这篇文章将为大家详细讲解有关Dreamweaver网站怎么添加动态横幅效果,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
为什么要给网站添加动态横幅?一方面,是图片不容易表现出出动画的效果,另一方面,你知道,度娘现在对光告有些敏感。而这个功能,更多的是应用在光告上面的,下面我们就来看看详细的教程。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
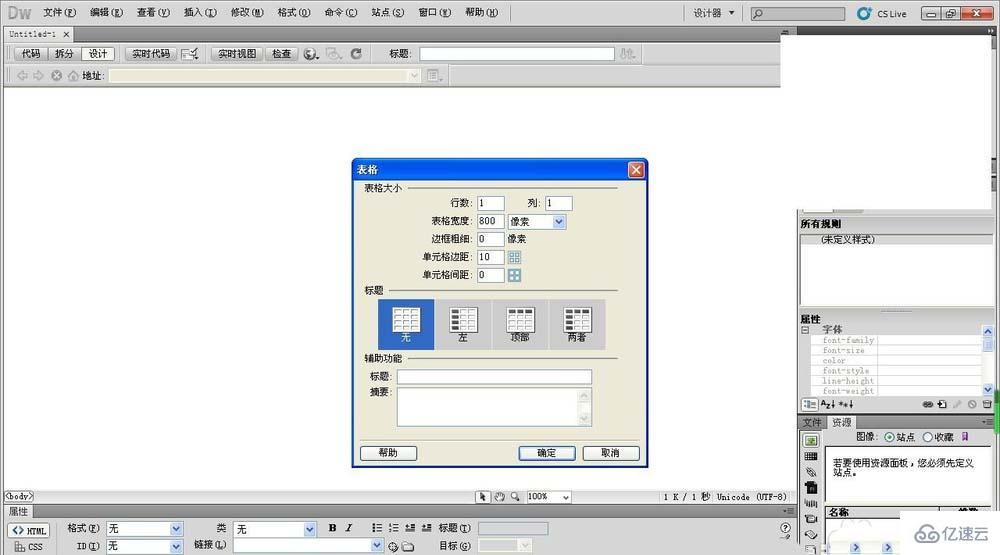
