这篇文章主要为大家展示了js如何实现函数柯里化,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
本文实例讲述了js函数柯里化的方法和作用。分享给大家供大家参考,具体如下:
函数柯里化的方法:
1,利用数组的reduce方法可实现柯里化,具体参见我的另外一篇文章
2,代码如下
const curry = (fn, ...args) =>{
console.log('args',args)
// console.log(fn.length,args.length)
return args.length < fn.length
// 参数长度不足时,重新柯里化该函数,等待接受新参数
? (...arguments) => {
console.log('arguments',arguments)
return curry(fn, ...args, ...arguments)
}
// 参数长度满足时,执行函数
: fn(...args);
}
function sumFn(a, b, c) {
return a + b + c;
}
var sum = curry(sumFn);
const one = sum(2)
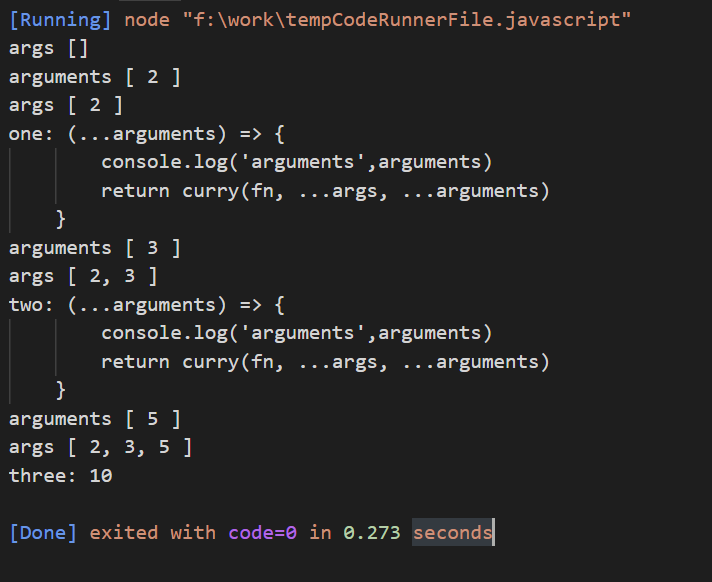
console.log('one:',one.toString())
const two = one(3)
console.log('two:',two.toString())
const three = two(5)
console.log('three:',three.toString())
//console.log(sum(2)(3)(5));//10
// console.log(sum(2, 3, 5));//10
// console.log(sum(2)(3, 5));//10
// console.log(sum(2, 3)(5));//10
函数柯里化的主要作用:
以上就是关于js如何实现函数柯里化的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。