这篇文章主要介绍了asp.net core中异常处理与静态文件的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
Asp.Net Core-异常处理
我们将讨论异常和错误处理。当 ASP.NET Core应用程序中发生错误时,您可以以各种不同的方式来处理。让我们来看看通过添加一个中间件来处理异常情况,这个中间件将帮助我们处理错误。
要模拟出错,让我们转到应用程序,运行,如果我们只是抛出异常的话,看看程序是如何运转转的。
1 using Microsoft.AspNet.Builder;
2 using Microsoft.AspNet.Hosting;
3 using Microsoft.AspNet.Http;
4 using Microsoft.Extensions.DependencyInjection;
5 using Microsoft.Extensions.Configuration;
6 namespace FirstAppDemo {
7 public class Startup {
8 public Startup() {
9 var builder = new ConfigurationBuilder()
10 .AddJsonFile("AppSettings.json");
11 Configuration = builder.Build();
12 }
13 public IConfiguration Configuration { get; set; }
14 15 // This method gets called by the runtime.
16 // Use this method to add services to the container.
17 // For more information on how to configure your application,
18 // visit http://go.microsoft.com/fwlink/?LinkID=398940 19 public void ConfigureServices(IServiceCollection services) {
20 }
21 22 // This method gets called by the runtime.
23 // Use this method to configure the HTTP request pipeline.24 public void Configure(IApplicationBuilder app) {
25 app.UseIISPlatformHandler();
26 app.UseRuntimeInfoPage();
27 28 app.Run(async (context) => {
29 throw new System.Exception("Throw Exception");
30 var msg = Configuration["message"];
31 await context.Response.WriteAsync(msg);
32 });
33 }
34 35 // Entry point for the application. 36 public static void Main(string[] args) => WebApplication.Run<Startup>(args);
37 }
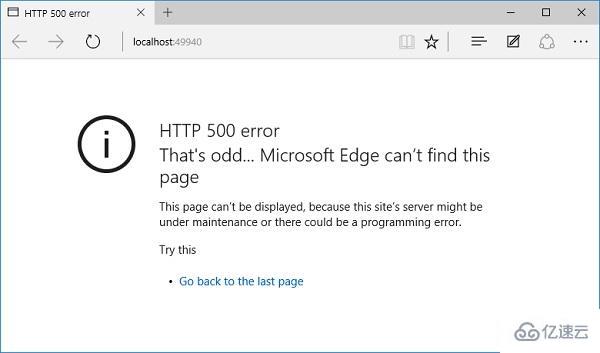
38 }它只会抛出一个非常通用的异常信息。保存Startup.cs页面并运行您的应用程序。

您将看到我们未能加载此资源。出现了一个 HTTP 500 错误,内部服务器错误,那个页面不是很有帮助。它可能很方便得到一些异常信息。
让我们添加另一个中间件 UseDeveloperExceptionPage。
1 // This method gets called by the runtime.
2 // Use this method to configure the HTTP request pipeline. 3 public void Configure(IApplicationBuilder app) {
4 app.UseIISPlatformHandler();
5 app.UseDeveloperExceptionPage();
6 app.UseRuntimeInfoPage();
7 8 app.Run(async (context) => {
9 throw new System.Exception("Throw Exception");
10 var msg = Configuration["message"];
11 await context.Response.WriteAsync(msg);
12 });
13 }14这个中间件与其他的有点不同,其他中间件通常监听传入的请求并对请求做一些响应。
UseDeveloperExceptionPage不会如此在意传入的请求在之后的管道会发生什么。
它只是调用下一个中间件,然后再等待,看看管道中是否会出现异常,如果有异常,这块中间件会给你一个关于该异常的错误页面。
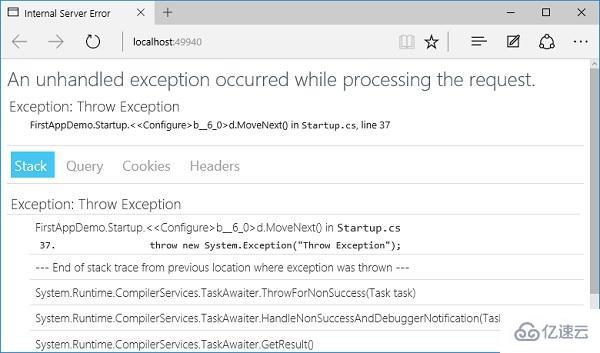
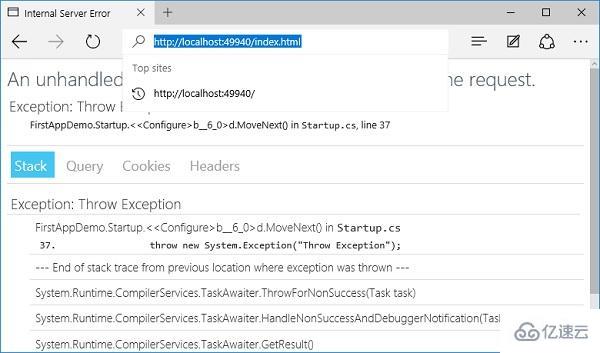
现在让我们再次运行应用程序。将会产生一个如下面的屏幕截图所示的输出。

