这篇博客我们介绍了Flutter,并且对比了H5,React Native,Flutter。
由于Flutter是跨平台的开发框架,开发一次可以同时运行在Android和iOS上面,所以我们开发时最好使用Mac系统,这样我们可以同时测试两个平台的运行效果。
本文我们就来介绍在Mac系统下安装与配置Flutter开发环境,并且运行我们的第一个Flutter应用!
为了Flutter的安装配置顺利,请科学上网。
下载完成后我们对SDK进行解压,可以解压到任何位置。我们这里解压到用户主目录下的development目录。下面我们打开终端执行以下命令:
mkdir ~/development
cd ~/development
unzip ~/Downloads/flutter_macos_v1.2.1-stable.zip将解压后的路径加入到环境变量中。
> ~/.bash_profileexport PATH="用户路径/development/flutter/bin:$PATH"source ~/.bash_profile配置好后,Flutter提供了一个检查安装状态的命令:
flutter doctor
运行以终端会输出当前的Flutter环境是否正确,还需要安装什么等等,比如Android SDK,iOS的开发环境等等。
如果在Mac系统上开发Flutter应用,笔者推荐使用iOS模拟器进行开发调试,因为iOS模拟器相比Android模拟器要更加快速与流畅。
安装完成后在终端里执行以下命令配置最新的命令行工具:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer打开一次Xcode并接受许可协议,或者通过命令行运行下面命令:
sudo xcodebuild -license
通过命令行打开一个模拟器:
open -a Simulator下面我们来介绍安装Android的开发环境。
从官网下载最新版的Android Studio。
打开Android Studio后选择Tools > Android > AVD Manager,然后选择Create Virtual Device(创建虚拟设备)。
填入设备的信息然后下一步,选择镜像的时候最好选择架构x86或者x86_64,因为和电脑的架构一致,否则如果选择ARM架构的话模拟器运行后会非常卡顿。
(可选)选择Hardware - GLES 2.0来进行硬件加速,以使模拟器获得更好的运行速度。
