这篇文章将为大家详细讲解有关Vue路由守卫及页面登录权限控制如何设置,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
①先在我们的登录页面存储一个登录数据
// 登录成功时保存一个登录状态;
sessionStorage.setItem("flag", 1);② 添加路由守卫
方法一: 直接在路由中添加
const router = new VueRouter({ ... })
// 路由守卫
router.beforeEach((to, from, next) => {
// ...
})方法二:当我们使用的是export default 方法时可以在main.js中添加 router.beforeEach((to, from, next) => { })方法。
const Recruit = resolve => require(['../components/common/main/index.vue'], resolve);
export default new Router({
routes: [
// 登录
{
path: path.login.path,
name: path.login.path,
component: Login,
},
.........③ 在路由当中添加自定义字段requireAuth,判断当前路由是否需要登录。
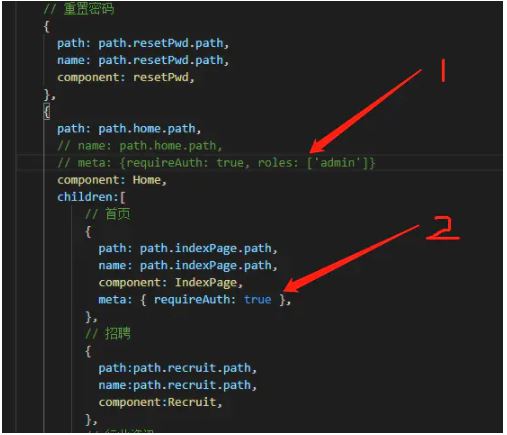
下图中1是设置多权限时的设置方法,下图中2是单权限设置方法

④ 在路由守卫中添加我们自己的代码逻辑。
// 路由守卫
router.beforeEach((to,from,next)=>{
let flag = sessionStorage.getItem('flag ')
if(to.meta.requireAuth == true){ // 需要登录权限进入的路由
if(!flag){ // 获取不到登录信息
next({
path: '/login'
})
}else{ // 获取到登录信息,进行下一步
return next();
}
}else{ // 不需要登录权限的路由直接进行下一步
return next();
}
})Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
关于“Vue路由守卫及页面登录权限控制如何设置”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。