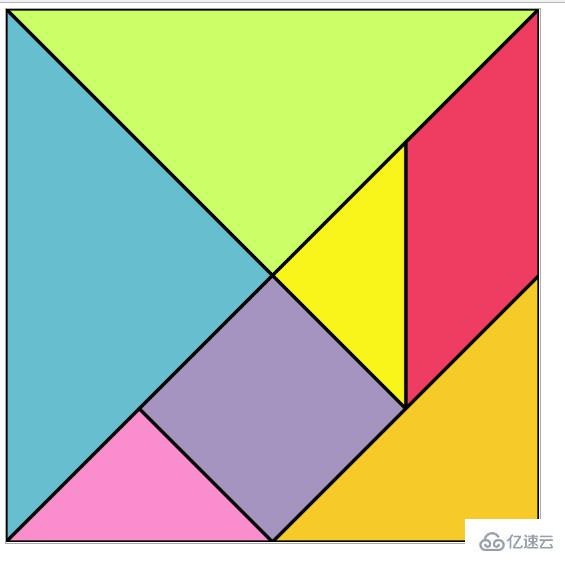
这篇文章主要介绍了如何用canvas来绘制彩色七巧板,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
HTML代码
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Canvas绘制七巧板</title>
</head>
<body>
<style>
#canvas{ border: 1px solid #aaa; text-align: center;}
</style>
<canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!
</canvas>
</body>
</html>js代码如下所示:
var tangram = [
{p: [{x: 0, y: 0}, {x: 800, y: 0}, {x: 400, y: 400}], color: "#caff67"},
{p: [{x: 0, y: 0}, {x: 400, y: 400}, {x: 0, y: 800}], color: "#67becf"},
{p: [{x: 800, y: 0}, {x: 800, y: 400}, {x: 600, y: 600}, {x: 600, y: 200}], color: "#ef3d61"},
{p: [{x: 600, y: 200}, {x: 600, y: 600}, {x: 400, y: 400}], color: "#f9f51a"},
{p: [{x: 400, y: 400}, {x: 600, y: 600}, {x: 400, y: 800}, {x: 200, y: 600}], color: "#a594c0"},
{p: [{x: 200, y: 600}, {x: 400, y: 800}, {x: 0, y: 800}], color: "#fa8ecc"},
{p: [{x: 800, y: 400}, {x: 800, y: 800}, {x: 400, y: 800}], color: "#f6ca29"}
];//七巧板的七块图形,p为各顶点坐标,color为颜色window.onload = function () { var canvas = document.getElementById("canvas"); if (canvas.getContext("2d")) {//判断浏览器是否支持canvas
var context = canvas.getContext("2d"); for (var i = 0; i < tangram.length; i++) {
draw(tangram[i], context);
} function draw(piece, cxt) {
cxt.beginPath();
cxt.moveTo(piece.p[0].x, piece.p[0].y); for (var i = 1; i < piece.p.length; i++) {
cxt.lineTo(piece.p[i].x, piece.p[i].y);
}
cxt.closePath();
cxt.fillStyle = piece.color;
cxt.fill();
cxt.strokeStyle = "black";
cxt.lineWidth = 5;
cxt.stroke();
}
} else {
alert("不支持canvas,请更换浏览器!")
}
};
感谢你能够认真阅读完这篇文章,希望小编分享如何用canvas来绘制彩色七巧板内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。