这篇文章给大家分享的是有关Python中django框架如何实现发布会签到系统的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
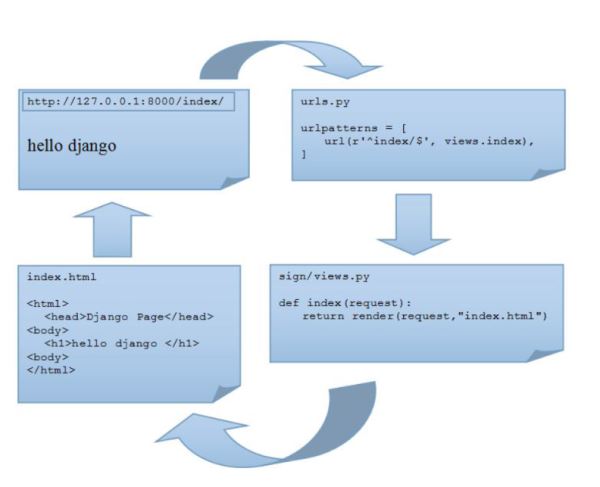
学习django web开发,先来简单了解一下django的工作机制,请看下图:

简单说明:
用户通过浏览器访问:http://127.0.0.1:8000/index,首先运行的是urlpatterns程序,通过url路由找到对应的视图函数views.py,视图函数处理所有逻辑和数据,并且将用户要的数据经过函数处理后通过index.html返回给浏览器前的用户看。
从用户通过浏览器访问→函数处理→数据展示,整个形成一个闭关。

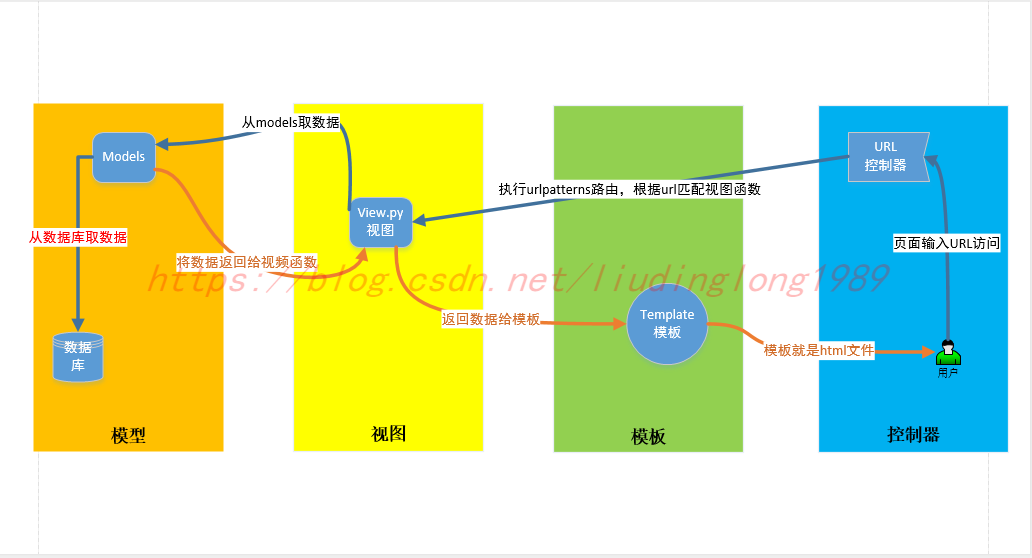
MVC是众所周知的模式,即:将应用程序分解成三个组成部分:model(模型),view(视图),和 controller(控制 器)。其中:
M——管理应用程序的状态(通常存储到数据库中),并约束改变状态的行为(或者叫做“业务规则”)。
C——接受外部用户的操作,根据操作访问模型获取数据,并调用“视图”显示这些数据。控制器是将“模型”和“视图”隔离,并成为二者之间的联系纽带。
V——负责把数据格式化后呈现给用户。