虽然Flutter开发可以使用很多IDE,比如Android Studio,IntelliJ IDEA,VS Code等等,你可以根据喜好进行选择。
但是笔者建议使用Android Studio,因为它对Flutter开发支持的最好,并且谷歌官方也是推荐使用它。
下面我们就来介绍Android Studio的配置。
上面我们已经完成了Flutter开发环境的配置,下面我们就开始创建我们的第一个应用吧!
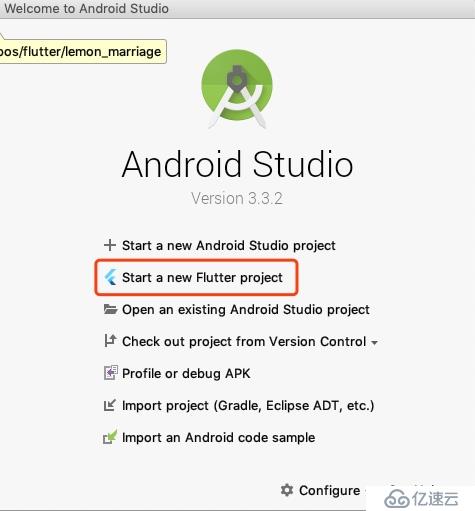
我们打开Android Studio,然后选择开始创建Flutter工程:
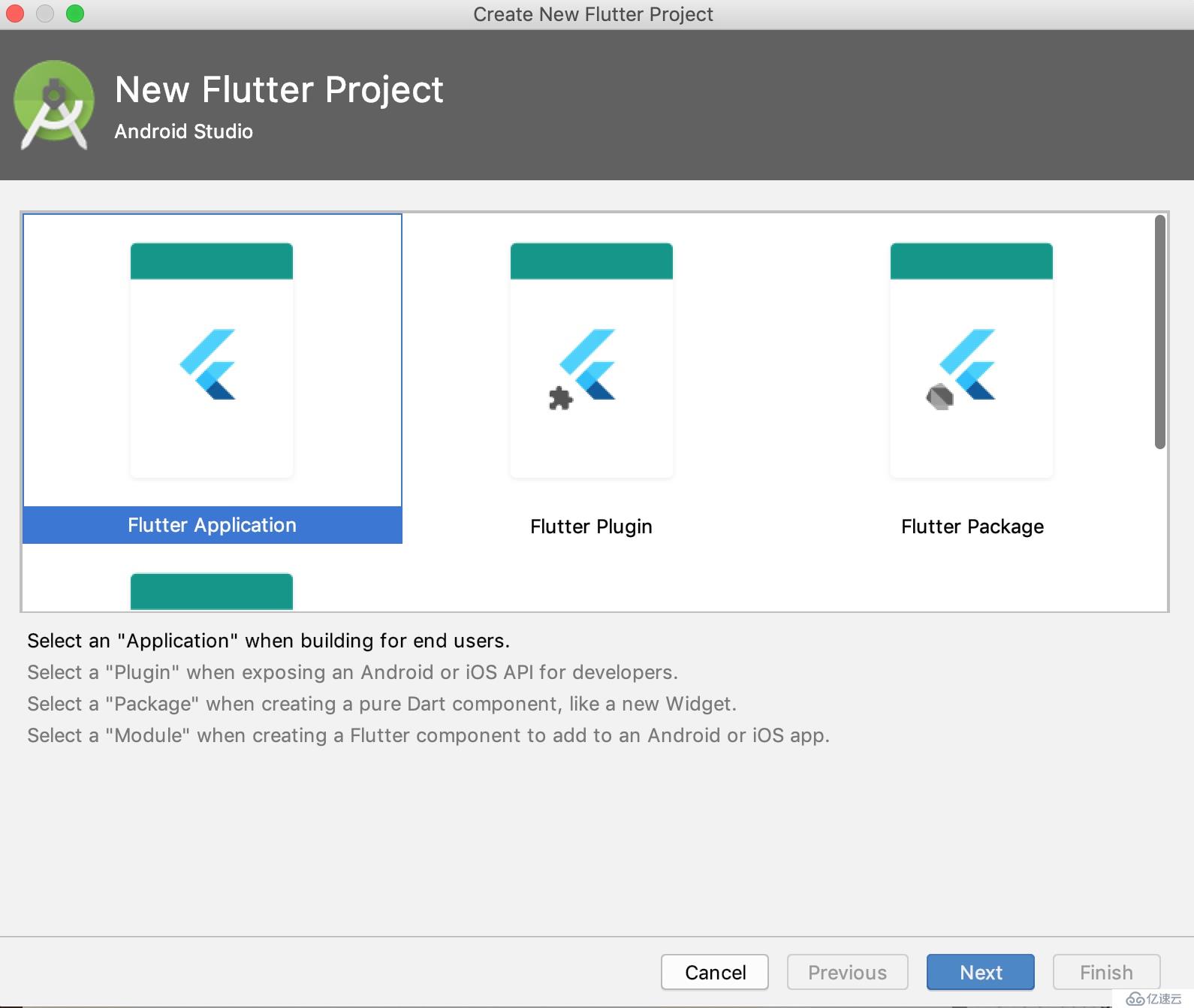
然后选择Flutter Application,并点击下一步:
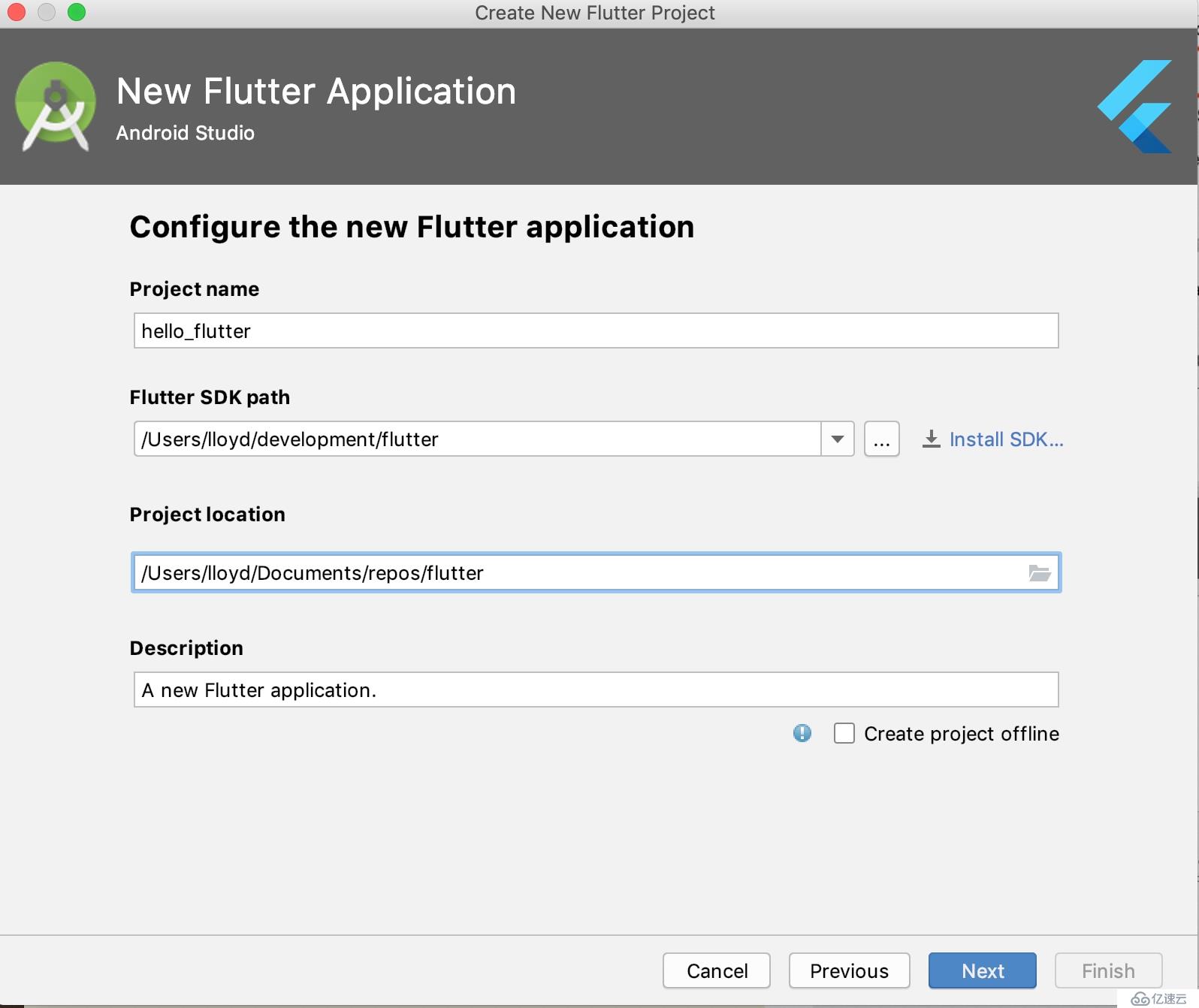
在这个几面填入你的工程名,SDK位置与保存位置等信息:
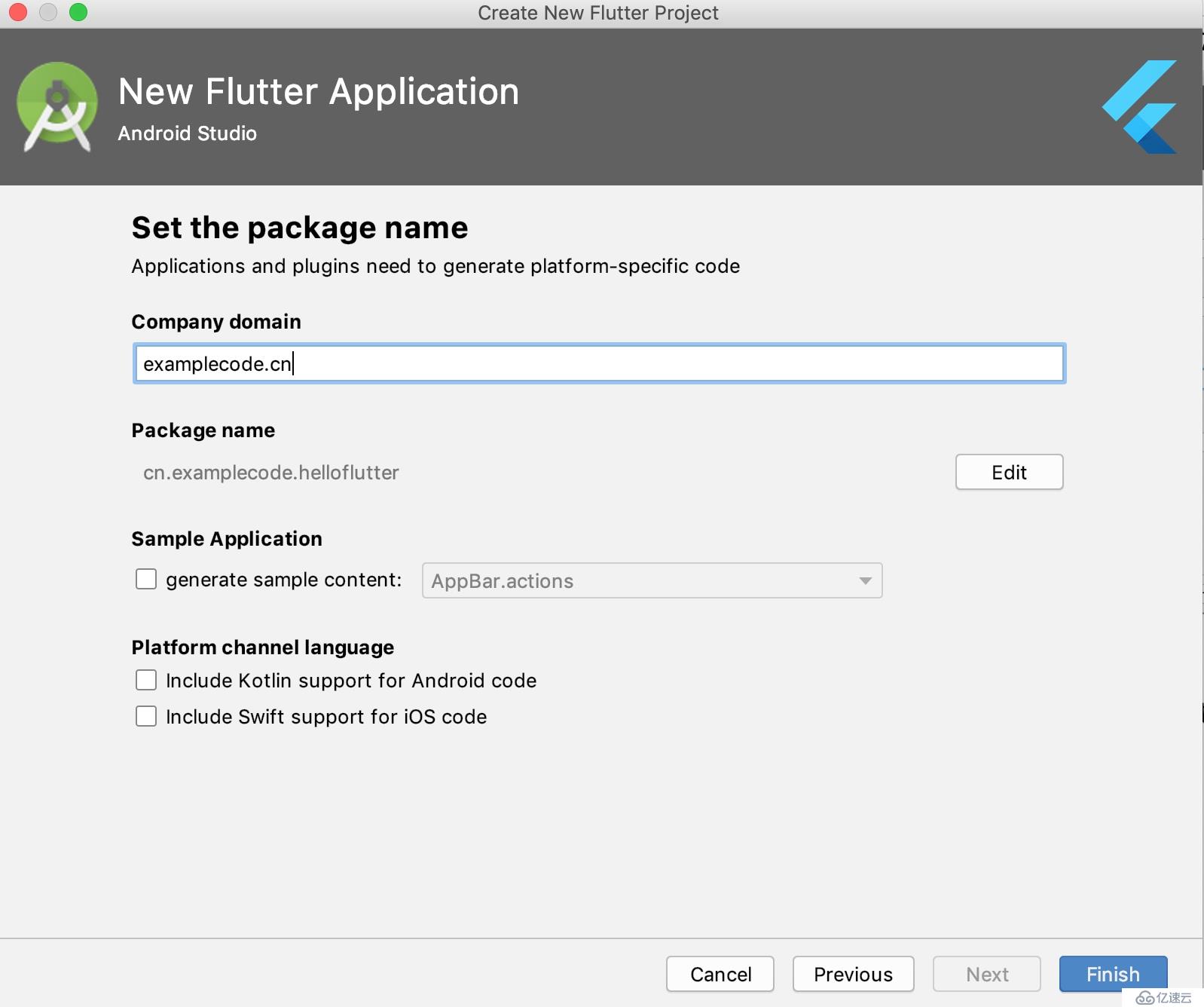
点击下一步后,需要输入你的包名,也就是你的域名,没有域名的话输入自己的名字一类的域名,目的就是为了保证你的应用的唯一性。
