小编这次要给大家分享的是JSONP如何解决JS跨域问题,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
现代编程中前后端都已经是分开部署了,前端有自己的域,后端也有自己的域。由于浏览器同源策略的限制,非同源下的请求,就会产生跨域问题。解决跨域问题的方法有很多种,例如CORS(cross orign resources share)和JSONP。这里我就着重介绍一下jsonp的解决方案。
一:基础概念
同源策略:同一协议,同一域名,同一端口号。只要不满足三者其中一种都是属于跨域问题。
举几个简单的例子
1: https://www.a.com:8080到http://www.a.com:8080的请求会出现跨域(域名、端口相同但协议不同)
2: https://www.a.com:8080到https://www.b.com:8080的请求会出现跨域(协议、端口相同但域名不同)
3: https://www.a.com:8080到https://www.a.com:9090的请求会出现跨域(协议、域名相同但端口不同)
跨域:跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。浏览器的同源策略限制从一个源加载的文档或脚本与来自另一个源的资源进行交互。
二:区别JSON和JSONP
三:跳出同源的“舒适圈”
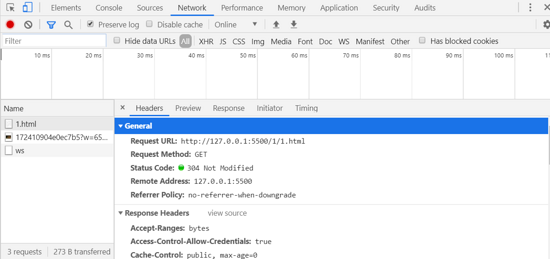
我们发现,在web页面调用js文件是不受是否跨域问题的影响的。而且我们还发现凡是拥有 src 这个属性的标签都拥有跨域的能力,比如img和script。在html页面中我们经常会做引入图片的操作,通过img标签中的src属性,我们就可以请求得到一个静态资源。

我们可以看到这本质上就是一个GET请求,同理,link和script里的href和src同样可以通过GET请求去请求资源。
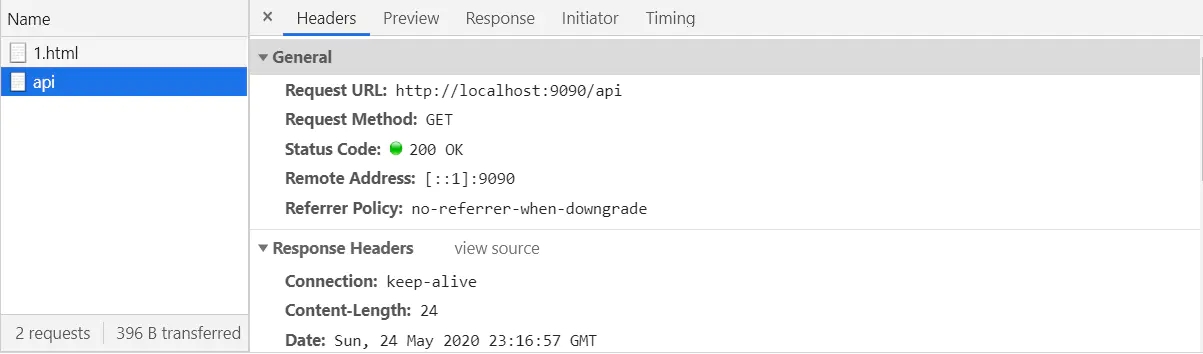
<script src="http://localhost:9090/api"></script>
我们可以看到这本质上就是一个GET请求,同理,link和script里的href和src同样可以通过GET请求去请求资源。它们并没有受到同源策略的影响,jsonp的实现原理其实就是利用了这个策略的小“bug”,从而实现跨越请求的。既然是一个GET请求,服务器一定可以收到这个请求并作出响应。下面就让我们来具体实现一下吧!