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理(C交给用户),所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式:
M 代表模型(Model),即数据存取层。 该层处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
T 代表模板(Template),即表现层。 该层处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
V 代表视图(View),即业务逻辑层。 该层包含存取模型及调取恰当模板的相关逻辑。 你可以把它看作模型与模板之间的桥梁。
登录
后端代码:
#登录逻辑处理函数
def login_action(request):
if request.method == "POST":
username = request.POST.get('username','')
password = request.POST.get('password','')
remember = request.POST.get('remember','')
print(remember,111)
#if username == 'admin' and password == '123456':
#django认证登录
user = auth.authenticate(username=username,password=password)
# print("user:%s"%user)
if user is not None:
auth.login(request,user) #登陆
#response.set_cookie('user',username,3600) #添加浏览器cookie
request.session['user'] = username #写入session 写入浏览器,存入服务器。
response = HttpResponseRedirect('/home/')
"""
重定向,先post→get通过路由urls,找到event_manager函数,跳转到找到event_manager.html页面。
"""
# 判断是否记住用户名
if remember == "on":
# 设置cookie username *过期时间为1周,按秒计算
response.set_cookie('username', username, max_age=7 * 24 * 3600)
return response
else:
# return render(request,'index.html',{'error':'username or password error!'})
return redirect('/login/')#登录显示页面
def login(request):
'''显示登陆页面'''
# 获取cookie username
if 'username' in request.COOKIES:
username = request.COOKIES['username']
else:
username = ''
return render(request,'index.html',{'username': username})前端代码
#首页
<html>
<head>
{% load bootstrap3 %}
{% bootstrap_css %}
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body >
<div class="container">
<div class="form row">
<div class="form-horizontal col-md-offset-3" id="login_form">
<h4 class="form-title" ><font color="#fffaf0">欢迎登录</font></h4>
<div class="col-md-9">
