今天小编给大家分享的是dreamweaver制作网页的步骤,相信很多人都不太了解,为了让大家更加了解dreamweaver制作网页的步骤,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
如何用dreamware制作网页?
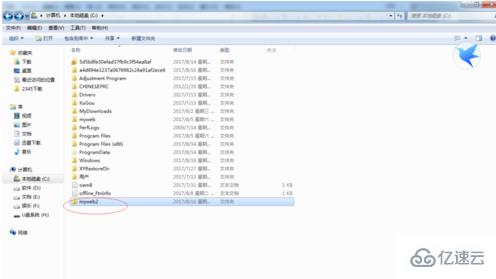
首先,在计算机C盘下创建一个“myweb2”文件夹,如下图所示:

然后打开Dreamweaver软件,如下图所示:

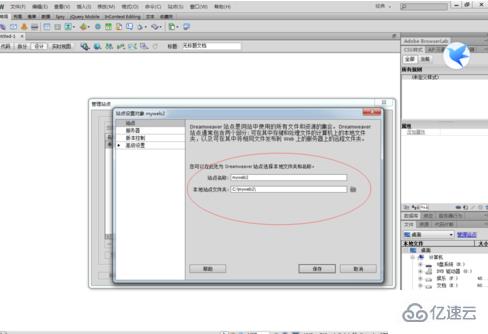
新建一个站点,命名为“myweb2”,跟创建在C盘里的“myweb2”一样,如下图所示:

创建好站点后,如下图所示:

先随便在网上下载一张图片,再保存到C盘下的myweb2,如下图所示:

然后导入新建的HTML中,如下图所示:

在图片下输入一些名字,文字是“这是我的网站,有什么问题可以问我,谢谢!”如下图所示:

在“这是我的网站,有什么问题可以问我,谢谢!”文字下,创建一个链接,链接为“www.baidu.com”,别人打开这个文字时,会弹出“百度”界面,如下图所示:

编辑好之后,记得要保存图片,如下图所示:

然后点击如下图画圆圈所示的工具栏:

找到工具栏下的“预览在IE”,就可以看到调试的结果了,如下图所示:

打开图片下的文字,就进入了百度界面,如下图所示:

以上就是dreamweaver制作网页的步骤的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。