这篇文章主要为大家详细介绍了js对象创建的五种方式,配合代码阅读理解效果更佳,非常适合初学者入门,感兴趣的小伙伴们可以参考一下。
一、字面量方式
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}问题:创建多个对象时会造成代码冗余,很占内存空间。
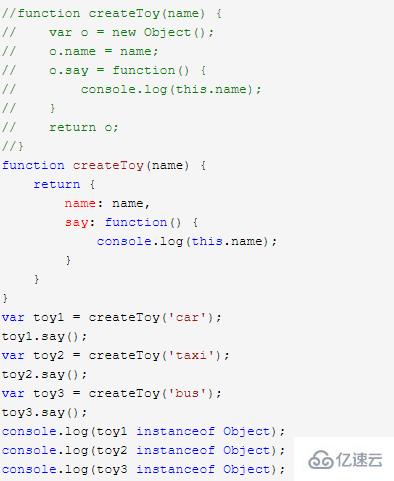
二、工厂模式

问题:虽然解决了对象字面量创造对象冗余的问题,但是存在对象识别的问题,不能反映它们之间的内在关系。
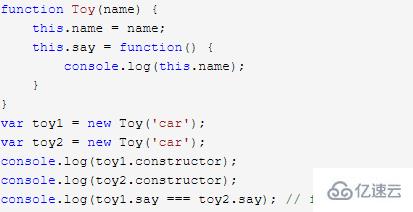
三、构造函数模式

问题:解决了工厂模式的问题,但是相同方法重复创建就浪费了内存空间。
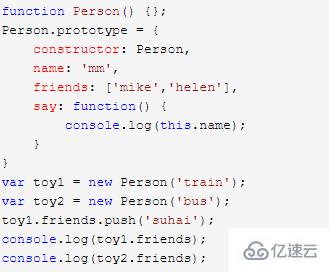
四、原型模式

问题:共享方法,解决了构造函数的问题。但是当前实例的引用类型的属性被所有实例共享,一个变所有变。
五、组合模式(构造函数+原型模式)

通过构造函数模式定义实例属性,通过原型模式定义方法和共享的属性。
以上就是js对象创建的详细内容,代码示例简单明了,如果在日常工作遇到此问题。通过这篇文章,希望你能有所收获,更多详情敬请关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。