Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
下面我们来深入探讨这个新版本的一些亮点!
新外观
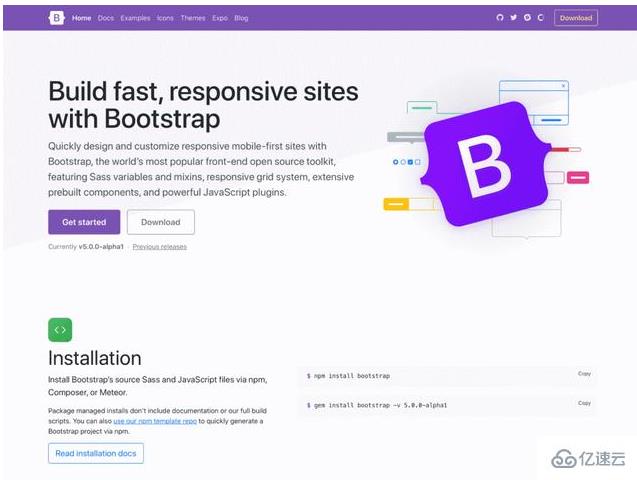
我们以 v4.5.0 版本内文档首页的改进为基础,为其他文档带来了新的外观和体验。我们的文档页面不再以完整宽度呈现,以提高可读性,让我们的网站更像是内容风格而非应用风格。此外我们还升级了侧边栏,以使用可扩展的部分(由我们自己的 Collapse 插件提供支持)来实现更快的导航。

我们还打造了一个全新的 Logo!详情在新版稳定下来后会进一步介绍,现在可以说的就是我们想给 Logo 来点新风貌。

受一开始创建这个项目的 CSS 的启发,我们的 Logo 有一种规则集的感觉——由花括号包围的样式。我们很喜欢它,希望大家也能喜欢。随着我们不断完善和发布新版本,预期它会逐渐更新到我们的文档和博客中。
jQuery 和 JavaScript
在过去的十五年中,jQuery 为数以百万计(甚至数以十亿计?)的人们带来了对复杂 JavaScript 行为的强大支持。就我个人而言,我将永远感激它为我提供的能力和支持,它为我编写前端代码、学习新知识并利用社区中的插件提供了很多帮助。也许最重要的是,它永远改变了 JavaScript,而这也是 jQuery 成功的里程碑。感谢所有 jQuery 贡献者和维护者,他们为今天的这一切付出良多。
得益于前端开发工具和浏览器支持的进步,我们现在可以移除 jQuery 这个依赖项了,而用户并不会有什么感觉。我们的主要 JavaScript 维护者 @Johann-S 负责了这项艰巨的工作。它是这个框架多年来最大的变化之一,也意味着基于 Bootstrap 5 构建的项目将大幅缩减文件大小,并提升页面加载速度。
除了移除 jQuery 外,我们还对 v5 中的 JavaScript 做了其他一些更改和增强,主要侧重于提升代码质量并试图弥合 v4 和 v5 之间的鸿沟。我们的一大变化是放弃了 Button 插件的多数内容,而仅使用 HTML 和 CSS 来切换状态。现在,toggle 按钮由 checkbox 和 radio 按钮提供支持,并且更加可靠。
你可以在 GitHub 上的第一个 v5 alpha 项目中查看 JS 相关更改的完整列表。
https://github.com/twbs/bootstrap/issues?q=label%3Ajs+project%3Atwbs%2Fbootstrap%2F11+is%3Aclosed
CSS 自定义属性
如前所述,由于放弃了对 Internet Explorer 的支持,我们得以开始在 Bootstrap 5 中使用 CSS 自定义属性。在 v4 版中我们只包含了一些颜色和字体的根变量,现在我们加入了 CSS 自定义属性,让很多组件和布局选项受益。
以我们的.table 组件为例,其中添加了一些局部变量,让开发人员更容易做出 striped、hoverable 和 active 的表格样式:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}我们正在努力利用 Sass 和 CSS 自定义属性的强大能力,以打造更加灵活的系统。你可以在 Tables 文档页面中查阅更多相关信息。不久的将来我们还会在按钮之类的组件中见到这些特性的应用。
https://v5.getbootstrap.com/docs/5.0/content/tables/#how-do-the-variants-and-accented-tables-work
改进的自定义文档
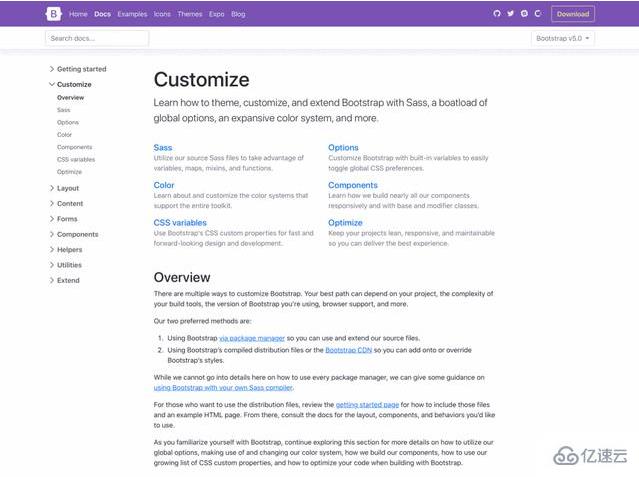
我们对文档做出了诸多改进,提供了更多解释,消除了歧义,并为 Bootstrap 的扩展提供了更多支持。首先要说的就是全新的“自定义”部分。
https://v5.getbootstrap.com/docs/5.0/customize/overview/

