本篇文章展示了javascript策略模式的实现方法,代码简明扼要容易理解,文章内容步步紧凑,希望大家根据这篇文章可以有所收获。
策略模式(Strategy Pattern),其定义一系列算法,把他们一个个封装起来,并且是他们可以互相替换。封装的策略算法一般是独立的,策略模式根据输入来调整采用哪个算法。关键是策略的实现和使用分离。
/*场景:电商网站举办活动,打折促销商品,有的商品满100减30,有商品满200减80,
/*有商品直接8折*/
/*1.使用if判断语句*/
function priceCalc(discountType,price){
if(discountType == 'minus100_30'){
return price - Math.floor(price/100)*30;
}else if(discountType == 'minus200_80'){
return price - Math.floor(price/200)*80;
}else if(discountType == 'percent80'){
return price * 0.8;
}
}
console.log(('minus100_30',270));
console.log(priceCalc('percent80',500));
/*---缺点:
1.priceCalc函数随着折扣增多,if-else也会越来越多
2.如果有新增折扣类型或者旧的折扣类型算法有修改,
那么需要更改priceCalc函数实现,违反开放-封闭原则
3.复用性差,如果在他地方也有类似的算法,但规则不一样,上述代码不能复用*//*场景:电商网站举办活动,打折促销商品,有的商品满100减30,
/*有商品满200减80,有商品直接8折*/
/*2.改造折扣算法,将算法提取出来作为对象保存,折扣类型作为key,
/*这样索引的时候通过key就能找到具体算法的方法*/
const discountMap = {
minus100_30:function(price){
return price - Math.floor(price/100)*30;
},
minus200_80:function(price){
return price - Math.floor(price/200)*80;
},
percent80:function(price){
return price*0.8;
}
}
//计算总售价
function priceCalc(discountType,price){
return discountMap[discountType] && discountMap[discountType](price)
}
console.log(('minus100_30',270));
console.log(priceCalc('percent80',500));
//增加新的折扣算法
discountMap.minus150_40 = function(price){
return price - Math.floor(price / 150)*40
}/*场景:电商网站举办活动,打折促销商品,有的商品满100减30,
/*有商品满200减80,有商品直接8折*/
/*2.改造折扣算法,将算法提取出来作为对象保存,折扣类型作为key,*/
/*这样索引的时候通过key就能找到具体算法的方法 */
/*将算法隐藏起来,通过提供接口来调用算法和添加修改算法*/
const PriceCalculate = (function(){
//算法
const discountMap = {
minus100_30:function(price){
return price - Math.floor(price/100)*30;
},
minus200_80:function(price){
return price - Math.floor(price/200)*80;
},
percent80:function(price){
return price*0.8;
}
}
//返回一个对象,包含函数属性
return {
priceCalc:function(discountType,price){
return discountMap[discountType] && discountMap[discountType](price)
},
addpriceCalcWay:function(discountType,func){
if(discountMap[discountType]) return
discountMap[discountType] = func;//为算法的map对象增加属性
}
}
})()
console.log(PriceCalculate.priceCalc('minus100_30',100));
//增加新的折扣算法
PriceCalculate.addpriceCalcWay('minus150_40',function(price){
return price - Math.floor(price / 150)*40;
});
console.log(PriceCalculate.priceCalc('minus150_40',150));
/*这样算法就被隐藏起来,并且预留了增加策略的入口,便于扩展。*/策略模式的通用实现
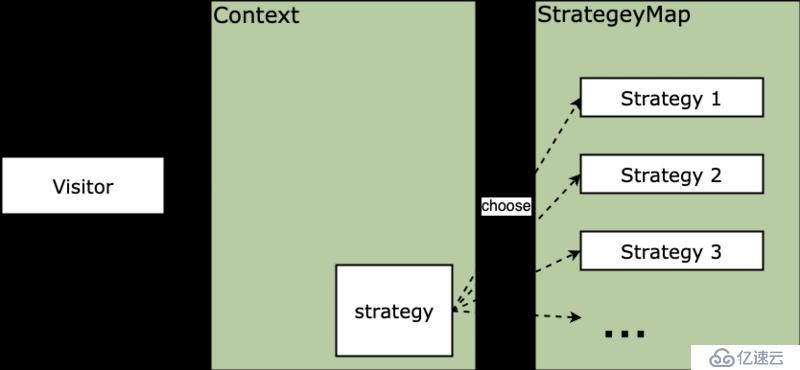
根据上面的例子提炼一下策略模式,折扣计算方式可以被认为是策略(strategy),这些策略可以相互替代,而具体折扣的计算过程可以被认为是封装的上下文(context),封装上下文可以根据需要选择不同的策略。
1.context:封装上下文,根据需要调用需要的策略,屏蔽外界对策略的直接调用,只对外提供一个接口,根据需要调用对应的策略。
2.strategy:策略,含具体的算法,其方法外观相同,因此可以互相替代。
3.strategyMap:所有策略的合集,共封装上下文调用。

看完上述内容,你们掌握javascript策略模式的实现方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。