小编这次要给大家分享的是详解如何部署vue+Springboot前后端分离项目,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
单页应用
vue经常被用来开发单页应用(SinglePage Web Application,SPA),什么叫做单页应用呢,也就是只有一张web页面的应用,单页应用的跳转只需要刷新局部资源,大大加快的了我们页面的响应速度
前端页面打包
打开vue工程,在项目根目录下创建一个配置文件:vue.config.js,然后在里面写入以下内容:
module.exports = {
assetsDir: 'static', // 静态资源保存路径
outputDir: 'dist', // 打包后生成的文件夹
lintOnSave: false,
productionSourceMap: false, // 取消错误日志
runtimeCompiler: true, // 实时编译
chainWebpack: () => { }
},
devServer: { // vue工程服务配置
open: true,
proxy: { // 代理配置,将请求转发到后台的接口
'/api': {
target: 'http://www.ccocc.co',
changeOrigin: true, // 开启跨域
ws: true,
pathRewrite: {
'^/api': '' // 重写路径
}
}
}
}
}然后在控制台中输入命令,npm run build
等待webpack为我们打包vue工程

打包完成后会在根目录下生成我们刚刚指定的文件夹:dist

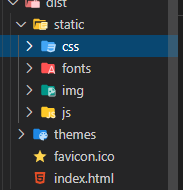
打开文件夹,目录是这样的:
css保存我们书写的css代码,js保存我们书写的js代码,整个工程浓缩为一个index.html页面,何为单页,这就是单页。

前端页面部署
把打包好的dist文件夹上传到服务器,随便选一个位置:

然后打开nginx的配置文件,写入以下配置:
server {
listen 80; # nginx的默认端口
server_name www.ccocc.co; # 你的域名
# 关闭默认的logo
location = /favicon.ico{
log_not_found off;
access_log off;
}
# 配置后端的接口,将访问域名/api的路径代理给我们后端的接口
location /api{
proxy_pass http://127.0.0.1:9786; # 本地加后端项目的端口号
}
# 重写nginx默认欢迎页面
location /{
root /root/zcj/data/dist; # dist文件的绝对路径,因为登陆到服务器上的用户都是root,而root权限用户的根目录都是/root
index index.html index.htm; # 文件名称,格式
try_files $uri $uri/ /index.html; # 重定向
}
}后端项目部署
在上面我们都把配置文件写好了,所以我们只要直接打包工程以及上传到服务器再启动就行了。
在命令行输入命令:
在后台运行我们的springboot项目,并且输出日志到指定的日志文件
nohup java -jar fatNerdTimeTrack.jar >myfatLog.log 2>&1 &然后去云服务器的控制台,将后端端口的安全组打开。

到这。我们整个前后端分离的项目就部署成功了。
看完这篇关于详解如何部署vue+Springboot前后端分离项目的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。