v5 的“自定义”(Customize)文档在 v4 的“主题”(Theming)页面上进行了扩展,提供了更多内容和代码段,帮助开发人员基于 Bootstrap 的源 Sass 文件构建内容。我们在这里加入了更多内容,甚至提供了一个入门 npm 项目,帮助用户快速上手。它也是 GitHub 上的一个模板存储库,因此你可以自由 fork。
https://github.com/twbs/bootstrap-npm-starter

我们也在 v5 中扩展了调色板。借助内置的丰富颜色系统,你可以更轻松地自定义应用的外观,过程中无需离开代码库。我们还做了一些工作来改善色彩对比度,甚至在色彩文档中提供了色彩对比度指标。希望这能为 Bootstrap 支持的站点带来更好的可访问性。
表单更新
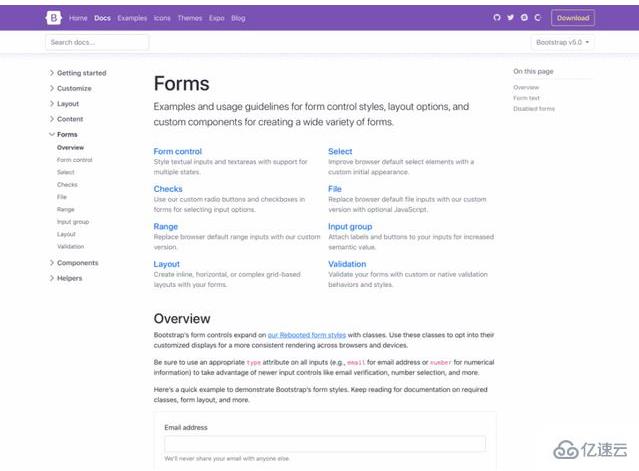
除了新的“自定义”部分外,我们还对“表单”(Forms)文档和组件进行了全面修订。我们将所有表单样式合并到了一个新的“表单”部分(包括输入组组件),以给予它们应有的重视。

除了新的文档页面外,我们还重新设计了所有表单控件,移除了重复内容。在 v4 版中,我们引入了一套丰富的自定义表单控件(check、radio、switch、file 等),但这些功能是对各款浏览器提供的默认设置的补充。在 v5 中,我们实现了完全自定义。

