这篇文章主要讲解了vue和小程序项目中如何使用iconfont,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
一、vue中使用iconfont
1、百度搜索iconfont或者阿里巴巴矢量图标库官网,注册登录;
2、找到图标管理->新建项目,或者使用已有的项目,用于保存自己的图标;

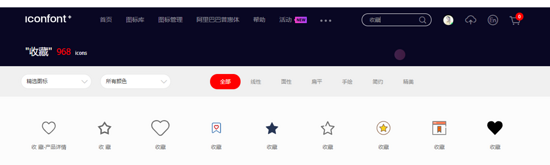
3、搜索自己需要的icon;

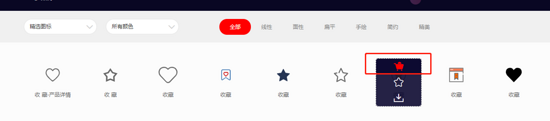
4、添加到购物车中;

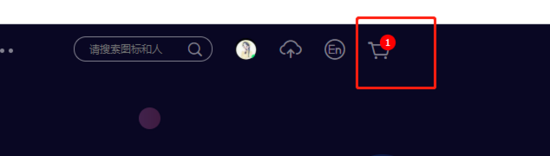
5、购物车中就有了相应icon

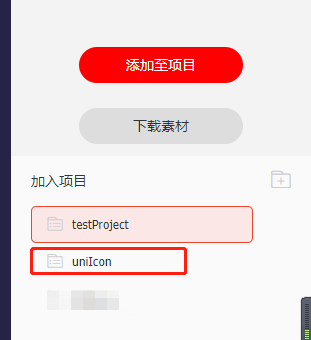
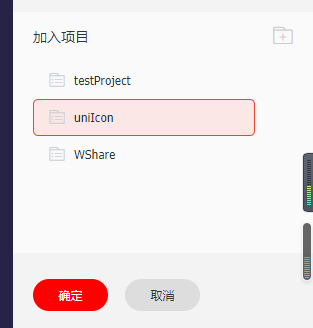
6、点击购物车,选择添加至项目。就是我们刚才创建的项目或者之前已有的项目

7、点击确定,即可将icon添加到我们的项目中

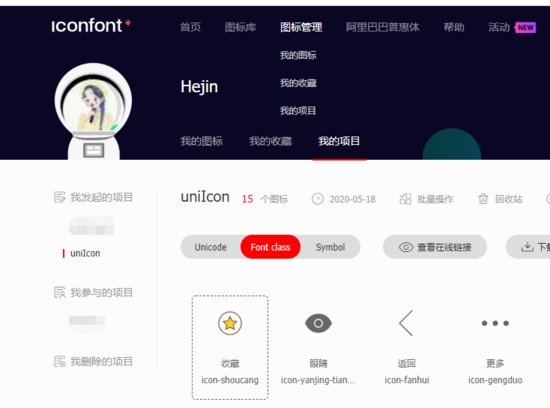
8、然后点击我的项目,找到自己的项目,即可看到刚才添加的icon

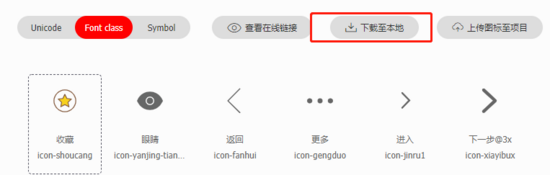
9、点击下载至本地

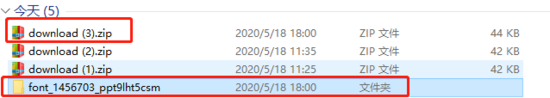
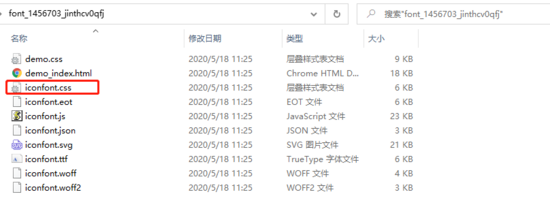
10、将下载的压缩包进行解压

11、打开解压好的文件夹,找到iconfont.css

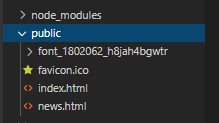
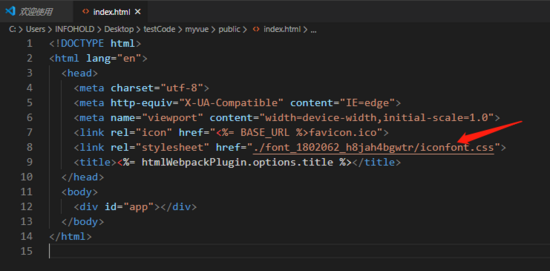
12、把解压好的文件夹放入项目目录下,在vue项目中的index.html中引入即可使用
如可以放在public文件夹下


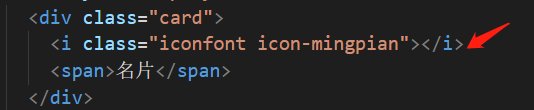
13、在组件中使用

总结:
三步搞定
1、将iconfont下载至本地
2、在项目中引入文件
3、vue中直接使用,然后使用i标签,通过类来规定使用的icon
4、小程序中把iconfont.css的后缀名改为wxss,在项目中直接使用i标签即可
看完上述内容,是不是对vue和小程序项目中如何使用iconfont有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。