小编给大家分享一下MVC中如何进行全局异常处理,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
一、MVC框架自己的全局异常处理
在MVC中,框架已经给我们一共了一套全局异常处理的特性类HandleErrorAttribute类。我们可以在MVC中的App_Start文件夹中的FilterConfig.cs文件中找到这么一行代码
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}这个就是实例化一个HandleErrorAttribute类,放到过滤器中。然后我们的Views>Shared文件夹中有一个Error.cshtml的页面,其中,该页面里的Model的类型为System.Web.Mvc.HandleErrorInfo,这个是MVC框架已经给我写好了的,我们可以直接拿来用。
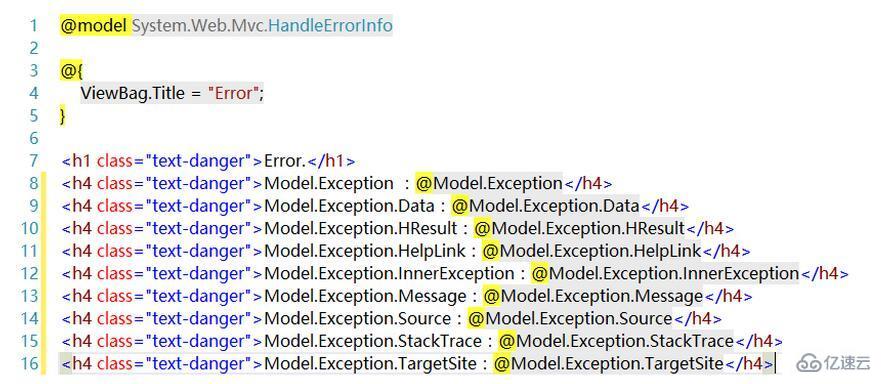
在Error.cshtml页面中,我们可以做进一步处理,来显示错误信息,根据需求来展示错误信息。这些错误信息都会在System.Web.Mvc.HandleErrorInfo类中的某些属性中找到的。
例如:一下是Error.cshtml。

我们在Control中,故意写一个异常出来:
public class HomeController : Controller
{
public ActionResult Index()
{
string i = "12a";
int j = Convert.ToInt32(i);
return View();
}
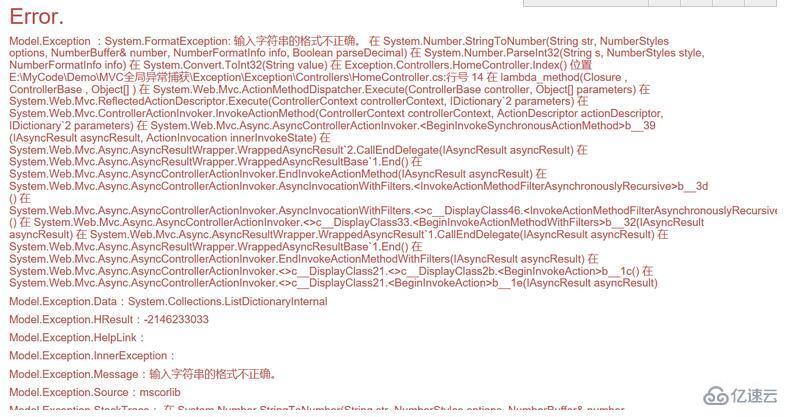
}运行一下,我们来看一下结果。

以上就是运行的结果,我们可以看到,System.Web.Mvc.HandleErrorInfo类还是有很多丰富的属性的,我们可以直接拿来用。
MVC自带的这套异常处理默认的是处理错误码为500系列的异常,如果是404,就不会走这个了。不过,我们可以通过Web.config文件的设置,来进行处理。看我们如何处理的。
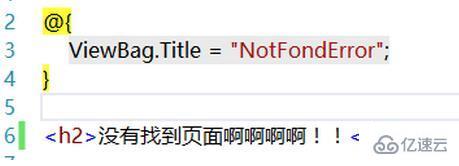
首先,我们先将Error.cshtml页补充完整,先给他加一个Control,然后,我们再写一个专门处理404的View和Control。如下
namespace Exception.Controllers
{
public class SharedController : Controller
{
// GET: Shares
public ActionResult Error()
{
return View();
}
public ActionResult NotFondError()
{
return View();
}
}
}页面:

然后我们在浏览器地址中写一个错误的地址,看一下结果:

二、重写MVC中的异常处理
在开发中,我们经常有这么一个需求,我们需要将异常通过文本日志的方式记录下来并保存,那么MVC自带的异常处理方式System.Web.Mvc.HandleErrorInfo没有这么一个功能,那么我们通过重写的方式来让它有这个功能。下面,我们来看看如何重写。
首先我们建一个类,让这个类继承System.Web.Mvc.HandleErrorInfo,然后重写System.Web.Mvc.HandleErrorInfo中的虚方法:OnException方法。
public class CustomHandleErrorAttribute : HandleErrorAttribute
{
public override void OnException(ExceptionContext filterContext)
{
base.OnException(filterContext);
var err = filterContext.Exception.Message;//错误内容
//=============================
//将错误记录到日志中
//=============================
}
}然后,将FilterConfig.cs加入:
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
filters.Add(new CustomHandleErrorAttribute());
}
}这样,我们就可以完成我们的需求了。
以上是“MVC中如何进行全局异常处理”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。