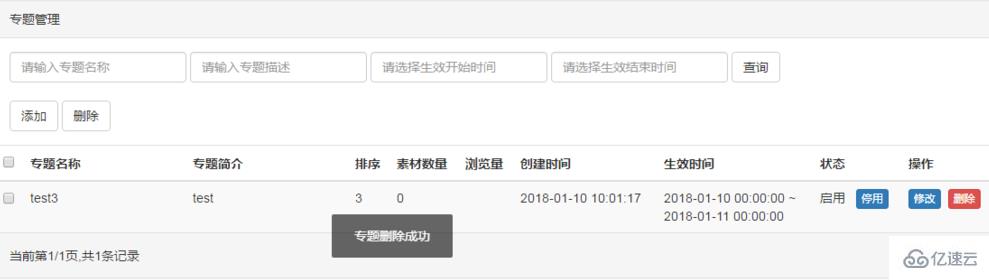
4.批量删除完的结果界面。

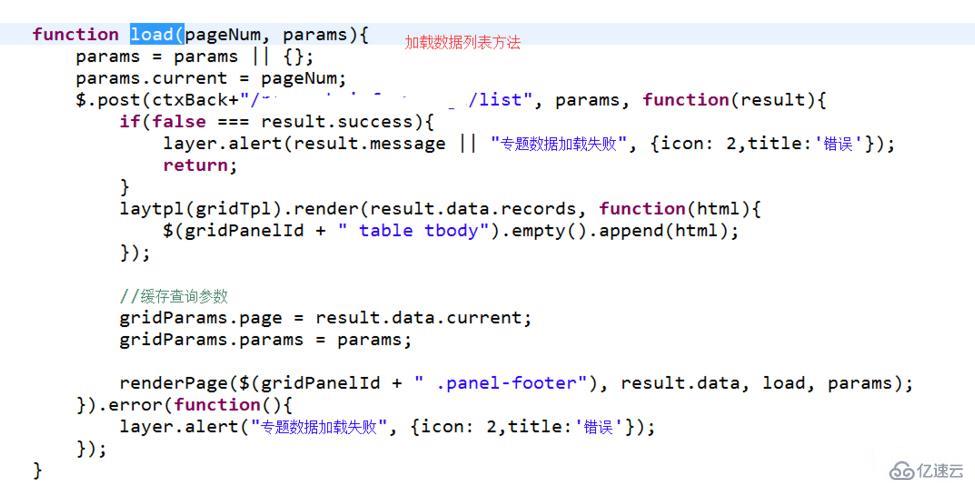
5.加数据的方法,等下批量删除时会用到这个,所以这个方法是复用的,数据初始加载和批量删除过程中都会使用:
function load(pageNum, params){
params = params || {};
params.current = pageNum;
$.post(ctxBack+"/XXXXXX/list", params, function(result){
if(false === result.success){
layer.alert(result.message || "专题数据加载失败", {icon: 2,title:'错误'});
return;
}
laytpl(gridTpl).render(result.data.records, function(html){
$(gridPanelId + " table tbody").empty().append(html);
});
//缓存查询参数
gridParams.page = result.data.current;
gridParams.params = params;
renderPage($(gridPanelId + " .panel-footer"), result.data, load, params);
}).error(function(){
layer.alert("专题数据加载失败", {icon: 2,title:'错误'});
});
}
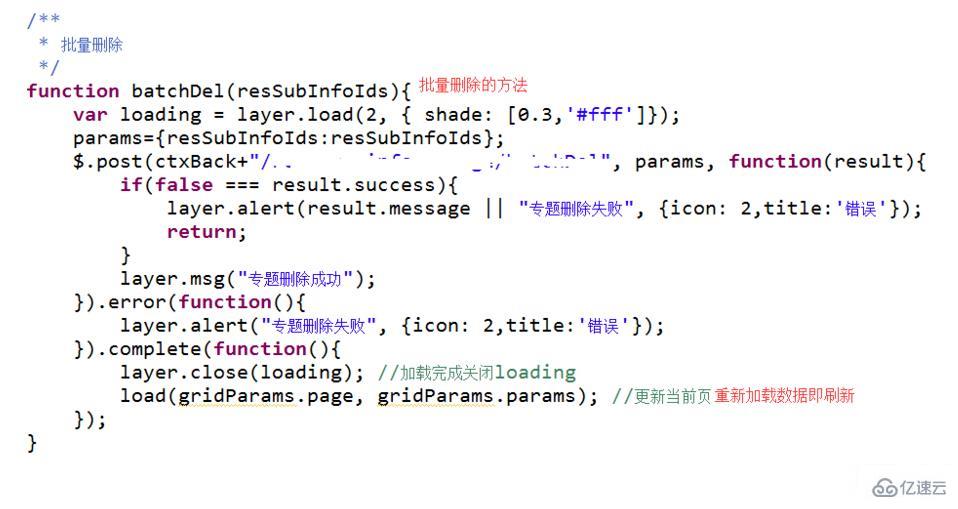
6.删除的方法,批量删除完刷新,其实就是再次请求初始化的方法加载一次数据而已,使用ajax的方法来求,实现无页面刷新,代码如下:
/**
* 删除专题
*/
function del(){
var resSubInfoIds=getCheckedData();
if(resSubInfoIds == ""){
layer.msg("请选择需要删除的专题");
return ;
}
layer.confirm("确认删除勾选的专题?", {icon: 3, title:"确认"}, function(){
batchDel(resSubInfoIds);
}, function(){
});
}
/**
* 批量删除
*/
function batchDel(resSubInfoIds){
var loading = layer.load(2, { shade: [0.3,'#fff']});
params={resSubInfoIds:resSubInfoIds};
$.post(ctxBack+"/XXXXXX/batchDel", params, function(result){
if(false === result.success){
layer.alert(result.message || "专题删除失败", {icon: 2,title:'错误'});
return;
}
layer.msg("专题删除成功");
}).error(function(){
layer.alert("专题删除失败", {icon: 2,title:'错误'});
}).complete(function(){
layer.close(loading); //加载完成关闭loading
load(gridParams.page, gridParams.params); //更新当前页
});
}
感谢各位的阅读!关于layui批量删除如何刷新当前分页就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。