1、首先,打开软件,新建一个表格。大小最好是根据素材或者是网页布局还决定。不插入无所谓,就是习惯了。

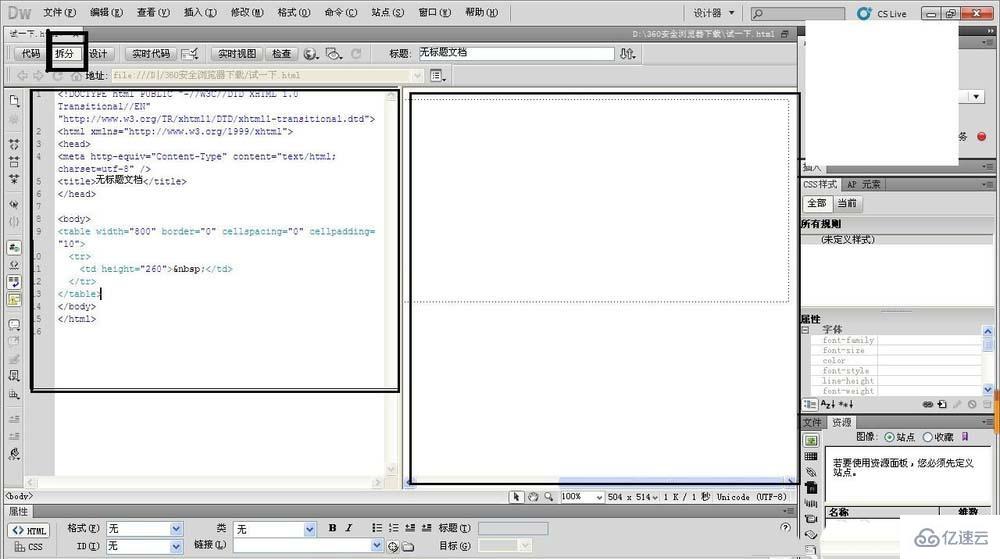
2、然后给表格加一个背景,就是我们自己需要的背景素材。方法是,选中单元格。然后选择拆分,这时候,可以看到,栏目的右侧是我们设计的页面,左面就变成了一个代码页。

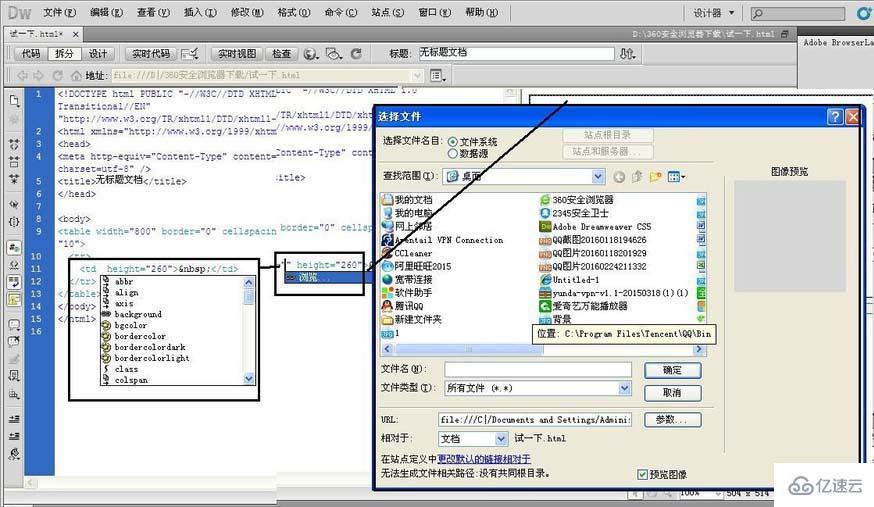
