这篇文章将为大家详细讲解有关HTML5内联框架iFrame怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
由于现在frame和frameset很少使用,已经过时了,已经被p+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame
所谓的iFrame内联框架,我的理解就是在网页内部嵌套一个网页,并且可以一级一级地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html组成
*/
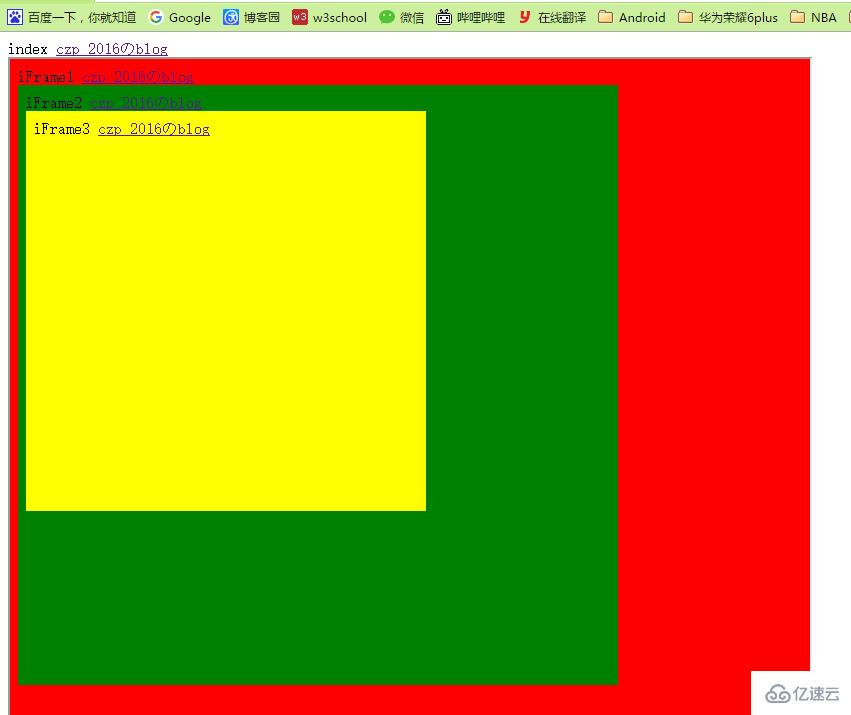
先上一张效果图,图片后面是完整代码。

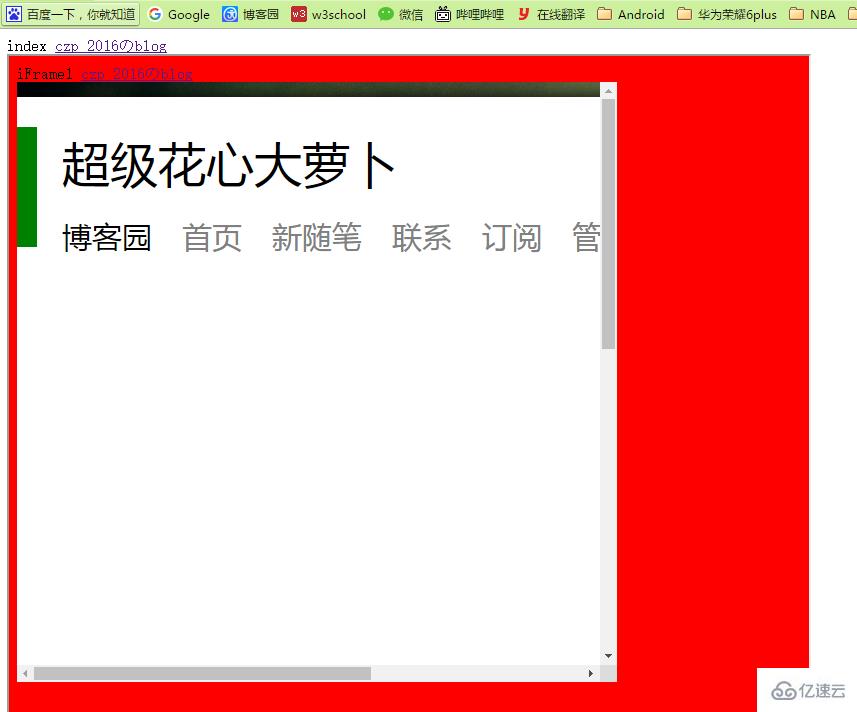
点击后

完整代码如下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>iframe1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>iframe2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>iframe3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>关于“HTML5内联框架iFrame怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。