这篇文章运用简单易懂的例子给大家介绍php实现同行展示的方法,代码非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
php可以用来连接数据库查询商品,并输出展示给用户,但想要实现一行展示多个商品需要用到css技术,具体实现如下:
1、首先php代码
<?php
$sql = "select * from user";
$result = $conn->query($sql);
if ($result)
{
if ($result->num_rows>0)
{
echo '<div class="parent">';
while ($rows = $result->fetch_array()) {
print_r($rows);
echo '<div class="item">';
echo '<i>'.$rows['id'].'</i>';
echo '<img src="'.$rows['imgurl'].'">';
echo '<span>'.$rows['name'].'</span>';
echo '</div>';
}//end while()
echo '</div>';
}else{
echo '查询结果为空!';
}//end if()
}else{
echo '查询失败!';
}//end if()注意上面有输出div标签,并且具有class。
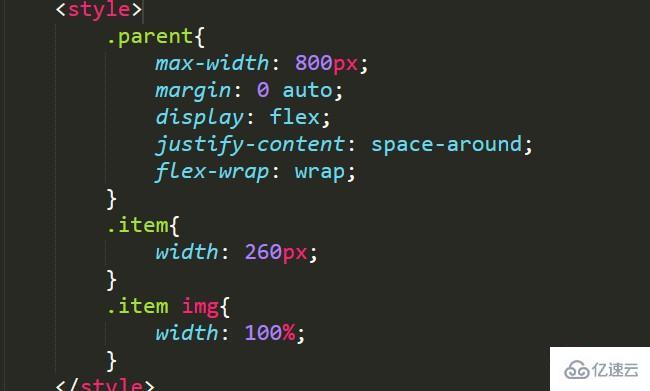
2、下面是css代码的实现

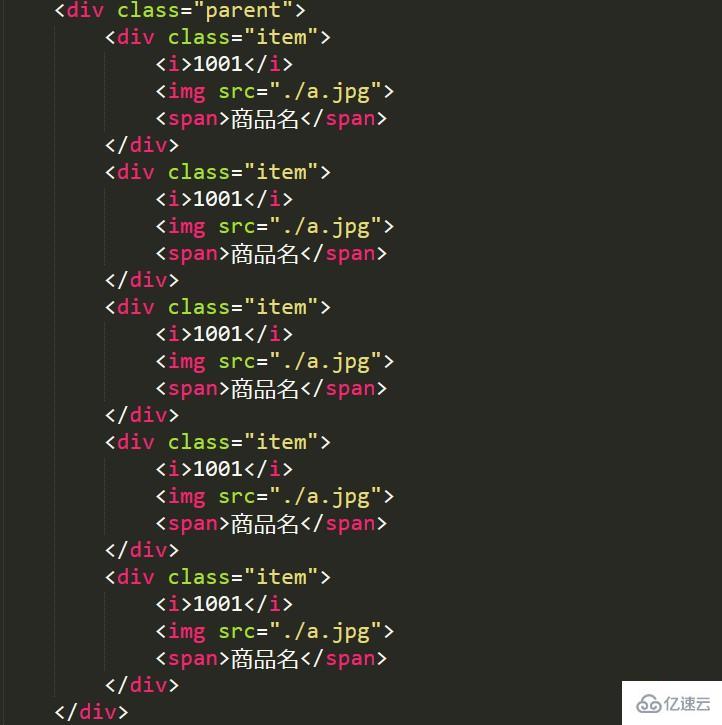
以下是模拟数据库数据

注:其中涉及到的flex布局,想学习的小伙伴可以在亿速云搜索css教程。
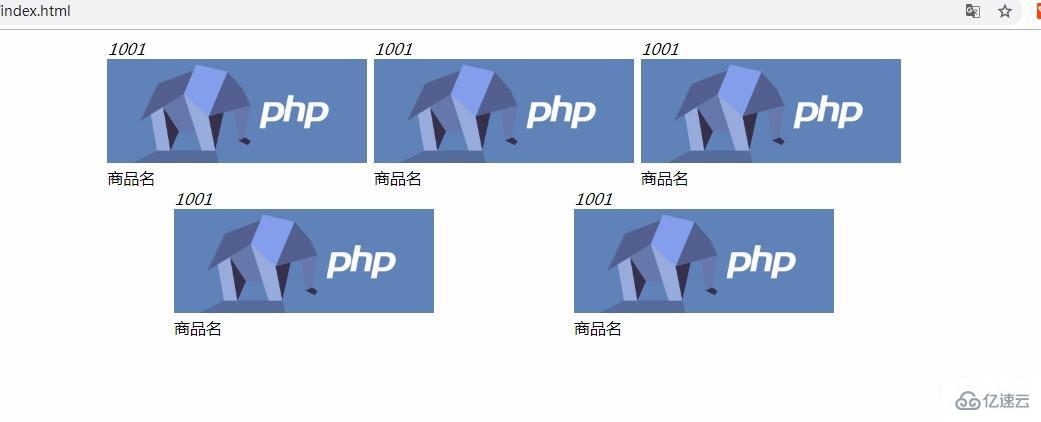
效果:

关于php实现同行展示的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。