
了解如何使用HTML5创建交互式,动态和丰富多彩的游戏
在本课程中,学习如何充分利用所有HTML5功能来创建高级游戏
加入Daniel Albu,他会带你了解如何使用CreateJS构建突破式游戏,这是一套可用于通过HTML5实现交互式Web内容的库和工具
他演示了如何使用CreateJS来控制视觉,输入和声音,以及游戏逻辑本身的基本JavaScript
另外,Daniel解释了如何测试和调试Chrome,Firefox,Android和iOS游戏,并解决常见错误和故障排除
注意:本课程由Packt Publishing创建
我们很高兴在我们的图书馆举办这一培训
主题包括:
使用SoundJS在各种浏览器中播放声音
使用TweenJS补间对象
创建图形资产和基本动画
游戏舞台创作和对象定位
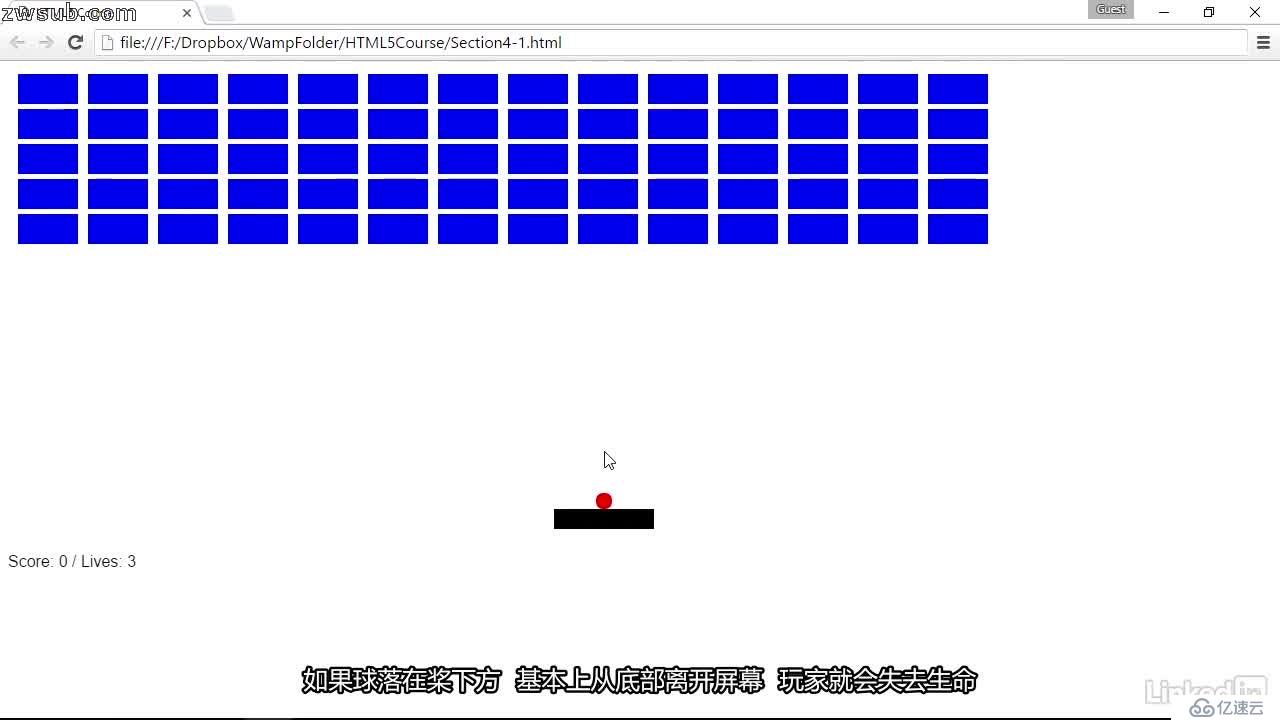
添加基本的游戏逻辑
添加游戏物理
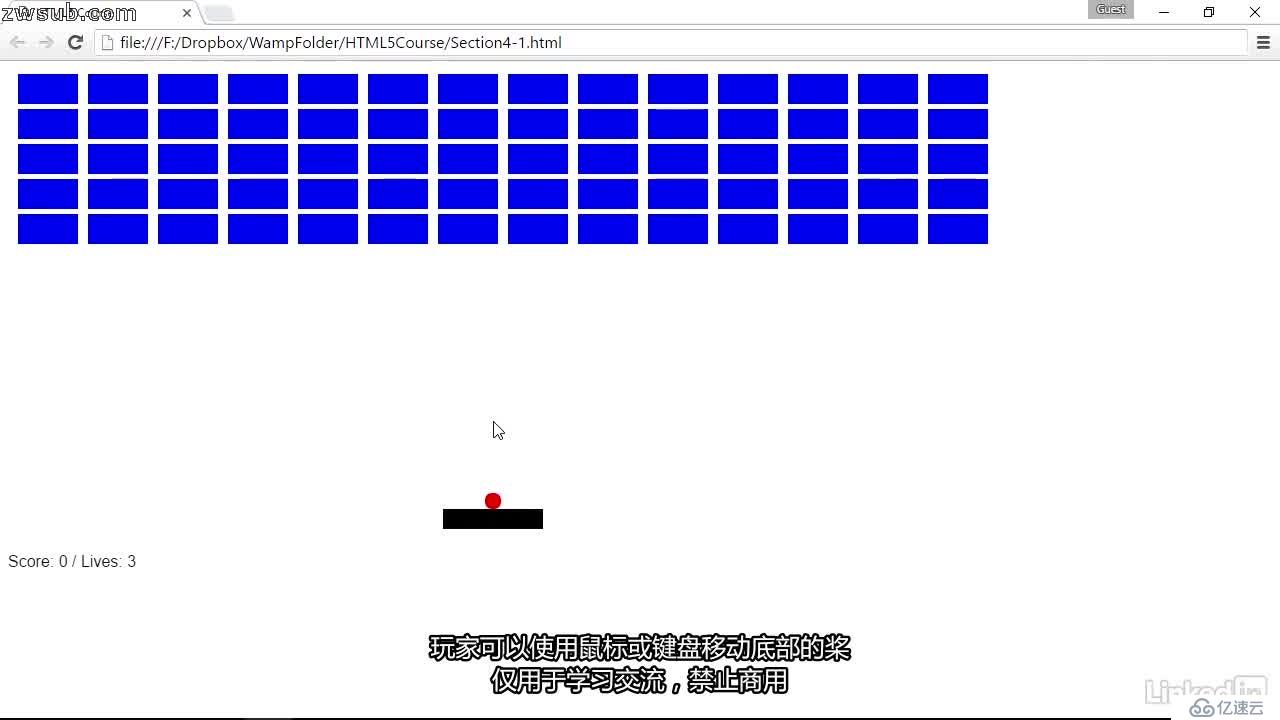
添加鼠标和键盘控件
在Chrome中使用断点进行调试
在Android和iOS上进行调试
角色移动和输入处理





(乐观的音乐) - [讲师]你好, 我是丹尼尔·阿尔布。
欢迎通过Packt Publishing掌握HTML5游戏开发。
我过去12年来一直是互动式开发人员。
我几年前一直在使用Adobe Flash, 直到几年前, 当我使用纯JavaScript和CreateJS转换到Web开发, 并使用Java for Android和Swift for iOS进行本机Web开发。
一旦出来就开始与CreateJS合作。
它的JavaScript API与Flash平台的ActionScript 3编程语言非常相似。
CreateJS主要为Flash开发人员创建, 切换到JavaScript。
很多年来, 很多项目都显然很容易使用。
我还学习了学生, 发现即使是具有非常基本的软件开发背景的学生, 也可以轻松地获取CreateJS概念, 并随时掌握其API。
在本课程中, 我们将使用CreateJS套件创建一个突破式游戏。
我们将使用CreateJS控制视觉, 输入和声音, 以及游戏逻辑本身的基本JavaScript。
我们将在本课程中有六个部分。
在第一部分中, 我们将简要介绍一下CreateJS。
在第二部分, 我们将开始研究游戏阶段本身。
在第三部分和第四部分, 我们将讨论游戏逻辑。
在第五部分中, 我们将学习JavaScript应用程序的基本测试和调试。
在第六部分, 我们将整理课程。
课程先决条件是基本的HTML和基本的JavaScript。
如果你熟悉两者, 那么你已经准备好了这个课程。
请享用。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。