这篇文章主要讲解了VueQuillEditor如何实现富文本上传图片,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
前言
本篇文章将介绍vue-quill-editor上传图片的那些事,通常来说,我们数据库内都是保存图片路径的,所以上传完图片之后,要回传一个路径给前端,这才是完整的上传步骤。
第一步:上传图片,第二步:保存到服务器,并且生成路径保存到数据库,第三步:回传前端,后台图片路径,前端显示图片。
本文中使用了element-ui框架来帮助我完成前端展示工作。
上传图片
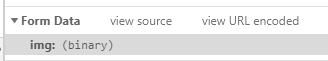
上传图片也有几种方式,比如直接使用file控件上传到指定地址,又或者是借助封装好的上传按钮上传图片,如果是base64传到后台,还需要转回图片原格式加以保存,如果是二进制图片流则直接传到服务器即可。
我使用的是element-ui框架里的el-upload组件进行上传,而且这个组件是隐藏的,不会显示出来
<el-upload
class="avatar-uploader"
:action="articleImgUrl"
name="img"
:headers="headerObj"
:show-file-list="false"
:on-success="uploadSuccess"
:on-error="uploadError"
:before-upload="beforeUpload">
</el-upload>上述参数解释:
(1)class 上传组件的样式,也可以用于查找该组件
(2)action 传值,必选参数,上传的地址
(3)name 上传文件字段名,后端在获取文件时需要起一个名字,这个名字就在这里定义
(4)headers 设置上传的请求头部
(5) show-file-list 是否显示已上传文件列表,这里不显示
(6) on-success 文件上传成功时的钩子,如果成功,则回传图片地址,显示图片将src传入地址
(7) on-error 文件上传失败时的钩子
(8)before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。
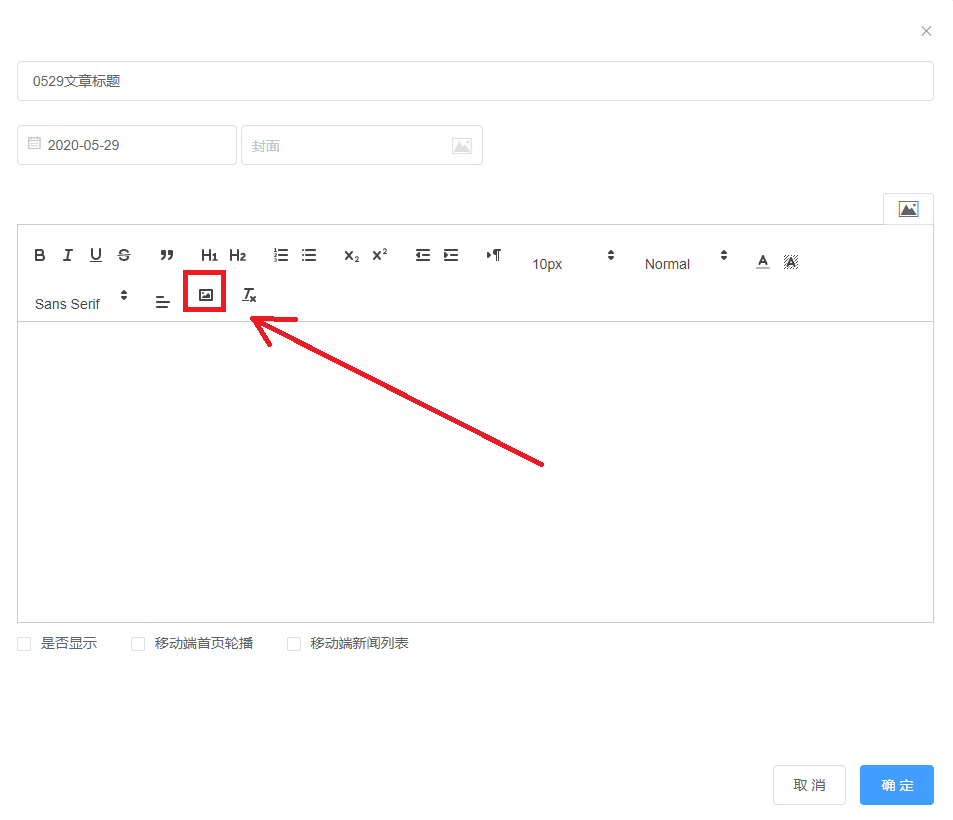
我首先需要监听富文本点击上传图片按钮的事件:


editorOption: {
scrollingContainer: '#editorcontainer',
placeholder: '',
// or 'bubble'
theme: 'snow',
modules: {
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: ['Resize', 'DisplaySize', 'Toolbar']
},
toolbar: {
// 工具栏
container: toolbarOptions.toolbarOptions,
handlers: {
'image': function (value) {
if (value) {
// upload点击上传事件
document.querySelector('.avatar-uploader input').click()
} else {
this.quill.format('image', false)
}
}
}
}
}
},上面代码当中toolbar里的handlers就是监听点击图片按钮事件,然后我们模拟点击el-upload组件,就会弹出选择文件的框,我们开始选择文件进行上传。
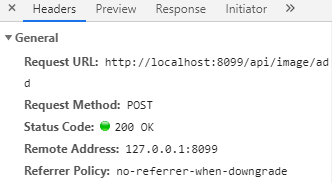
当后端处理好图片后,我们拿到回传的地址,在富文本光标处插入img标签



// 上传成功
uploadSuccess(res) {
var dt = res.result
let quill = this.$refs.myQuillEditor.quill
// 如果上传成功
if (dt.meta.status === this.GLB.IMAGE_ADD_SUCCESS && dt.url !== null) {
// 获取光标所在位置
let length = quill.getSelection().index
// 插入图片 dt.url为服务器返回的图片地址
quill.insertEmbed(length, 'image', this.glAPI + dt.url)
// 调整光标到最后
quill.setSelection(length + 1)
} else {
this.$message.error('图片插入失败')
}
// loading加载隐藏
this.quillUpdateImg = false
},
如果小伙伴喜欢原生标签使用input标签file类型也是可以的,或者也可以借助JavaScript或者jQuery响应点击事件来传文件也是可以哒!
总结
上传图片其实是一个很简单的过程,但是却需要前后端来配合食用,味道才正宗。所以只学前端的小伙伴可以找个后端开发写个接口啥的帮你回传一个地址,或者干脆自己造个假的也行。
我一开始不是很清楚图片到底怎么传的,比如base64是什么,其实就是照片的一串字符串,这一串字符串就是照片,有的时候是可能存在把这一串base64字符串保存到数据库的。但是大多数情况我们还是在数据库中保存路径,所以很多想保存图片路径的小伙伴们,可以参考上述代码,下一篇我将结合Java来展示图片保存的代码是怎样实现的,又是怎样回传图片地址的,敬请期待吧!!
看完上述内容,是不是对VueQuillEditor如何实现富文本上传图片有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。