这篇文章主要介绍了html5和CSS3怎么制作一个相册,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
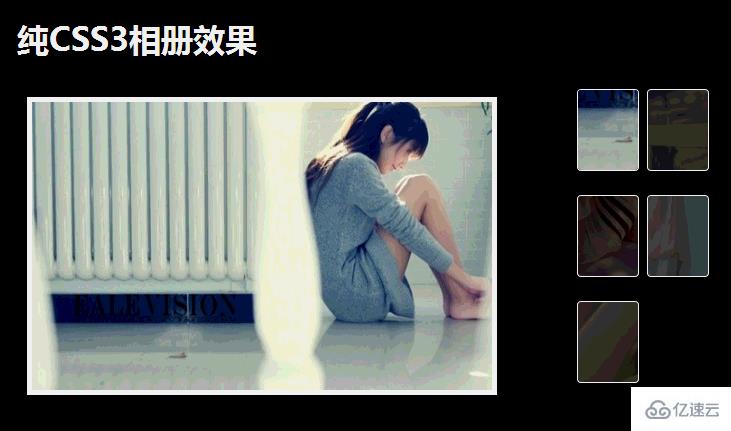
效果图: 
效果是不是还是很不错的,最主要的是没有使用一行js,这才是亮点。
先看html文件:
代码如下:
<body>
<p id="g
all
ery">
<h2>纯CSS3相册效果</h2>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<p style="
display
: block;">
<img src="images/pic1.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<p>
<img src="images/pic2.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<p>
<img src="images/pic3.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<p>
<img src="images/pic4.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<p>
<img src="images/pic5.jpg"/>
</p>
</li>
</ul>
<p class="
clear
fix"></p>
</p>
</body>简单描述一下:
1、ul 中 li决定了照片的个数
2、ul使用样式float:right,width:140px;使得显示在相册的右侧区域
3、li的float:left,使得li可以左浮动;li中存放大图的p,position为absolute会根据p#gallary进行定位,默认只有第一个显示
4、当鼠标移动到li上时,改变li span img的透明度和li p的display将大图显示
接下来就是css文件:
代码如下:
<style type="text/css">
body
{
font-family
: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin
: 20px auto 0;
background-color
: #000;
min-height
: 400px;
padding
: 20px;
}
/*标题*/
#gallery h2
{
color: #fff;
font-size
: 2em;
font-weight
: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow
: hidden;
}
#gallery ul li span img
{
position: relative;
top
: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li
:hover
span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>css中没有什么复杂的样式,就不做描述了。此外html中我引入了一个重置样式的css , reset.css ,大家也可以使用自己习惯的重置样式:
代码如下:
html, body, p, span, applet, object, iframe, h2, h3, h4, h5, h6, h7, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{ margin: 0; padding: 0; font-size: 100%; border: 0; outline: 0; background: transparent; } ol, ul { list-style: none; } blockquote, q { quotes: none; } :focus { outline: 0; } table { border-collapse: collapse; border-spacing: 0; }感谢你能够认真阅读完这篇文章,希望小编分享的“html5和CSS3怎么制作一个相册”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。