这篇文章主要为大家展示了js如何实现数组相邻元素上移下移,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
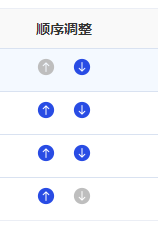
实现效果:

即需要实现当前元素与相邻元素交换位置,
当上移时,则是当前元素与上一元素调换位置;当下移时,则是当前元素与下一元素调换位置。
实现代码:
js:
//点击上移
clickUp(index){
this.swapArray(this.tableData, index-1, index);
},
//点击下移
clickDown(index){
this.swapArray(this.tableData, index, index+1);
},
//数组元素互换位置
swapArray(arr, index1, index2) {
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
return arr;
},html:
<el-table-column label="顺序调整" min-width="80" align="center">
<template slot-scope="scope">
<div class="img_style">
<img src="@/assets/images/up_01.png" v-if="scope.$index == 0">
<img src="@/assets/images/up.png" @click="clickUp(scope.$index)" v-else>
<img src="@/assets/images/down_01.png" v-if="scope.$index == tableData.length - 1">
<img src="@/assets/images/down.png" @click="clickDown(scope.$index)" v-else>
</div>
</template>
</el-table-column>注意:
1.思想就是在数组中交换两个元素的位置,使用splice()的替换;
2.上移是跟上一元素交换位置,下移是跟下一元素交换位置,不同体现在调用调换方法时传入的index参数不同。
以上就是关于js如何实现数组相邻元素上移下移的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。