本篇文章为大家展示了如何操作html的元素调用服务器,代码简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
背景:二次开发 用的asp.net 三层 服务器控件
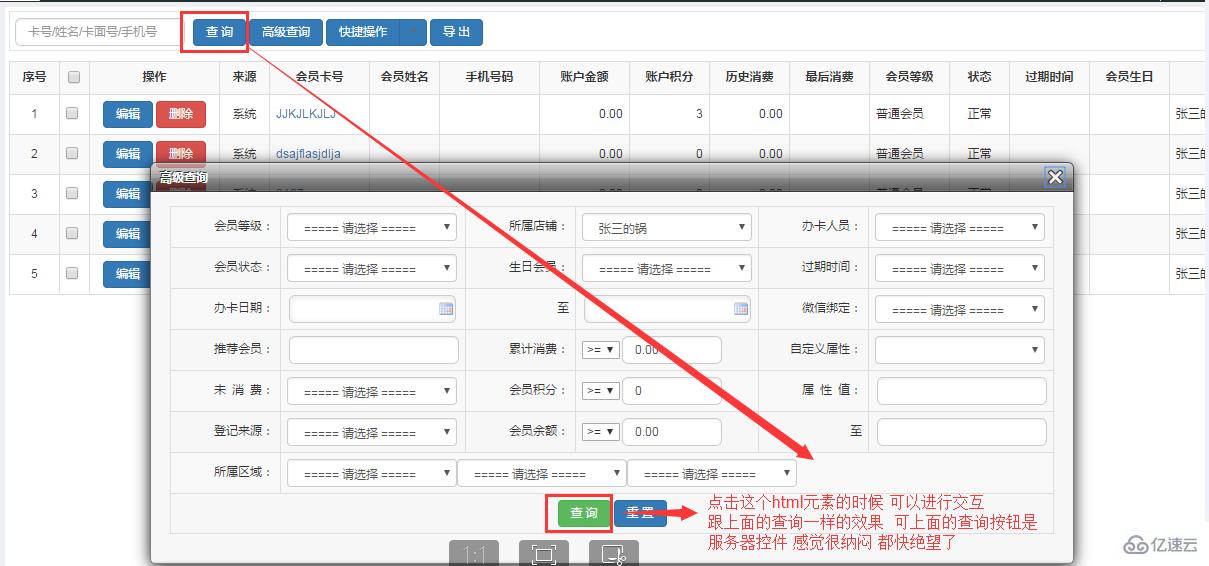
今天在开发的时候 发现这个系统里面 很多东西都封装了 同时也发现了一个问题
Dopostback 这个方法 怎么使用的
因为我发现 一些html 元素 既没有给它绑定交互的方法 又不是服务器控件
偏偏你点击了 却可以交互数据

仔细研究了下 决定于大家分享下
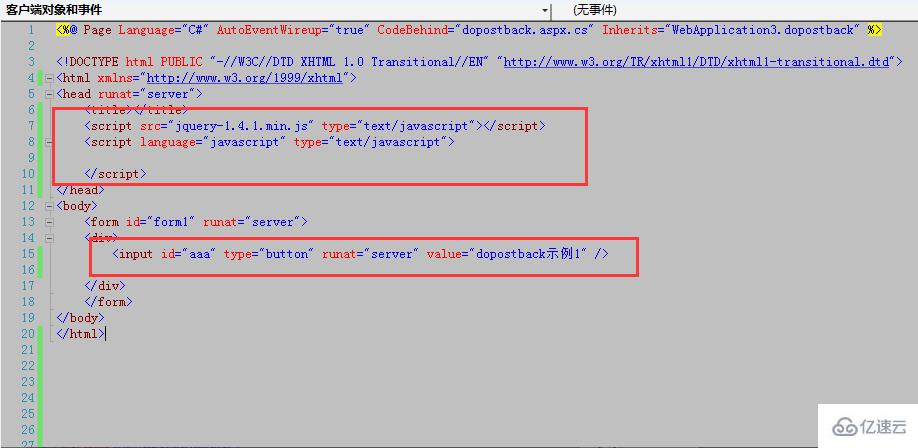
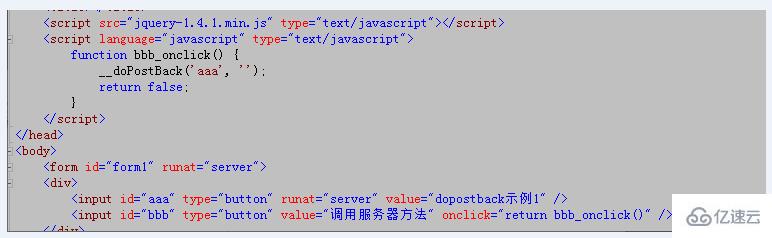
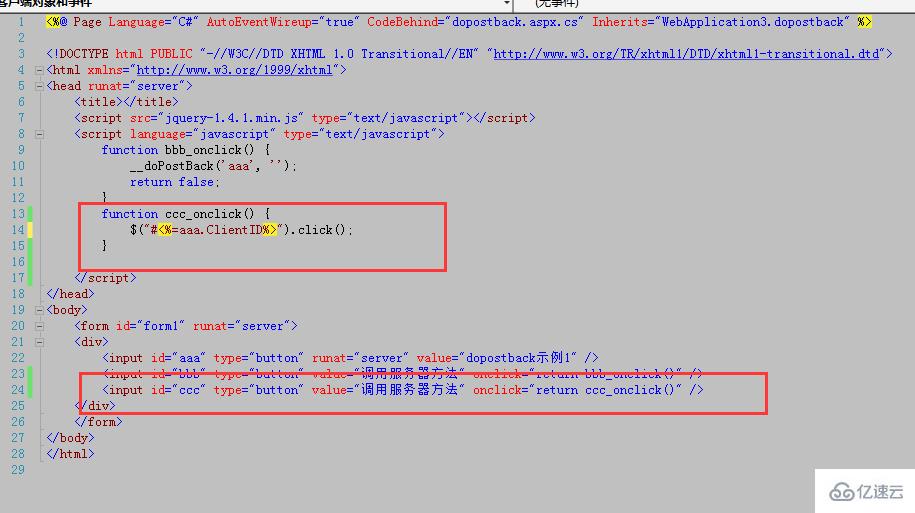
首先添加一个服务器控件

