小编这次要给大家分享的是如何实现react-router-dom嵌套路由,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
入口文件index.js:
import React from "react"
import ReactDOM from "react-dom"
import App from "./App.jsx"
import "babel-polyfill"
const root = document.getElementById("app")
if (root !== null) {
ReactDOM.render(<App />, document.getElementById("app"))
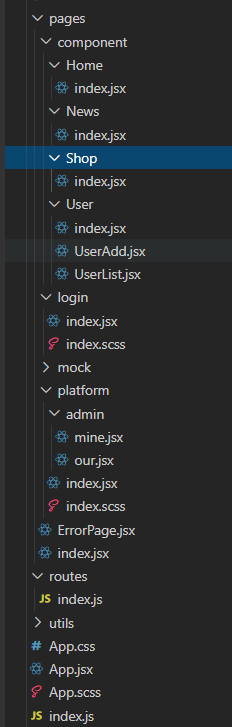
}各个文件的详细位置:

主要目录App.jsx:
import React, { Fragment, Component } from "react"
import {
BrowserRouter as Router,
Switch,
Route,
NavLink,
Redirect,
Link,
withRouter,
} from "react-router-dom"
// 开始引入各种自定义的组件
import Index from "./pages/platform/index"
//404页面
import ErrorPage from "./pages/ErrorPage"
import Login from "./pages/login/index"
import routes from "./routes/index"
class BaseLayout extends Component {
constructor(props) {
super(props)
}
render(){
return(
<Fragment>
<ul>
{routes.map((val,index))=>{
return(
<li key={index}>
<Link to={val.path}>{val.authName}</Link>
</li>
)
}
</ul>
<Switch>
{routes.map((route, key) => {
if (route.exact) {
return (
<Route
key={key}
exact
path={route.path}
component={(props) => {
return (
<route.component {...props} routes={route.routes} />
)
}}
>
{/* <route.component /> */}
</Route>
)
} else {
return (
<Route
key={key}
path={route.path}
component={(props) => {
return (
<route.component {...props} routes={route.routes} />
)
}}
>
{/* <route.component /> */}
</Route>
)
}
})}
<Route path="/">
<Index />
</Route>
<Route path="*">
<ErrorPage />
</Route>
</Switch>
</Fragment>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
<Router>
<Switch>
<Route path="/login">
<Login />
</Route>
<Route path="/">
<BaseLayout />
</Route>
<!--<Route path="*">-->
<!-- <ErrorPage />-->
<!-- </Route>-->
</Switch>
</Router>
)
}
}
export default App放路由route.js:
import Index from "../pages/platform/index"
import UserAdd from "../pages/component/User/UserAdd"
import UserList from "../pages/component/User/UserList"
const routes = [
{
path: "/index",
authName: "首页",
component: Index,
exact: true,
},
{
path: "/user",
authName: "用户1",
component: UserList,
},
{
authName: "用户2",
path: "/userAdd",
component: UserAdd,
},
]
export default routes其他页面login.jsx:
import React, { Component } from "react"
export default class Login extends Component {
render() {
return <div>Login</div>
}
}其他页面index.jsx:
import React, { Component } from "react"
export default class Index extends Component {
render() {
return <div>Index</div>
}
}其他页面UserAdd.jsx:
import React, { Component } from "react"
export default class UserAdd extends Component {
render() {
return <div>UserAdd</div>
}
}其他页面UserList.jsx:
import React, { Component } from "react"
export default class UserList extends Component {
render() {
return <div>UserList</div>
}
}看完这篇关于如何实现react-router-dom嵌套路由的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。