现在如果程序中出现异常,您将在页面中看到一些想要看到的异常信息。你也会得到一个堆栈跟踪:这里可以看到Startup.cs第37行有一个未处理的异常抛出。
所有这些异常信息对开发人员将非常有用。事实上,我们可能只希望当开发人员运行应用程序时才显示这些异常信息。
Asp.Net Core 静态文件
案例
在这一章,我们将学习如何使用文件。几乎每个web应用程序都需要一个重要特性:能够从文件系统提供文件(静态文件)。
静态文件像JavaScript文件、图片、CSS文件等,我们Asp.Net Core应用程序可以直接提供给客户。
静态文件通常位于web根(wwwroot)文件夹。
默认情况下,这是我们可以直接从文件系统提供文件的唯一的地方。
现在让我们通过一个简单的示例来了解我们在我们的应用程序如何提供这些静态文件。
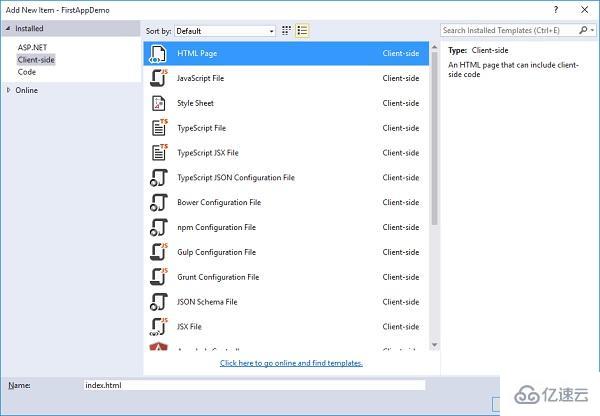
在这里,我们想要向我们的 FirstAppDemo 应用程序添加一个简单的 HTML 文件,该 HTML 文件放在web 根 (wwwroot) 文件夹。在解决方案资源管理器中右键单击wwwroot文件夹并选择Add→新项。

在中间窗格中,选择 HTML 页面并称之为 index.html,单击添加按钮。

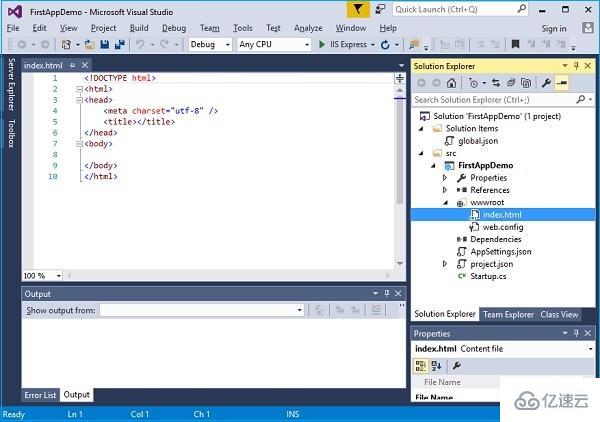
你会看到一个简单的index.html文件。让我们在其中添加一些简单的文本和标题如下所示。
1 2 3 4 5 6 7 8 9 10 |
|
当您运行应用程序并在浏览器中输入index.html时,您将看到app.Run中间件将抛出一个异常,因为目前在我们的应用程序中什么都没有。

