жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬дәәзҡ„зүҲжң¬жҳҜ2017.2.4
йҰ–е…ҲжҳҜе®ү装并з ҙи§Јwebstorm.иҝҷйҮҢдёҚеҒҡд»Ӣз»Қ,жҗңеәҰеЁҳдёҖеӨ§е Ҷ.
жӯҘйӘӨ
дёҖ , й…ҚзҪ®жөӢиҜ•жөҸи§ҲеҷЁ:
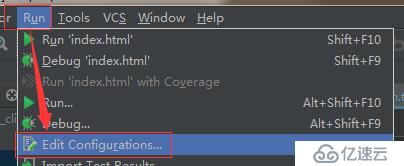
в‘ :Run -> Edit Configurations... еҰӮдёӢеӣҫжүҖзӨә:

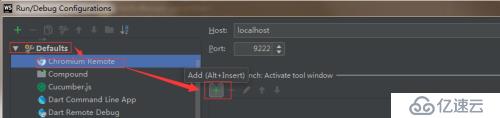
в‘Ў:жү“ејҖ<Run/Debug Configurations>йқўжқҝ,еңЁйқўжқҝдёӯж·»еҠ дёҖдёӘжөҸи§ҲеҷЁзҡ„й…ҚзҪ®:
дёӢеӣҫж·»еҠ зҡ„жҳҜChrome host : localhost Port:9222

дәҢ ,и®©WebstormејҖеҗҜд»Јз ҒжҸҗзӨә
в‘ :File->Setting...

в‘Ў:еңЁ<settings>йқўжқҝдёӯеҒҡеҰӮдёӢж“ҚдҪң:

дёү,и®©WebStormиҮӘеҠЁзј–иҜ‘Egretд»Јз Ғ
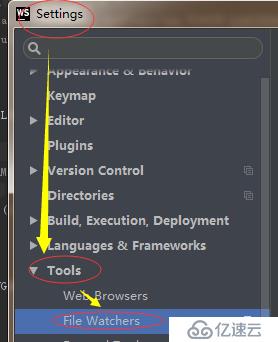
в‘ :File->Setting...
в‘Ў:еңЁSettingйқўжқҝдёӯжүҫеҲ° FileWatchers , еҰӮдёӢ:

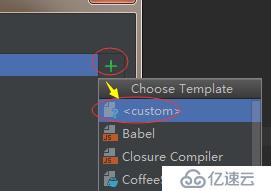
в‘ў:ж·»еҠ зј–иҫ‘й…ҚзҪ®

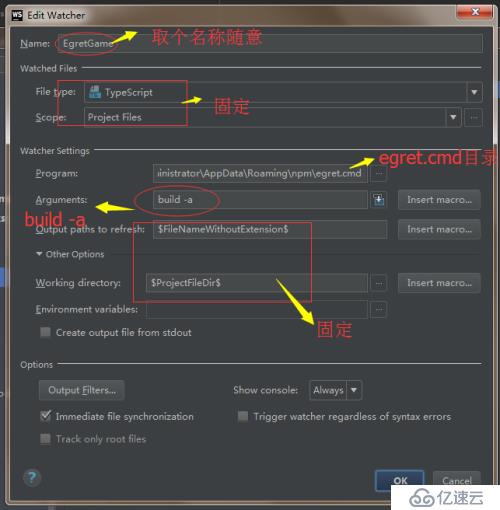
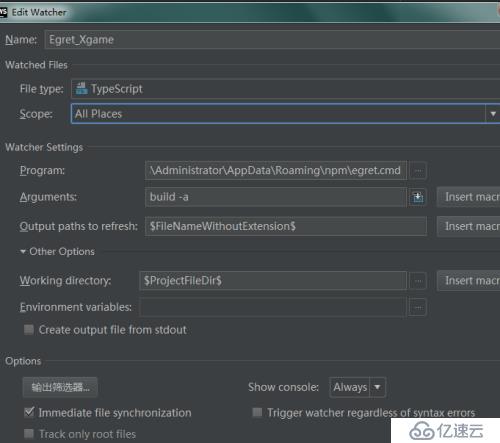
в‘Ј:ж·»еҠ й…ҚзҪ®:

з»ҷдёӘдёӯж–ҮзүҲжң¬зҡ„:

еӣӣ,дёәChromeж·»еҠ жҸ’件让WebStormж”ҜжҢҒEgret debug
в‘ :жү“ејҖChromeзҡ„жү©еұ•зЁӢеәҸзӘ—еҸЈ жӣҙеӨҡе·Ҙе…·->жү©еұ•зЁӢеәҸ
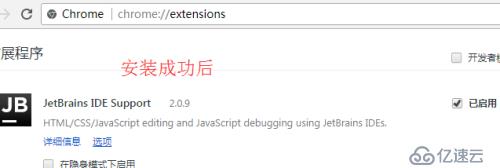
в‘Ў:е®үиЈ…JetBrains IDE Support ChromeжҸ’件( зӣҙжҺҘжӢ–еҠЁеҲ°жү©еұ•зЁӢеәҸз•Ңйқў )
жҲ‘зҡ„жҳҜ : 2.0.9зүҲжң¬зҡ„

дә”,жү“ејҖWebStormи°ғиҜ•е·Ҙе…·ж Ҹ
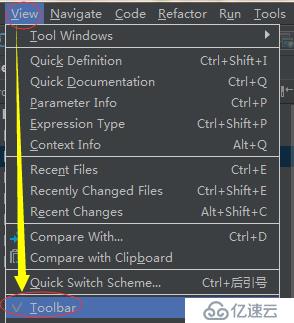
в‘ :View -> Toolbar

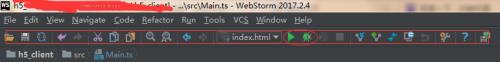
еҘҪдәҶ , и°ғиҜ•ToolжҳҫзӨәеҮәжқҘдәҶ , еҰӮ:

2017 йҖүжӢ©вҖңlicense serverвҖқ иҫ“е…Ҙпјҡhttp://idea.imsxm.com/
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