这期内容当中小编将会给大家带来有关Parser(解析器)使用的实例教程,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
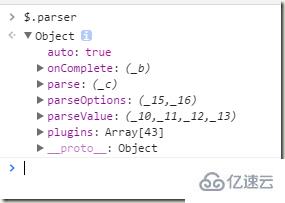
对象的属性和方法:

使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.css?1.1.11" rel="stylesheet" /><script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js?1.1.11"></script>
<script type="text/javascript">$.parser.auto = false;
$.parser.plugins = ["", "", "layout"];
$.parser.onComplete = function () {
alert("");
};
$(function () {
$.parser.parse("#divnorth");<div id="divnorth" class="easyui-layout" data-options="fit:true">
上述就是小编为大家分享的Parser(解析器)使用的实例教程了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。