3、这时候,看一下左侧的代码页面,有一个“td”,鼠标放在这里,然后按一下空格。会出现很多选项,这里面就是单元格的参数,找到background,双击确定,出现“浏览”之后,选择自己的背景图像。


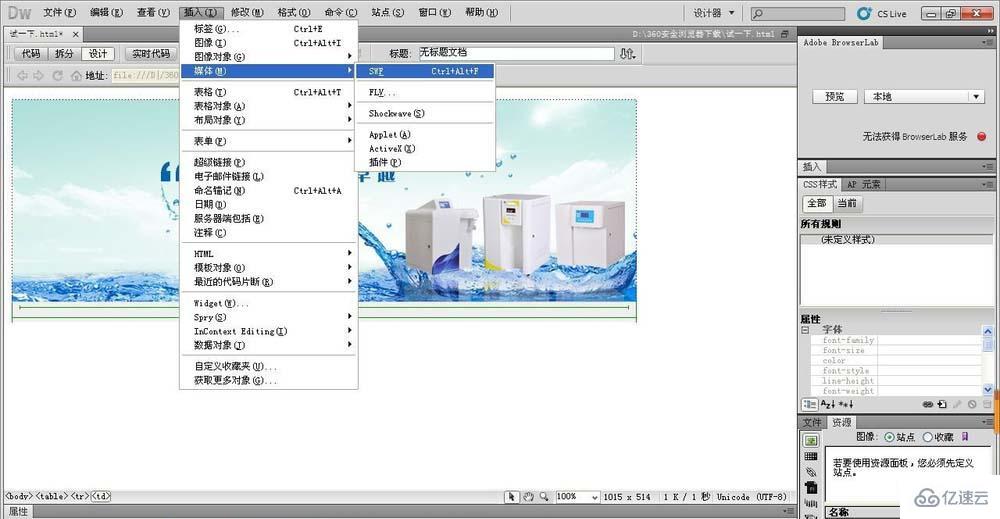
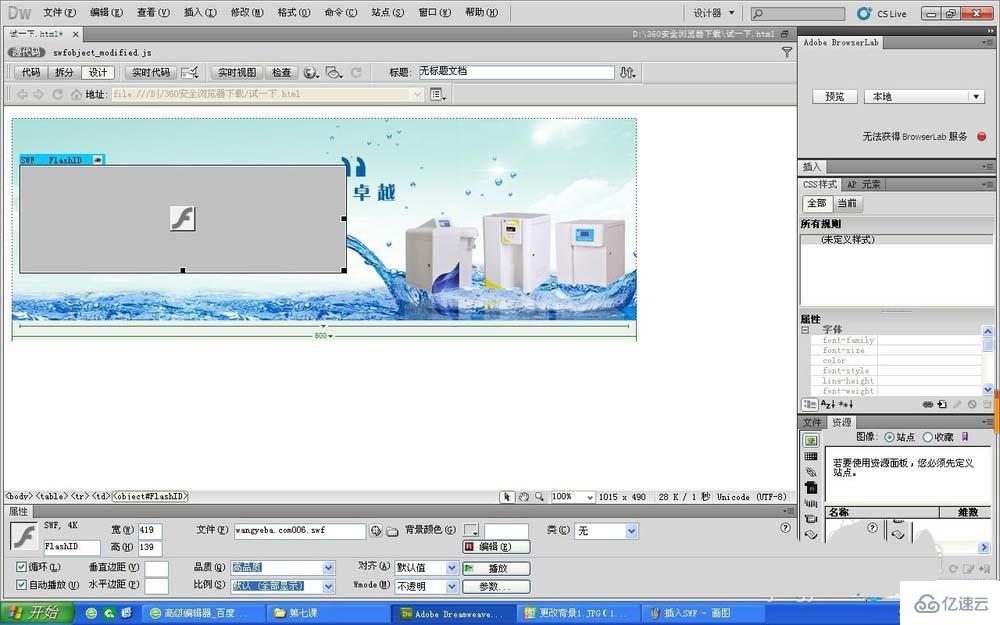
4、插入flash,flash的后缀为Swf,找到。


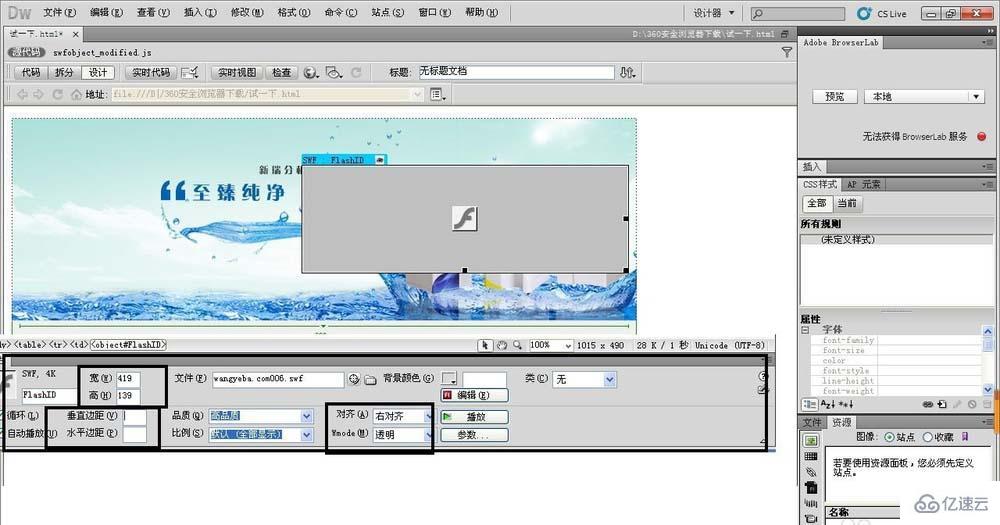
5、然后,关键的在这里,下面的属性设置栏,其他的都好说,只是,Wmode这里,更改为“透明”。其他的都根据自己的需要设置。