现在我们的项目中没有中间件会去找文件系统上的任何文件。
为了解决这个问题,通过在解决方案资源管理器中右键单击您的项目并选择管理NuGet包进入到NuGet包管理器。

搜索 Microsoft.AspNet.StaticFiles,会找到静态文件中间件。让我们安装此 nuget 程序包,现在我们可以在Configure方法中注册中间件。
让我们在下面的程序中所示的Configure方法中添加 UseStaticFiles 中间件。
1 using Microsoft.AspNet.Builder;
2 using Microsoft.AspNet.Hosting;
3 using Microsoft.AspNet.Http;
4 using Microsoft.Extensions.DependencyInjection;
5 using Microsoft.Extensions.Configuration;
6 namespace FirstAppDemo {
7 public class Startup {
8 public Startup() {
9 var builder = new ConfigurationBuilder()
10 .AddJsonFile("AppSettings.json");
11 Configuration = builder.Build();
12 }
13 public IConfiguration Configuration { get; set; }
14 15 // This method gets called by the runtime.
16 // Use this method to add services to the container.
17 // For more information on how to configure your application,
18 // visit http://go.microsoft.com/fwlink/?LinkID=398940 19 public void ConfigureServices(IServiceCollection services) {
20 }
21 22 // This method gets called by the runtime.
23 // Use this method to configure the HTTP request pipeline. 24 public void Configure(IApplicationBuilder app) {
25 app.UseIISPlatformHandler();
26 app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
27 app.UseStaticFiles();
28 29 app.Run(async (context) => {
30 throw new System.Exception("Throw Exception");
31 var msg = Configuration["message"];
32 await context.Response.WriteAsync(msg);
33 });
34 }
35 36 // Entry point for the application. 37 public static void Main(string[] args) => WebApplication.Run<Startup>(args);
38 }
39 }除非你通过传入一些不同的配置参数来覆盖选项,否则静态文件会对于一个给定的请求看作是请求路径。这个请求路径是相对于文件系统。
如果静态文件根据url找到一个文件,它将直接返回该文件,而不调用下一个块中间件。
如果没有找到匹配的文件,那么它会继续执行下一个块中间件。
让我们保存Startup.cs文件并刷新浏览器。

你现在可以看到index.html文件。你放置在wwwroot文件夹下任何地方的任何JavaScript文件、CSS文件或者HTML文件,您都能够在Asp.Net Core中直接当静态文件使用。
在如果你想 让index.html作为您的默认文件,IIS一直有这种功能。
你可以给 IIS 一个默认文件列表。如果有人访问根目录,在这种情况下,如果 IIS 找到命名为 index.html的文件,它就会自动将该文件返回给客户端。
让我们现在开始进行少量更改。首先,我们需要删除强制的错误,然后添加另一块的中间件,这就是 UseDefaultFiles。以下是配置方法的实现。
1 / This method gets called by the runtime.
2 // Use this method to configure the HTTP request pipeline. 3 public void Configure(IApplicationBuilder app) {
4 app.UseIISPlatformHandler();
5 app.UseDeveloperExceptionPage();
6 7 app.UseRuntimeInfoPage();
8 app.UseDefaultFiles();
9 app.UseStaticFiles();
10 11 app.Run(async (context) => {
12 var msg = Configuration["message"];
13 await context.Response.WriteAsync(msg);
14 });
15 }这段中间件将监听传入的请求,如果请求是根目录,就查看是否有匹配的默认文件。
您可以覆盖这个中间件的选项来告诉它如何匹配默认文件,但index.html是默认情况下的一个默认的文件。
让我们保存 Startup.cs 文件并将您的浏览器转到 web 应用程序的根目录。

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
1 // This method gets called by the runtime.
2 // Use this method to configure the HTTP request pipeline. 3 public void Configure(IApplicationBuilder app) {
4 app.UseIISPlatformHandler();
5 app.UseDeveloperExceptionPage();
6 7 app.UseRuntimeInfoPage();
8 app. UseFileServer();
9 10 app.Run(async (context) => {
11 var msg = Configuration["message"];
12 await context.Response.WriteAsync(msg);
13 });
14 }让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

感谢你能够认真阅读完这篇文章,希望小编分享的“asp.net core中异常处理与静态文件的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。