四:原理及跨域实现
具体流程( 原理 )
jsonp的执行流程其实就是简单的两步。第一,在前端预先定义好一个带参数的回调函数用来接受后端传来的数据。第二,在后端启动一个server服务,将要传的数据以定义好了的回调函数名加上返回结果的方式传给前端。
// 前端部分
<script>
// 1 callback
// 2 后端 callbackName(数据)
function onResponse(posts) {
console.log(posts);
}
// 前端没有调用
</script>
<!-- 后端返回结果 -->
<!-- 调用 -->
<script src="http://localhost:9090/api"></script>//后端部分
const http = require('http');
http.createServer((req, res) => {
if (req.url === '/api') {
let posts = ['js', 'php'];
res.end(`onResponse(${JSON.stringify(posts)})`);
}
})
.listen(9090, () => {
console.log(9090)
})
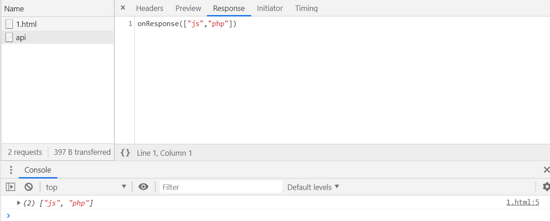
前端script中的src请求完毕以后,后端会给前端返回一个字符串onResponse(["js","php"]),因为script标签的原因,浏览器会把这一段字符串当做js来执行。这样我们一开始在前端定义好了的回调就会执行,我们就拿到数据了。
封装
以上只是有一个简单的请求,实际项目中肯定会有很多个请求,我们肯定不可以定义一排的script标签和回调函数。这样写出来的代码就太不灵活了。封装的目的之一也就是为了前端可以灵活地修改预定义回调函数的名字,而不是在前后端把回调函数定死。同时,把代码封装以后,我们就不用手动地创建回调函数了,封装后的函数会帮我们自动放src的地址,自动创建回调函数名。
// 后端
const http = require('http');
const url = require('url');
http.createServer((req, res) => {
// /api?callback=onResponse
// 解析前端请求url中的callback名
if(req.url.includes('/api')) {
let myurl = url.parse(req.url);
let params = new URLSearchParams(myurl.query)
let posts = ['js', 'php'];
let mathodName = params.get('callback');
res.end(`${mathodName}(${JSON.stringify(posts)})`)
}
})
.listen(9090, () => {
console.log(9090);
})// 前端(代码放在body中执行)
<script>
function jsonp(url, options) {
// 超时处理
const { timeout } = options;
return new Promise((resolve, reject) => {
// 防止函数名冲突
let funcName = `jsonp${Date.now()}`;
let time = null, scriptNode;
// 定义callback
window[funcName] = function(data) {
if (timeout) clearTimeout(time);
resolve(data);
// 很重要的性能优化点
// 清除本次请求产生的回调函数和script标签
delete window[funcName];
document.body.removeChild(scriptNode);
}
// 创建script标签
scriptNode = document.createElement('script');
// 给script标签添加src属性
scriptNode.src = `${url}?callback=${funcName}`;
// 发出请求
document.body.appendChild(scriptNode);
time = setTimeout(() => {
reject('network err, timeout')
}, timeout)
// 失败
scriptNode.onerror = function(err) {
reject(err);
}
})
}
jsonp('http://localhost:9090/api', {
callBack: 'res1',
// 超时处理
timeout: 3000
})
// 请求成功
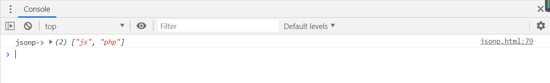
.then(res => {
console.log('jsonp->', res);
})
// 请求失败
.catch(err => {
console.log("network err!")
})
</script>
五:总结
1: 优点
2: 缺点
它 只支持GET请求 而不支持POST等其它类型的HTTP请求
它只支持跨域HTTP请求这种情况,不能解决不同域的两个页面之间如何进行JavaScript调用的问题
看完这篇关于JSONP如何解决JS跨域问题的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。