信息输入完成后我们点击"Finish"按钮即可完成工程的创建。
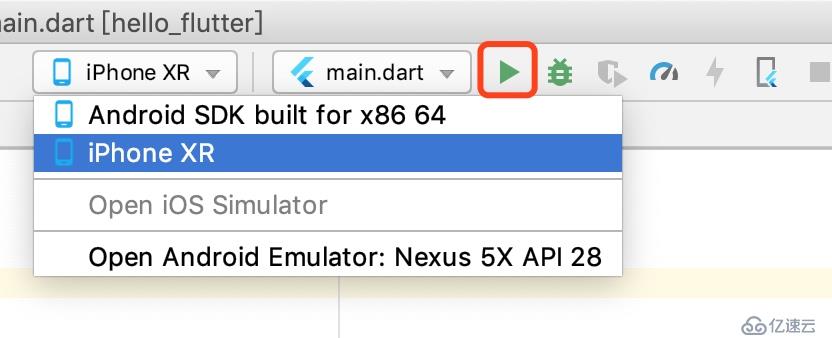
当我们的工程编译完成后,可以选择不同的平台运行,如图所示:
默认的工程是一个简单的计数器,选择不同的平台运行后可以看到运行后的界面:
恭喜!第一个程序运行成功地运行起来了!
接下来我们就可以深入研究Flutter的强大特性了!
本篇文章-Flutter的安装配置并不复杂。另外还需要安装配置iOS开发环境和Android开发环境。当然如果只是学习的话安装iOS即可,如果你的电脑是Windows或者Linux的话,此时只能安装配置Android开发环境了,因为iOS的开发环境只能在Mac上配置。还有Flutter的热部署也会使开发效率提升很多,大家可以试着改一些代码体验一下。
我的博客中关于Flutter的所有文章可以点击这里找到,欢迎关注!
如果有问题可以留言,或者给我发邮件lloyd@examplecode.cn,期待我们共同学习与成长!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。