小编这次要给大家分享的是微信小程序常见问题,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
本文实例总结了微信小程序常见问题。分享给大家供大家参考,具体如下:
问题一
先来看我遇到的第一个问题
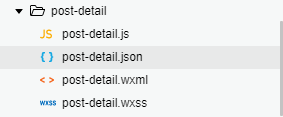
以下是我创建的目录

当创建完这个json文件之后,报了下面一个错

这个是我的报错信息。
解决方法:打开这个json文件,输入两个一对花括号完事。
问题二
以下是我引入js的代码,绝对路径报错。
var postsData = require('/data/post-data.js')报错信息:
Uncaught Error: module “pages/post/data/post-data.js” is not defined
改正后的
var postsData = require('../../data/post-data.js')数据
如果在onLoad方法中,如果是异步执行一个数据绑定,则需要使用this.setData方法。如果不是异步是同步的话,那么只需要对this.data赋值可实现数据绑定
格式化代码
shift + alt + F
数据缓存
需要说明的这个是数据的本地缓存,可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。
设置缓存
wx.setStorageSync('key','value');获取缓存
wx.getStorageSync('key')清除缓存
//清除所有缓存
wx.clearStorageSync();
//清除指定缓存
wx.clearStorageSync('key');界面交互
显示消息提示框
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000 //设置弹框时间
})
//也可以这么写 三元运算的方式 根据需要来
wx.showToast({
title:result?'确定收藏':'取消收藏',
duration: 2000
})显示loading
wx.showLoading({
title: '加载中', //显示加载
})
setTimeout(function () {
wx.hideLoading() //取消加载
}, 2000)询问框
wx.showModal({
title: 'hello',
content: postCollected?'确认收藏吗':'确认取消收藏吗',
success: function (res) {
if (res.confirm) {
//更新缓存
wx.setStorageSync('post_collected', postsCollected);
that.setData({
collected: postCollected
})
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
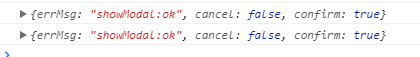
打印的res

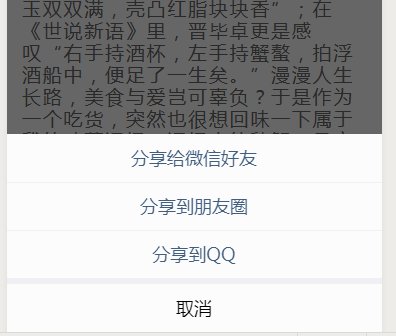
​显示操作菜单
onShareTap:function(event){
wx.showActionSheet({
itemList: [
'分享给微信好友',
'分享到朋友圈',
'分享到QQ'
],
itemColor:'#405f80',
success:function(res){
console.log(res)
}
})
}显示效果

获取全局变量
app.js
app({
globalData: {
g_name: "huangyuxin"
}
})使用
detail.js
var app = getApp();看完这篇关于微信小程序常见问题的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。