这篇文章主要用代码示例详解Jquery滑动门/tab切换实现方法,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
本文实例讲述了Jquery滑动门/tab切换实现方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style>
*{ margin:0; padding:0;}
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
.tab { width:240px;margin:50px;}
.tab_menu { clear:both;}
.tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;}
.tab_menu li.hover { background:#DFDFDF;}
.tab_menu li.selected { color:#FFF; background:#6D84B4;}
.tab_box { clear:both; border:1px solid #898989; height:100px;}
.hide{display:none}
</style>
<!-- 引入jQuery -->
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" >
$(function(){
var $div_li =$("div.tab_menu ul li");
$div_li.click(function(){
$(this).addClass("selected") //当前<li>元素高亮
.siblings().removeClass("selected"); //去掉其它同辈<li>元素的高亮
var index = $div_li.index(this); // 获取当前点击的<li>元素 在 全部li元素中的索引。
$("div.tab_box > div") //选取子节点。不选取子节点的话,会引起错误。如果里面还有div
.eq(index).show() //显示 <li>元素对应的<div>元素
.siblings().hide(); //隐藏其它几个同辈的<div>元素
}).hover(function(){ //添加光标滑入滑出效果
$(this).addClass("hover");
},function(){
$(this).removeClass("hover");
})
})
</script>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>
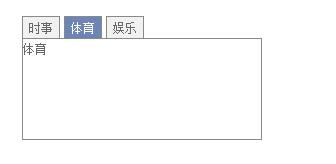
</html>运行结果:

以上就是关于用代码示例详解Jquery滑动门/tab切换实现方法的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。