这篇文章主要讲解了如何实现微信小程序个人中心的列表控件,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
个人中心的列表控件
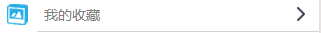
首先来看效果图

wxml
<view class="list-item">
<image class="item-image" src="../images/fuwu.png"></image>
<text class="item-text">我的收藏</text>
<image class="image-jiantou" src="../images/jiantou.png"></image>
</view>
<view class="line"></view>wxss
.list-item {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 80rpx;
margin-top: 10rpx;
position: relative; /*父元素位置要设置为相对*/
}
.item-image {
width: 50rpx;
height: 50rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 35rpx;
margin-left: 20rpx;
}
.image-jiantou {
width: 20rpx;
height: 35rpx;
position: absolute; /* 要约束所在位置的子元素的位置要设置成绝对 */
right: 0; /* 靠右调节 */
margin-right: 35rpx
}
.line {
width: 100%;
height: 3rpx;
background: lightgray;
margin-left: 90rpx;
}看完上述内容,是不是对如何实现微信小程序个人中心的列表控件有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。