<form action="/login_action/" method="post">
<div class="form-group">
<i class="fa fa-user fa-lg"></i>
<input class="form-control required" type="text" value="{{ username }}" placeholder="Username"
id="username" name="username" autofocus="autofocus" maxlength="20"/>
</div>
<div class="form-group">
<i class="fa fa-lock fa-lg"></i>
<input class="form-control required" type="password" placeholder="Password" id="password"
name="password" maxlength="8"/>
</div>
<div class="form-group">
<label class="checkbox">
{# <input type="checkbox" name="remember" value="1"/>记住我#}
<input type="checkbox" name="remember"/>记住我
</label>
<p>{{ back_dict }}</p>
</div>
<div class="form-group col-md-offset-9">
<button type="submit" class="btn btn-success pull-right" name="submit">登录</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
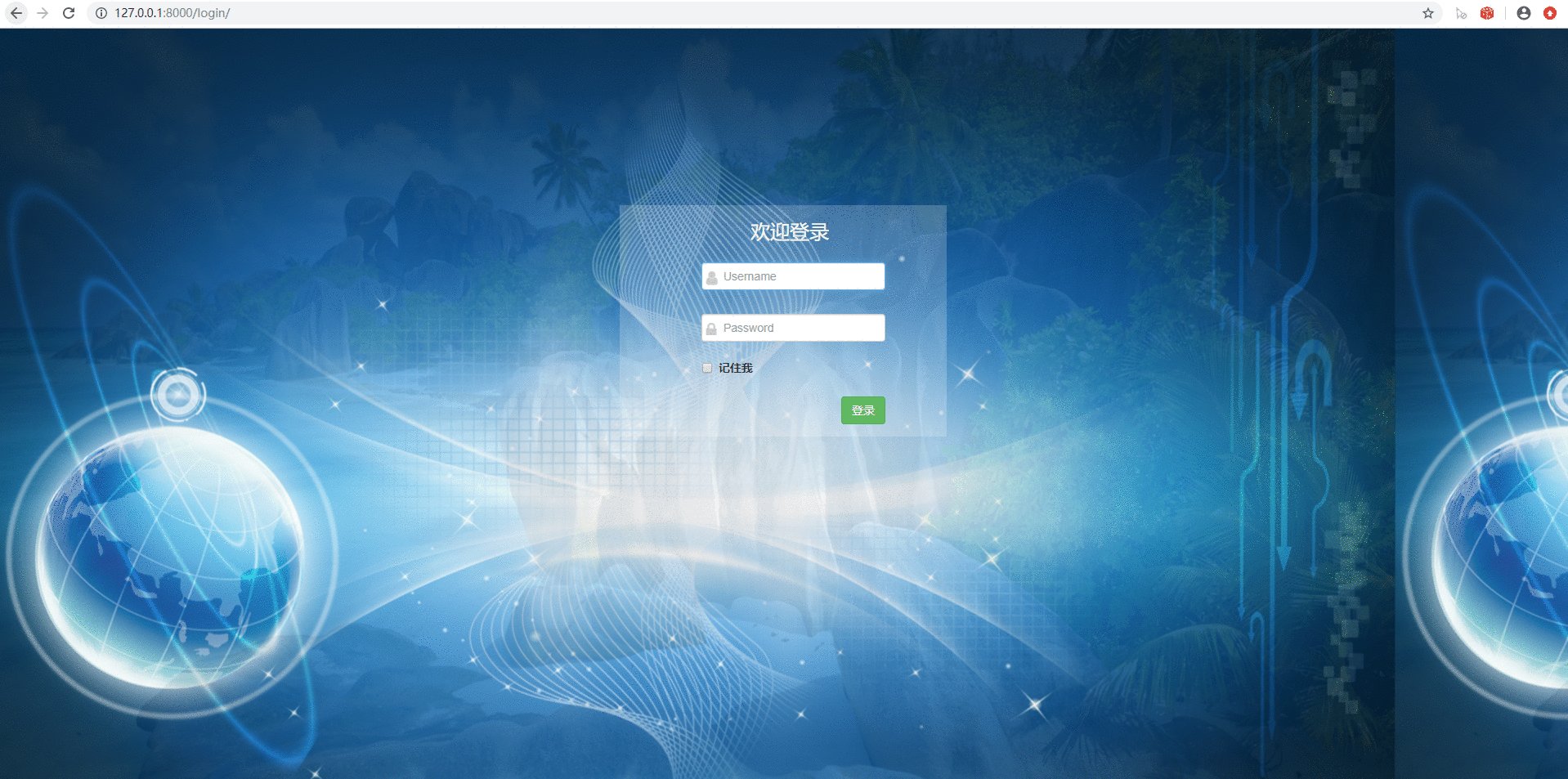
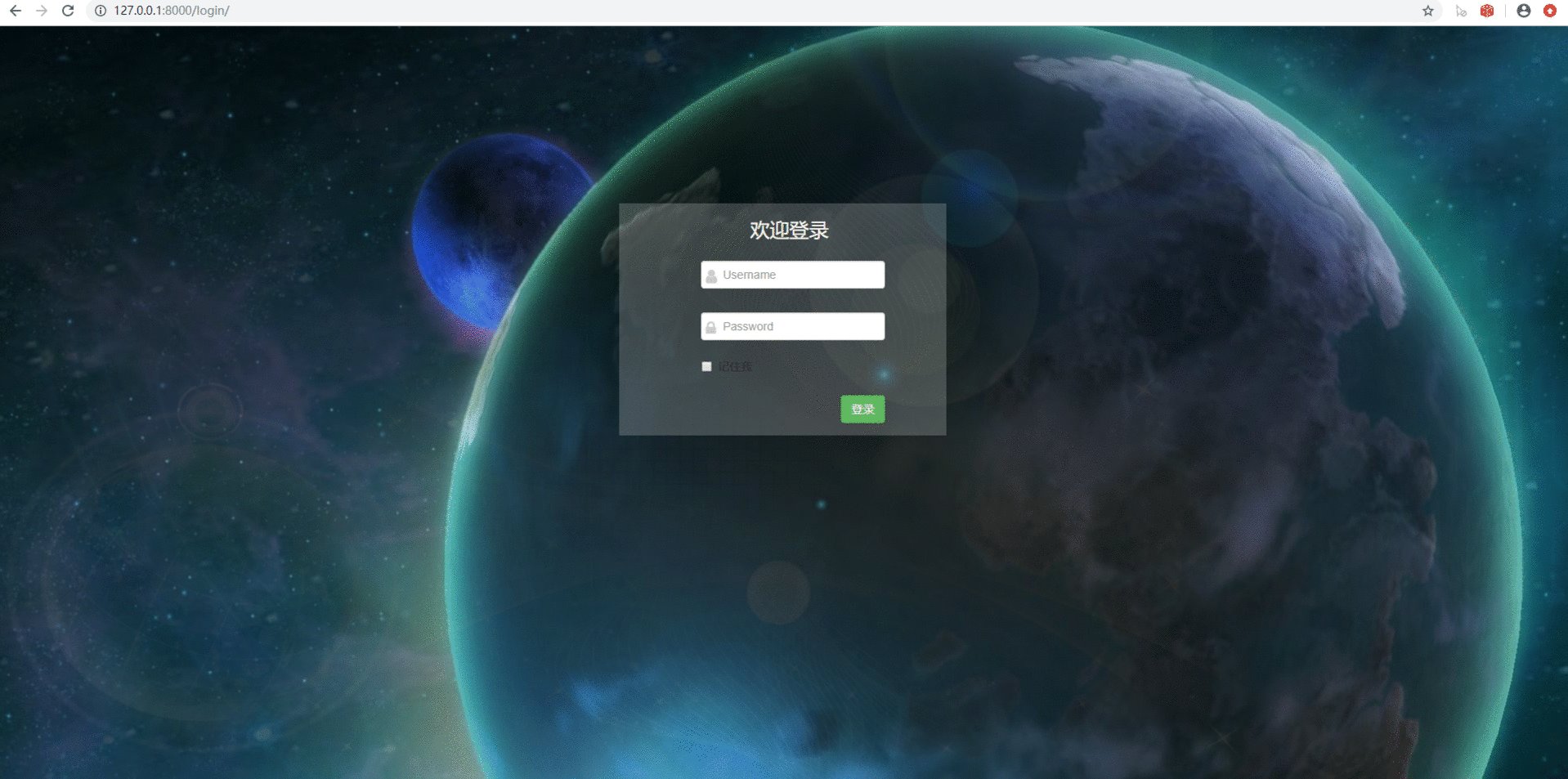
</html>效果如下

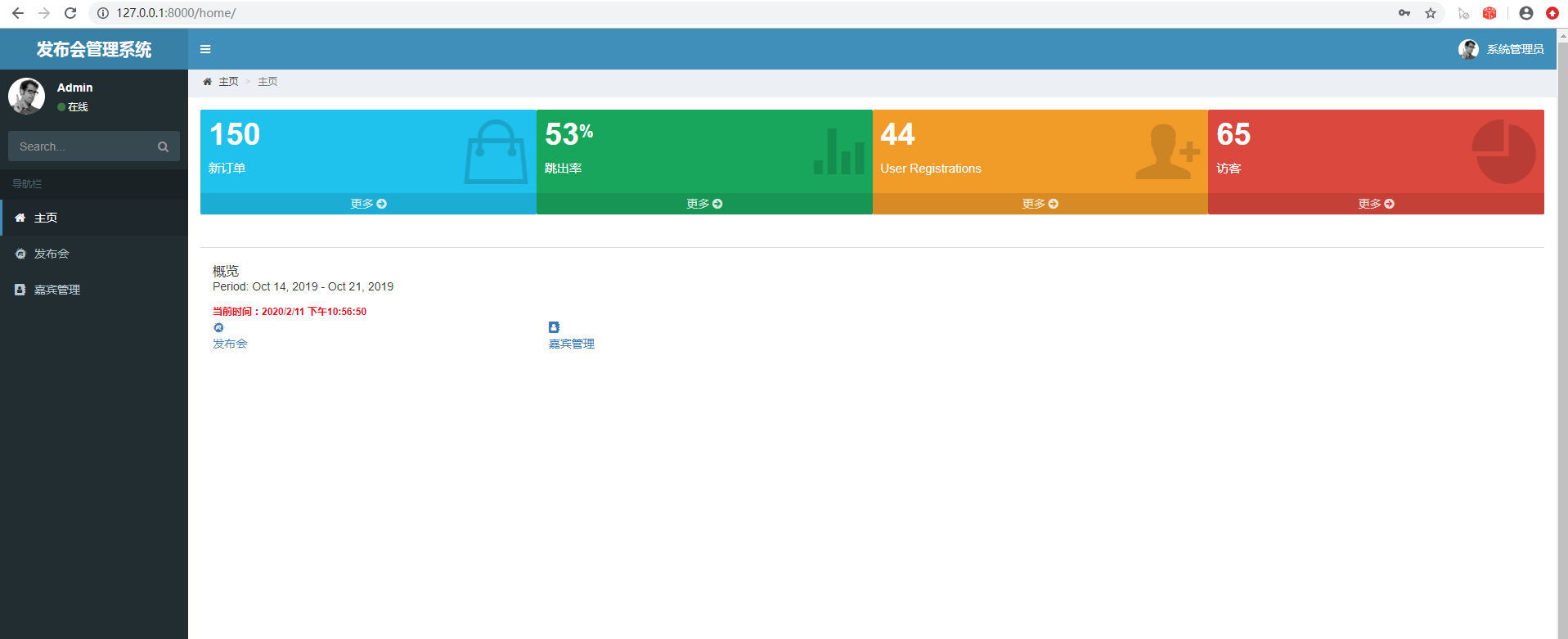
首页
后端代码
#主页
def home(request):
return render(request,'home.html')效果如下

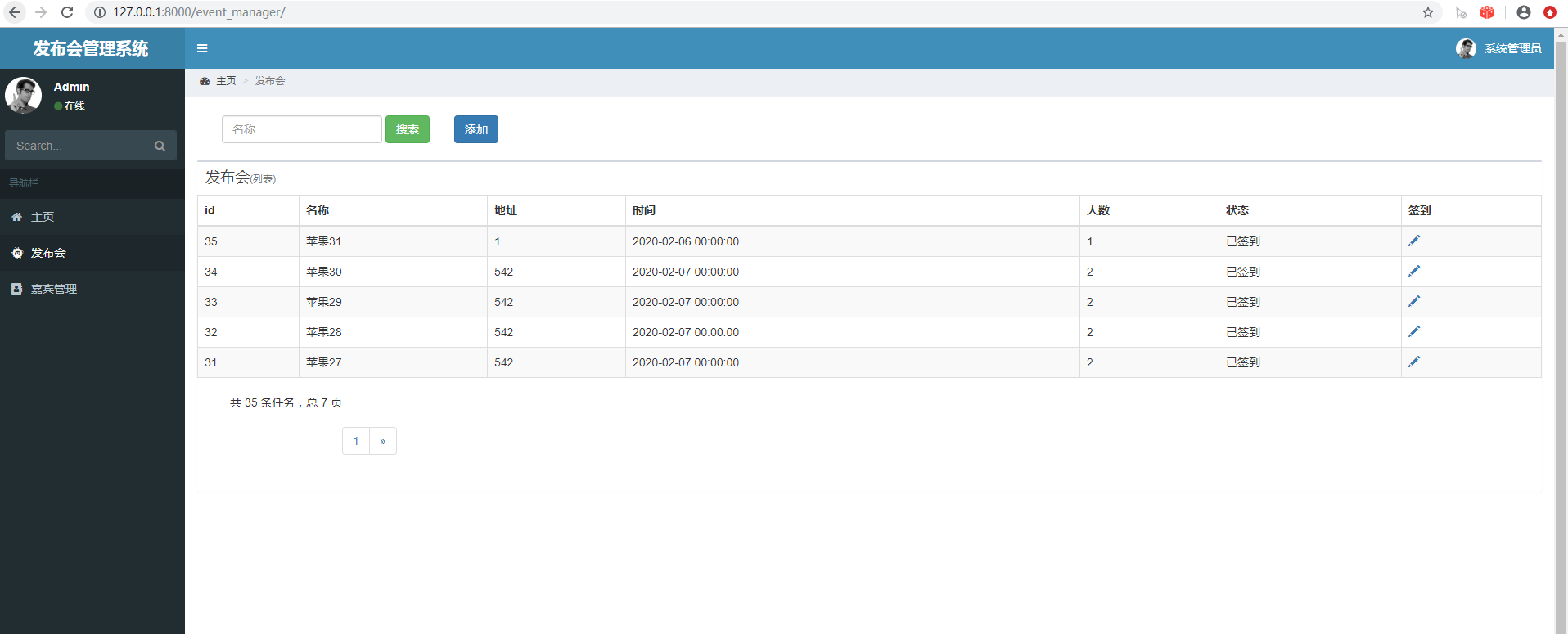
发布会页面

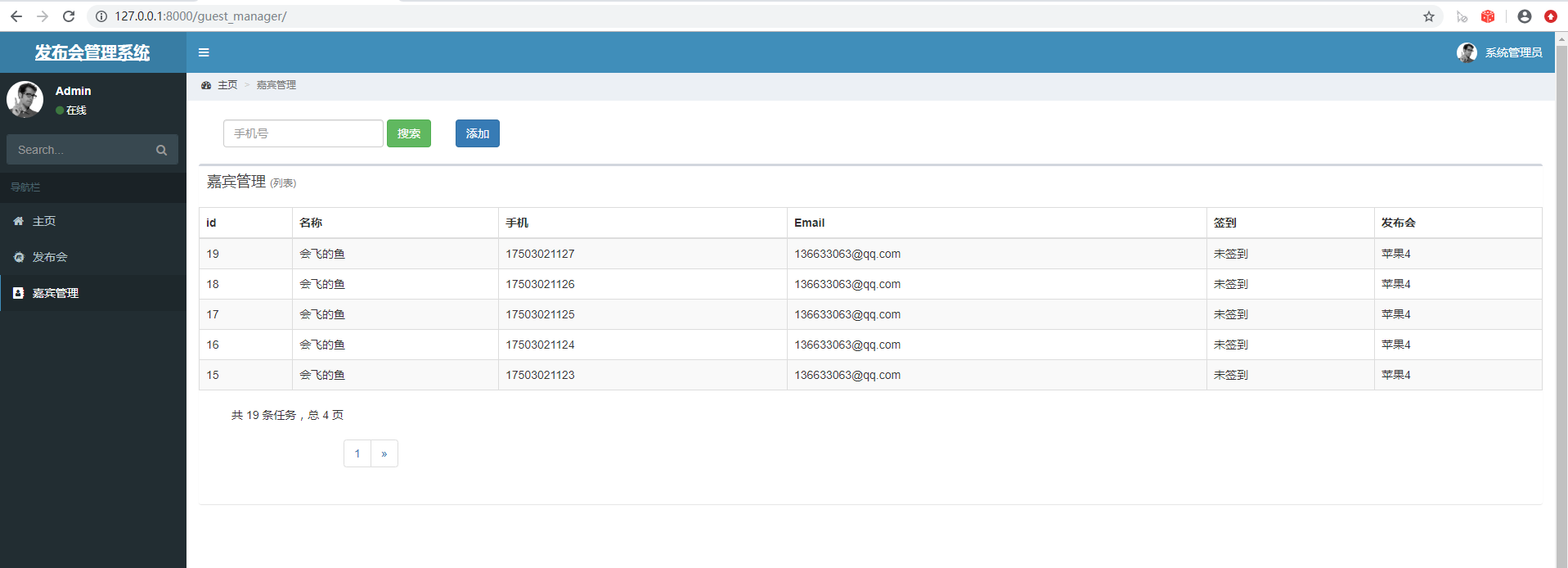
嘉宾页面

感谢各位的阅读!关于“Python中django框架如何实现发布会签到系统”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。