如果你熟悉 v4 的表单标记,新内容接受起来也会很容易。表单控件合并为一组,并重新设计现有元素(而不是做新元素或伪元素)后,我们就能提供更加一致的外观和体验。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>每个 checkbox、radio、select、file、range 等元素都包含自定义外观,以统一跨 OS 和浏览器的表单控件的样式和行为。这些新的表单控件都是基于完全语义化的标准表单控件构建的,不再需要多余的标记,只有表单控件和标签。
请查阅新的表单文档,告诉我们你的看法。
https://v5.getbootstrap.com/docs/5.0/forms/overview/
使用程序 API
我们很高兴看到有很多人都在构建新颖有趣的 CSS 库和工具包,不断改进我们构建 Web 内容的方式。因此,我们在 Bootstrap 5 中实现了全新的实用程序(utility)API。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);自从实用程序成为一种首选的构建方式以来,我们一直在寻找适当的平衡点,以便在 Bootstrap 中实现它们的同时提供控制和自定义功能。在 v4 中,我们使用了全局 $enable-* 类来实现它,在 v5 中则更进一步。但采用基于 API 的方法后,我们在 Sass 中创建了一种语言和语法,让你可以及时创建自己的实用程序,同时还可以修改或删除我们提供的实用程序。
我们认为这对于那些基于我们的源文件构建内容的开发人员来说是一大利好,欢迎大家尝试。
注意! 我们将之前的一些 v4 实用程序移到了新的“帮助程序”(Helper)部分。这些帮助程序是一些代码段,比你常用的 property-value 更长一些。这改善了命名操作和我们的文档内容。
增强网格系统
从设计上来说,Bootstrap 5 并没有对 v4 推倒重来。我们希望大家都能更轻松地升级到这个新版本上。因此,我们将大部分构建系统保留在原位(只是拿掉了 jQuery),并且我们还保留了现有的网格系统。
以下是我们在网格中所做更改的摘要:
我们添加了一个新的网格层!那就是 xxl。
.gutter 类已被.g* 使用程序替代,它很像我们的 margin/padding 实用程序。我们还为网格 gutter spacing 添加了一些选项,以配合大家熟悉的 spacing 实用程序。
https://v5.getbootstrap.com/docs/5.0/layout/gutters/
表单布局选项已替换为新的网格系统。
添加了 Vertical spacing 类。
列默认不再是 position: relative。
下面是一个新的网格 gutter 类的快速示例:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div>
查看文档以了解更多信息。
https://v5.getbootstrap.com/docs/5.0/layout/
CSS 网格布局正在日益完善,我们也在持续关注并学习它。预计将来的 v5 版本会进一步与之产生交集。
文档
我们将文档静态站点生成器从 Jekyll 切换到了 Hugo。长期以来,Jekyll 一直是我们的首选生成器,因为它安装和运行起来非常容易,并且部署到 GitHub Pages 也十分简单。
但这些年来,我们在 Jekyll 上遇到了两大问题:
1、Jekyll 要求安装 Ruby
2、站点生成速度非常缓慢
相比之下,Hugo 使用 Go 编写的,因此它没有外部运行时依赖项,并且速度更快。我们构建当前的主分支站点(包括文档的 Sass->CSS 转换)只用了 1.6 秒。我们的本地服务器重新加载的时间从 8-12 秒缩短到了毫秒计,大大改善了处理文档的体验。
即将推出:RTL、offcanvas 等
我们的第一个 Alpha 时间不够,还有很多内容没有加入进来,预计它们会在之后的版本中实现。这里先提前预告一下相关内容。
RTL 即将到来!我们已经用 RTLCSS 做了一个 PR,并且还将继续探索逻辑属性。就我个人而言,很抱歉花了这么长时间才解决这个问题,我们知道社区为此付出了多大努力。希望等待是值得的。
我们的 modal 有一个分叉的版本,实现了 offcanvas 菜单。这里还需要做很多工作来控制开销,改善体验。但有了 offcanvas 包装器后,大家就可以放很多适合侧边栏的内容(导航,购物车等)了。
我们正在评估其他许多更改,包括 Sass 模块系统、更多 CSS 自定义属性的应用,将 SVG 嵌入 HTML 而不是 CSS 等等。
未来还会有很多改进,包括更多文档改进、错误修复和体验增强。请务必查看我们的 open issue 和 PR,以提供反馈、测试社区 PR 或分享看法。
试用
可以访问官网获取新版本:
https://v5.getbootstrap.com/
或在命令行中输入:
npm i bootstrap@next
以上就是Bootstrap 5 Alpha发布啦!不再依赖jQuery,放弃支持IE的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。