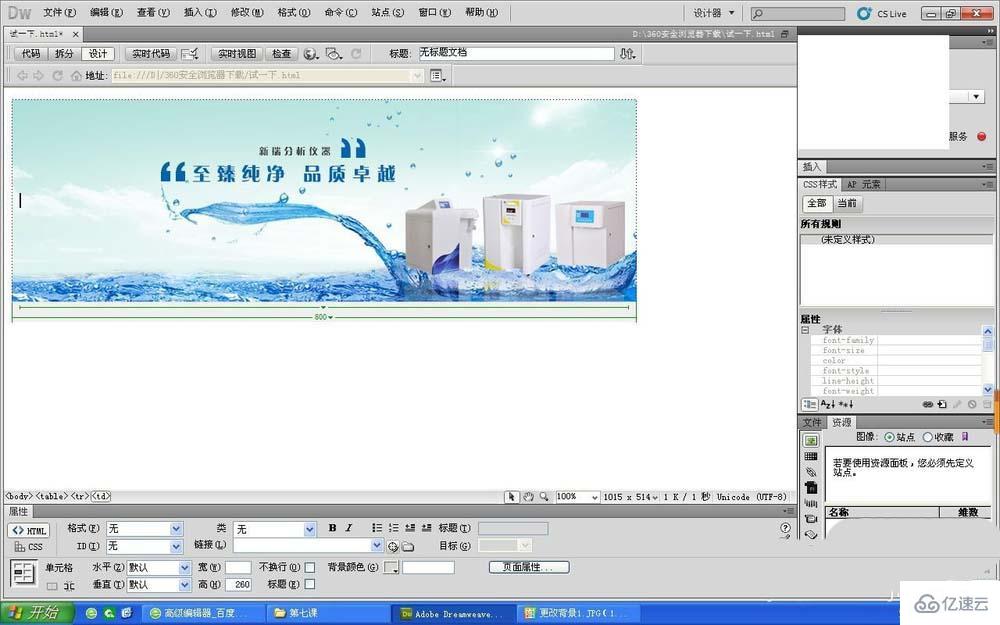
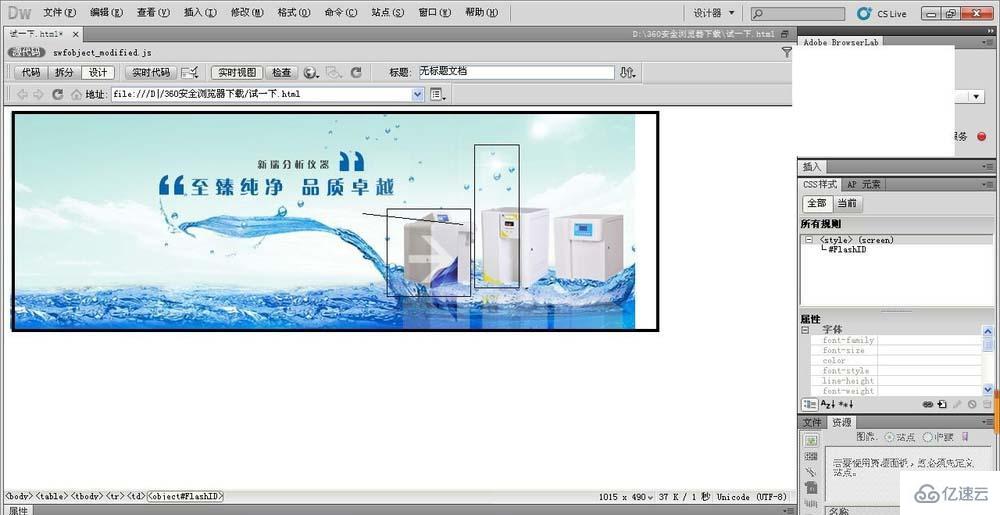
6、最后,保存,预览,结果实际上是出来了,大框子里面的小框,实际上是加入的FLASH。但是,图片嘛,效果太差了,基本看不出来。

关于Dreamweaver网站怎么添加动态横幅效果就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。