龙骨的图片是绑定在卡槽上的.并且是一对一的关系.所以可以通过对骨架的卡槽上绑定的图片的更换来实现另一种换皮的效果.
换皮的核心代码:
//针对slot设置其新内容
private setNewSlot( slotName:string, textureName:string )
{
//方法1
var slot:dragonBones.Slot = this._armature.getSlot( slotName );
var b:egret.Bitmap = new egret.Bitmap();
b.texture = RES.getRes( textureName );
b.x = slot.display.x;
b.y = slot.display.y;
b.anchorOffsetX = b.width/2;
b.anchorOffsetY = b.height/2;
slot.setDisplay( b );
//方法2,仅限于slot中内容为Bitmap
//var slot:dragonBones.Slot = this._armature.getSlot(slotName);
//slot.display.texture = RES.getRes(textureName);
}我做了一个工具:
module bg2tool{
/**
* 龙骨动画工具--单例
* @author Husz
*/
export class DragonBoneAnimationTools{
private static _instance : DragonBoneAnimationTools = null;
/**
* 获取单例(只读......)
* @returns {bg2tool.DragonBoneAnimationTools}
* @constructor
*/
public static get Instance() : DragonBoneAnimationTools{
if( DragonBoneAnimationTools._instance == null ){
DragonBoneAnimationTools._instance = new DragonBoneAnimationTools();
}
return DragonBoneAnimationTools._instance;
}
/**
* 防止类外实例化
*/
private constructor(){}
/**
* 设置骨骼卡槽的皮肤
* @param {dragonBones.EgretArmatureDisplay} $animation 骨骼动画
* @param {string} $slotName 卡槽名称
* @param {string} $textureName 纹理
*/
public setNewSlot( $animation : dragonBones.EgretArmatureDisplay , $slotName:string, $textureName:string ) : void{
if( DEBUG ){
if( !RES.hasRes($textureName) ){
egret.error(`骨骼动画卡槽换装 ${$textureName} 纹理没有配置!!!`);
}else{
if( RES.getRes( $textureName ) == null ){
egret.error(`骨骼动画卡槽换装 ${$textureName} 纹理没有被加载!!!`);
}
}
}
let slot:dragonBones.Slot = $animation.armature.getSlot($slotName);
let b:egret.Bitmap = new egret.Bitmap();
b.texture = RES.getRes( $textureName );
b.x = slot.display.x;
b.y = slot.display.y;
b.anchorOffsetX = b.width>>1;
b.anchorOffsetY = b.height>>1;
slot.display = b;
}
}
}现在准备测试
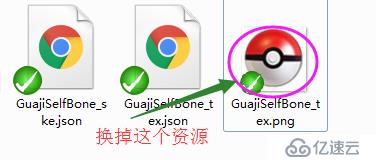
①: 准备龙骨资源
注意:
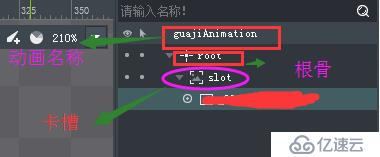
球的图片资源绑定的卡槽名称为 slot
看看初始骨骼动画效果:
private $dragonBone : dragonBones.EgretArmatureDisplay = null; this.$dragonBone = bg2tool.DragonBonePoolResManager.Instance.getAnimation4DragonBone(
"GuajiSelfBone_ske_json",
"GuajiSelfBone_tex_json",
"GuajiSelfBone_tex_png",
"guajiAnimation",
1,
1
);
this._context.GuajiAnimation.addChild( this.$dragonBone );
this.$dragonBone.x = 200;
this.$dragonBone.y = 400;
this.$dragonBone.animation.play("jumping",0);结果:
换皮开始:
换成:
代码:
this.$dragonBone = bg2tool.DragonBonePoolResManager.Instance.getAnimation4DragonBone(
"GuajiSelfBone_ske_json",
"GuajiSelfBone_tex_json",
"GuajiSelfBone_tex_png",
"guajiAnimation",
1,
1
);
this._context.GuajiAnimation.addChild( this.$dragonBone );
this.$dragonBone.x = 200;
this.$dragonBone.y = 400;
this.$dragonBone.animation.play("jumping",0);
bg2tool.ResSyncLoadingManager.Instance.startLoading( "1-1_99003_png" , this.changeSkin.bind(this) );
private changeSkin( $skin : string ) : void{
if( $skin == "1-1_99003_png" ){
bg2tool.DragonBoneAnimationTools.Instance.setNewSlot( this.$dragonBone , "slot" , $skin );
}
}结果 :
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。