开启nginx的gzip压缩,网页中的js,css等静态资源的大小会大大的减少从而节约大量的带宽,提高传输效率,给用户快的体验。
nginx实现资源压缩的原理是通过默认集成的ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip,使用非常简单直接开启,设置选项即可。。
gzip生效后的请求头和响应头
Request Headers:
Accept-Encoding:gzip,deflate,sdch
Response Headers:
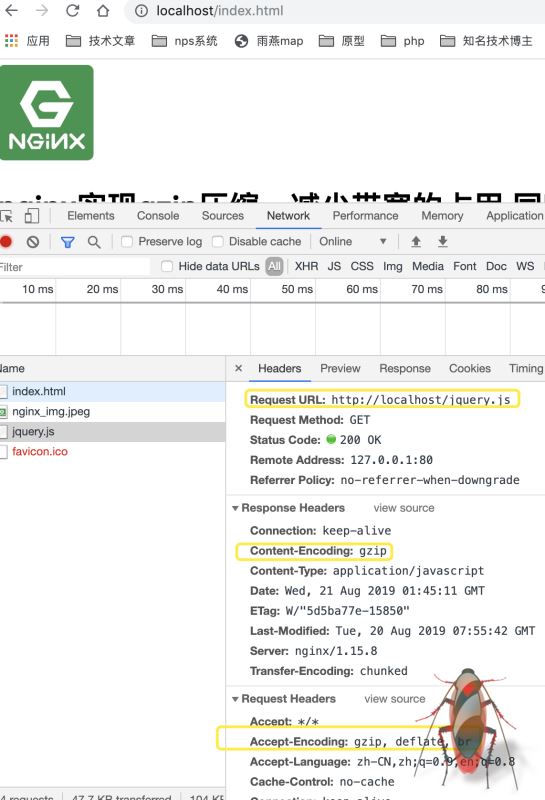
Content-Encoding:gzip
Cache-Control:max-age240
从http协议的角度看,请求头声明acceopt-encoding:gzip deflate sdch(是指压缩算法,其中sdch是google自己家推的一种压缩方式)
服务器-〉回应-〉把内容用gzip压缩-〉发送给浏览器-》浏览器解码gzip->接收gzip压缩内容
gzip的常用配置参数
静态页面index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示nginx做gzip压缩</title>
<script src="./jquery.js" ></script>
</head>
<body>
<img src="./nginx_img.jpeg" />
<h2>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h2>
<h2>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h2>
<h2>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h2>
<h2>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h2>
<h2>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h2>
<h2>nginx实现gzip压缩,减少带宽的占用,同时提升网站速度</h2>
</body>
</html>nginx的配置
server{
listen 80;
server_name localhost 192.168.0.96;
gzip on;
gzip_buffers 32 4k;
gzip_comp_level 6;
gzip_min_length 200;
gzip_types application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary off;
root /Users/lidong/Desktop/wwwroot/test;
index index.php index.html index.htm;
access_log /Users/lidong/wwwlogs/access.log;
error_log /Users/lidong/wwwlogs/error.log;
location ~ [^/]\.php(/|$) {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
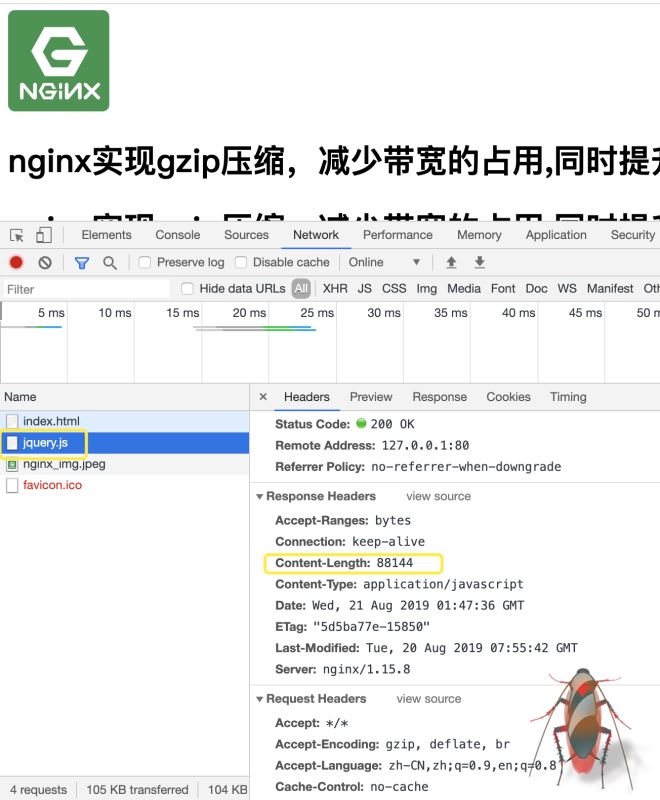
}为使用gzip前的页面请求:

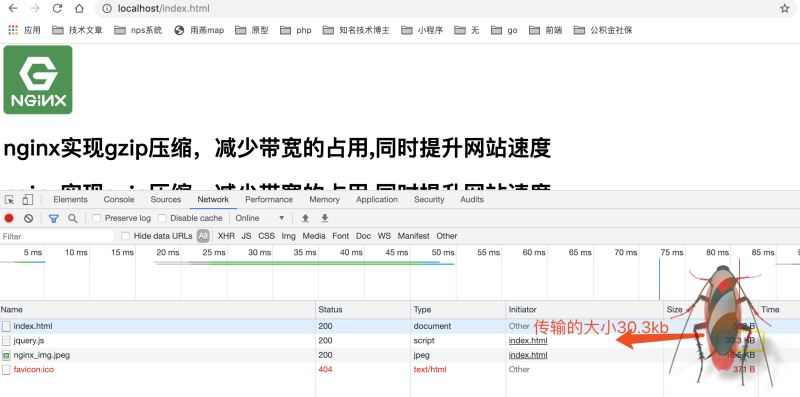
开启了gzip页面的请求:


注意
总结
以上所述是小编给大家介绍的nginx中gzip压缩提升网站速度的实现方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。