这篇文章给大家分享的是有关thinkphp ajax如何提交token 的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
忘记密码的时候需要用到ajax提交,怕短信被盗刷,用的thinkphp自带的token做了个简单的验证(结合验证码)。
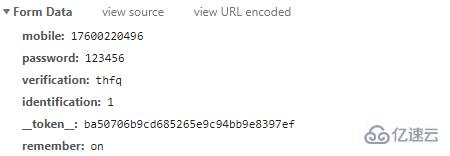
看到表单里的token其实是跟表单数据一起验证的,其实就相当于表单里的一个字段。

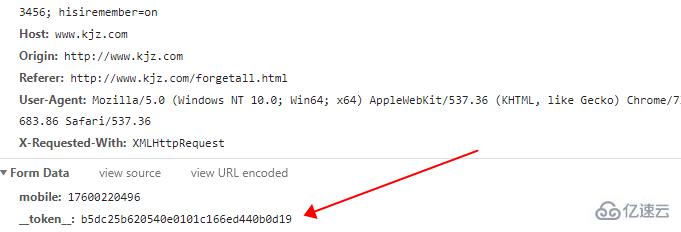
然后就想到,在ajax中token跟其他字段一起提交就行了。
function setCodeAjax(){
var mobile = $("[name='phone']").val();
var token = $("[name='__token__']").val();
$.ajax({
data:{'mobile':mobile,'__token__':token},
dataType:'json',
type:'post',
url:"XXX",
success:function (d) {
if(d.code == 0 ){
//成功处理
}else{
//失败处理
}
}
})
}这样提交的格式就完全跟表单提交一样了

后台就可以按照tp手册上的验证来验证了。
例如:
$validate = Validate::make([
'mobile' => 'require|token'
]);
$data = $this->request->post();
$result = $validate->check($data);
if ($result != true) {
return _codeMsg('1001',$result);
}
//后续处理不过用ajax做验证,需要注意,如果token已经提交进行过验证,那么这个token就会失效,需要在前端手动进行更改。
感谢各位的阅读!关于thinkphp ajax如何提交token 就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。