这篇文章主要讲解了Selenium基于PIL实现拼接滚动截图的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
Selenium默认的截图save_screenshot只支持对当前窗口内容进行截图,当如果你想要截取整个网页,那么,可以明确的告诉你。
Selenium做不到。
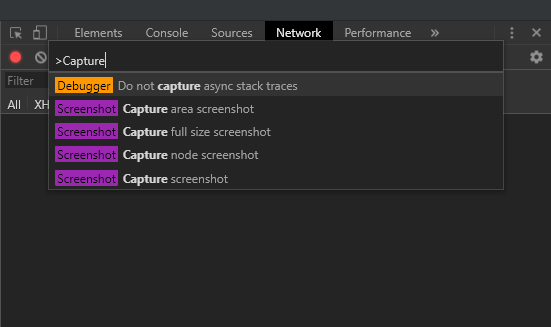
你可以手工使用开发者工具Ctrl+Shift+P调出命令行菜单,执行Capture full screenshot命令进行截图,如下图图:

也可以通过
Selenium Webdriver的 execute_cdp_cmd()来调用一下Chrome DevTools Protocal提供的方法。但是,很遗憾,没有全屏截图的方法。
Selenium2时,还可以使用Firefox全屏截图。Selenium3之后,所有浏览器不再支持。
一种方式是使用aShot,一个jar包,这显然是Java派的解决方案。
另外如果对样式没有强迫症的话,可以通过滚动页面截取多张+PIL图片拼接的方式实现全屏的截图。
示例代码:
from time import sleep
from PIL import Image
import numpy as np
from selenium import webdriver
driver = webdriver.Chrome()
driver.fullscreen_window() # 全屏窗口
driver.get('https://www.qq.com/')
window_height = driver.get_window_size()['height'] # 窗口高度
page_height = driver.execute_script('return document.documentElement.scrollHeight') # 页面高度
driver.save_screenshot('qq.png')
if page_height > window_height:
n = page_height // window_height # 需要滚动的次数
base_mat = np.atleast_2d(Image.open('qq.png')) # 打开截图并转为二维矩阵
for i in range(n):
driver.execute_script(f'document.documentElement.scrollTop={window_height*(i+1)};')
sleep(.5)
driver.save_screenshot(f'qq_{i}.png') # 保存截图
mat = np.atleast_2d(Image.open(f'qq_{i}.png')) # 打开截图并转为二维矩阵
base_mat = np.append(base_mat, mat, axis=0) # 拼接图片的二维矩阵
Image.fromarray(base_mat).save('hao123.png')
driver.quit()需要安装PIL和numpy: pip install PIL numpy
上例中,全屏窗口以获得最大展示范围,通过get_window_size()获取屏幕高度,通过执行js,获取页面高度。
相除后获得滚动次数。
每次滚动后,截图保存,然后使用Image打开转换为二维矩阵拼接到上一个图片的二维矩阵中。
循环完,最后再将拼接的二维矩阵输出成图片。
效果展示,如下图:

注意:如果是流式加载的页面,页面高度是不断变长的,非固定为第一次获取到的page_height的值,需要另外处理
看完上述内容,是不是对Selenium基于PIL实现拼接滚动截图的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。