QAbstractButton类为抽象类,不能实例化,必须由其他的按钮类继承QAbstractButton类,来实现不同的功能和表现形式,常见的按钮QPushButton,QToolButton,QRadioButton和QCheckBox这些按钮均继承自QAbstractButton类,根据各自的使用场景通过图形显示出来
| 状态 | 含义 |
|---|---|
| isDown() | 提示按钮是否已按下 |
| isChecked() | 提示按钮是否已经标记 |
| isEnable() | 提示按钮是否可以被用户点击 |
| isCheckAble() | 提示按钮是否为可标记的 |
| setAutoRepeat() | 设置按钮是否在用户长按时可以自动重复执行 |
| 信号 | 含义 |
|---|---|
| Pressed | 当鼠标指针在按钮上并按下左键时触发该信号 |
| Released | 当鼠标左键被释放时触发该信号 |
| Clicked | 当鼠标左键被按下然后释放时,或者快捷键被释放时触发该信号 |
| Toggled | 当按钮的标记状态发生改变时触发该信号 |
| 方法 | 描述 |
|---|---|
| setCheckable() | 设置按钮是否已经被选中,如果设置True,则表示按钮将保持已点击和释放状态 |
| toggle() | 在按钮状态之间进行切换 |
| setIcon() | 设置按钮上的图标 |
| setEnabled() | 设置按钮是否可以使用,当设置为False时,按钮变成不可用状态,点击它不会发射信号 |
| isChecked() | 返回按钮的状态,返回值为True或者False |
| setDefault() | 设置按钮的默认状态 |
| setText() | 设置按钮的显示文本 |
| text() | 返回按钮的显示文本 |
为QPushButton设置快捷键
通过按钮名字能为QPushButton设置快捷键,比如名字为‘&Download'的按键,它的快捷键是‘Alt+D'。其规则是;想要实现快捷键为“Alt+D”,那么按钮的名字里有D这个字母,并且在D的前面加上“&”,这个字母D一般是按钮名称的首字母,而且在按钮显示时。“&”不会显示出来,如果想显示,那么需要转义,核心代码如下
self.btn4=QPushButton('&Download')
self.btn4.setDefault(True)
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Form(QDialog):
def __init__(self,parent=None):
super(Form, self).__init__(parent)
#垂直布局
layout=QVBoxLayout()
#创建按钮1
self.btn1=QPushButton('Button1')
#setCheckable():设置按钮是否已经被选中,如果为True,则表示按钮将保持已点击和释放状态
self.btn1.setCheckable(True)
#toggle():在按钮状态之间进行切换
self.btn1.toggle()
#点击信号与槽函数进行连接,这一步实现:在控制台输出被点击的按钮
self.btn1.clicked.connect(lambda :self.whichbtn(self.btn1))
#点击信号与槽函数进行连接,实现的目的:输入安妞的当前状态,按下还是释放
self.btn1.clicked.connect(self.btnstate)
#添加控件到布局中
layout.addWidget(self.btn1)
#创建按钮2
self.btn2=QPushButton('image')
#为按钮2添加图标
self.btn2.setIcon(QIcon(QPixmap('E:\pyqt5快速开发与实战\第四章\images\python.png')))
##点击信号与槽函数进行连接,这一步实现:在控制台输出被点击的按钮
self.btn2.clicked.connect(lambda :self.whichbtn(self.btn2))
layout.addWidget(self.btn2)
self.btn3=QPushButton('Disabled')
#setEnabled()设置按钮是否可以使用,当设置为False的时候,按钮变成不可用状态,点击它不会发射信号
self.btn3.setEnabled(False)
layout.addWidget(self.btn3)
#创建按钮并添加快捷键
self.btn4=QPushButton('&Download')
#setDefault():设置按钮的默认状态
self.btn4.setDefault(True)
##点击信号与槽函数进行连接,这一步实现:在控制台输出被点击的按钮
self.btn4.clicked.connect(lambda :self.whichbtn(self.btn4))
layout.addWidget(self.btn4)
self.setWindowTitle("Button demo")
self.setLayout(layout)
def btnstate(self):
#isChecked():判断按钮的状态,返回值为True或False
if self.btn1.isChecked():
print('button pressed')
else:
print('button released')
def whichbtn(self,btn):
#输出被点击的按钮
print('clicked button is '+btn.text())
if __name__ == '__main__':
app=QApplication(sys.argv)
btnDemo=Form()
btnDemo.show()
sys.exit(app.exec_())
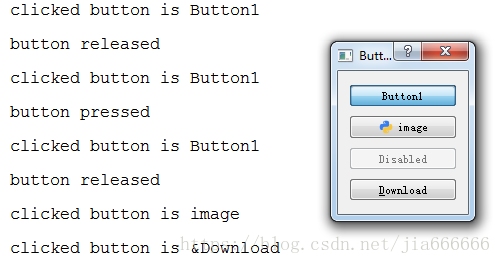
效果图如下

在这个例子中,创建了四个按钮,这四个QPushButton对象被定义为类的实例变量,每个按钮都将clicked的信号发送给指定的槽函数,来响应按钮点击的事件
第一个按钮btn1,**通过toggle()函数来切换按钮的状态,其核心代码是
self.btn1=QPushButton('Button1')
self.btn1.setCheckable(True)
self.btn1.toggle()
当这个按钮点击时,将clicked信号发送给槽函数btnstate(),通过btn.isChecked来获得按钮是否被点击或者释放的状态,其核心代码是
self.btn1.clicked.connect(self.btnstate)
还可以通过lambda表达式来传递额外的参数btn1,将clicked信号发送给槽函数whichbtn(),其核心代码
self.btn1.clicked.connect(lambda :self.whichbtn(self.btn1))
第二个按钮btn2,上面显示一个图标,使用setIcon()方法接受一个QPixmap对象的图像文件作为输入参数,其核心代码是
self.btn2.setIcon(QIcon(QPixmap('E:\pyqt5快速开发与实战\第四章\images\python.png')))
第三个按钮btn3,使用setEnabled()方法来禁用btn3按钮
self.btn3.setEnabled(False)
第四个按钮btn4,使用setDefault()方法·来设置按钮的默认状态。快捷键是‘&+文本'(&Download),通过‘Alt+D'快捷键来调用槽函数
self.btn4=QPushButton('&Download')
本文主要讲解了PyQt5切换按钮控件QPushButton详细使用方法与实例,更多关于PyQt5控件教程请查看下面的相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。