小编这次要给大家分享的是详解Python爬虫谷歌Chrome F12抓包过程,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
浏览器打开网页的过程就是爬虫获取数据的过程,两者是一样一样的。浏览器渲染的网页是丰富多彩的数据集合,而爬虫得到的是网页的源代码htm有时候,我们不能在网页的html代码里面找到想要的数据,但是浏览器打开的网页上面却有这些数据。这就是浏览器通过ajax技术异步加载(偷偷下载)了这些数据。
大家禁不住要问:那么该如何看到浏览器偷偷下载的那些数据呢?
答案就是谷歌Chrome浏览器的F12快捷键,也可以通过鼠标右键菜单“检查”(Inspect)打开Chrome自带的开发者工具,开发者工具会出现在浏览器网页的左侧或者是下面(可调整),它的样子就是这样的:

让我们简单了解一下它如何使用:
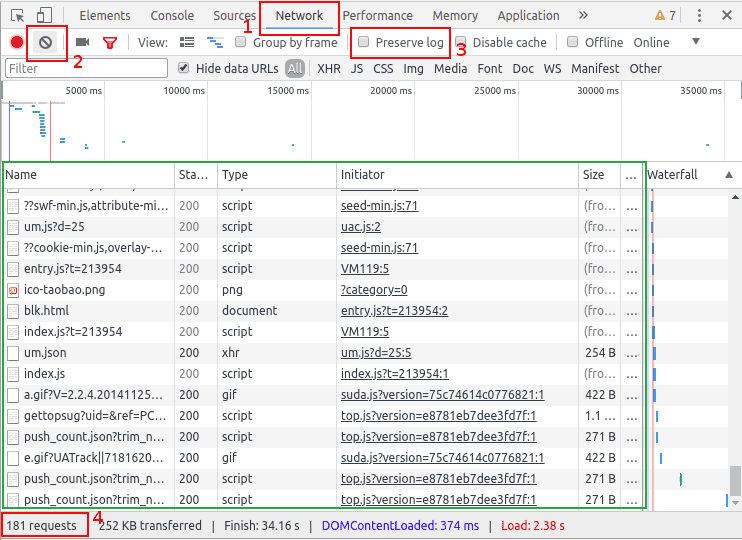
谷歌Chrome抓包:1. 最上面一行菜单
左上角箭头 用来点击查看网页的元素
第二个手机、平板图标是用来模拟移动端显示网页
Elements 查看渲染后的网页标签元素
提醒 是渲染后(包括异步加载的图片、数据等)的完整网页的html,不是最初下载的那个html。
Console 查看JavaScript的console log信息,写网页时比较有用
Sources 显示网页源码、CSS、JavaScript代码
Network 查看所有加载的请求,对爬虫很有帮助
后面的暂且不管。
谷歌Chrome抓包:2. 重要区域
图中红框的两个按钮比较有用,编号为2的是清空请求记录;编号3的是保持记录,这在网页有重定向的时候很有用
图中绿色区域就是加载完整个网页,浏览器的全部请求记录,包括网址、状态、类型等。写爬虫时,我们就要在这里寻找线索,提炼金矿。
最下面编号为4的红框显示了加载这个网页,一共请求了181次,数量是多么地惊人,让人不禁心疼七浏览器来。
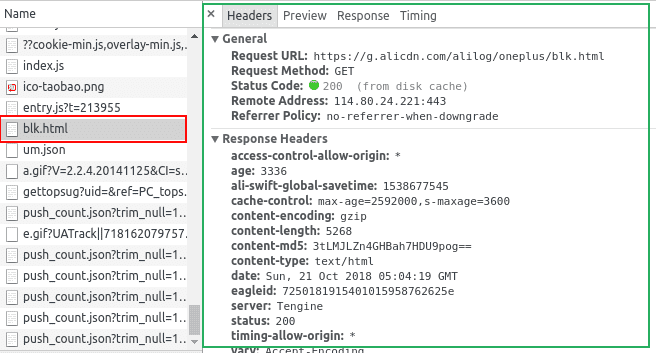
点击一条请求的网址,右侧就会出现新的窗口显示该条请求的相信信息:

图中左边红框就是点击的请求网址;绿框就是详情窗口。
详情窗口包括,Headers(请求头)、Preview(预览响应)、Response(服务器响应内容)和Timing(耗时)。
Preview、Response 帮助我们查看该条请求是不是有爬虫想要的数据;
Headers帮助我们在爬虫中重建http请求,以便爬虫得到和浏览器一样的数据。
了解和熟练使用Chrome的开发者工具,大家就如虎添翼可以顺利写出自己的爬虫啦。
看完这篇关于详解Python爬虫谷歌Chrome F12抓包过程的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。