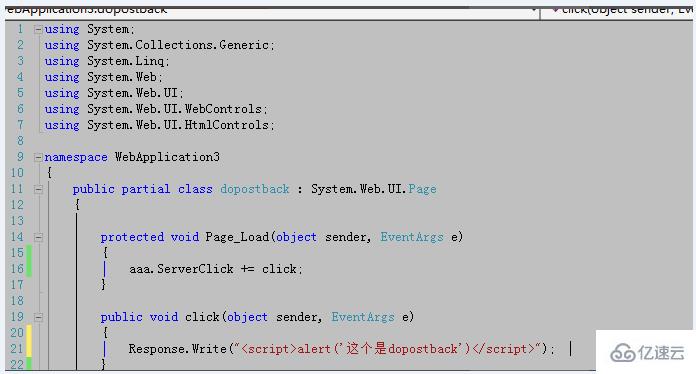
给服务器控件绑定方法

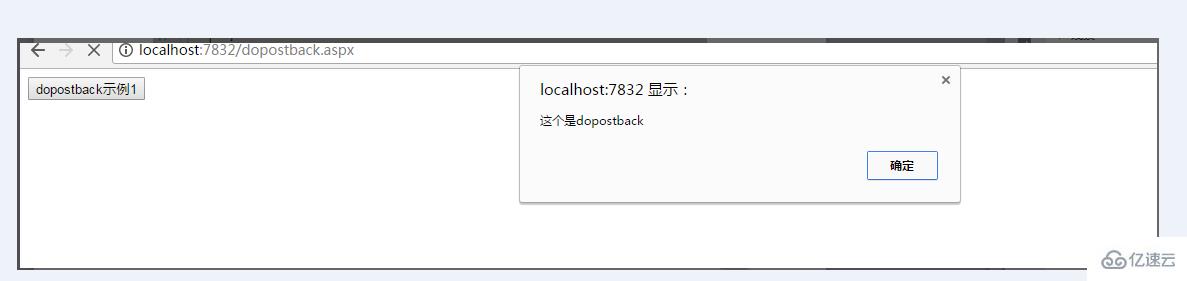
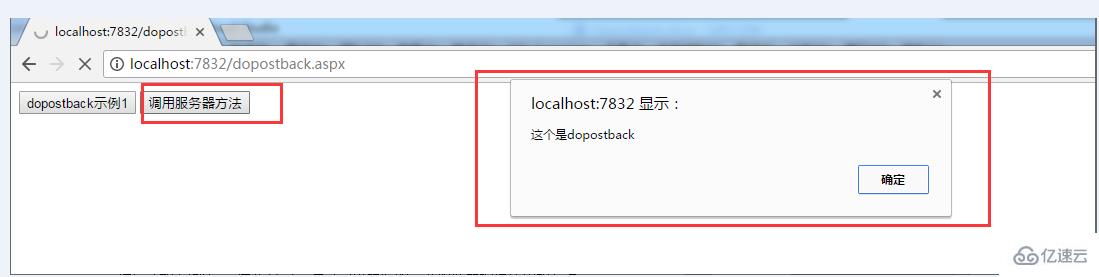
在页面点击的时候 如下图

然后我添加了一个html元素 在js里面给它绑定dopostback的方法

然后就如下图所示 这个html元素就可以执行第一个服务器控件使用的方法

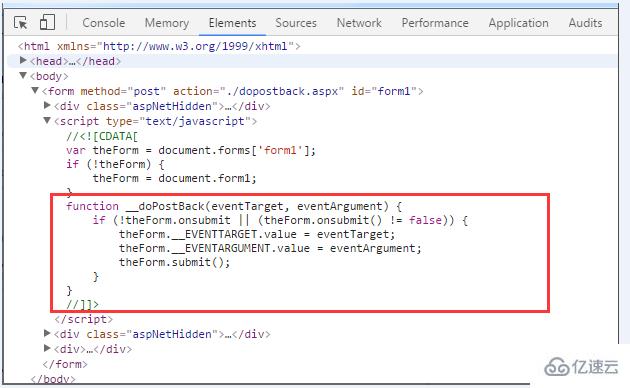
查看页面源 发现页面自动生成了这个东西
结合dopostback的参数

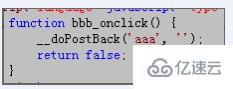
aaa其实就是eventTarget “” 就是后面的eventArgument
至于那个 return false 就是为了防止页面继续执行
因为form1 表单submit之后 这个只是执行了 bbb_onclick()这个方法里面的第一句
__DoPostBack(‘aaa’,’’); 如果你bbb这个方法后面还有后续的话 页面可以继续执行
所以大家在用的时候最好加上 这个 return false 毕竟这个方法是人为写的 最好加上

另外一种方法 模拟服务器点击

像这样子 一样可以实现
上述内容就是如何操作html的元素调用服务器,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。